Layout skaper orden
Å arbeide med layout handlar om å bruke komposisjonsprinsippa for å unngå støy i kommunikasjonen. På Vg1 har vi avgrensa komposisjonsprinsippa til å gjelde kontrast og balanse. Ved å bruke desse kan du framheve viktig informasjon, få likevekt på flatene og balansere bruken av kontrast.
Det er lurt å lage ei skisse først. Deretter bestemmer du kva bilete, illustrasjonar og skrifttypar som skal inngå i designet. Du kan sjølvsagt gjere endringar undervegs i arbeidet også, dersom du ser at dei vala du har gjort, ikkje fungerer slik du hadde tenkt.
Å skape samanheng
Ei viktig oppgåve i layoutarbeidet er å sørgje for at lesaren skjønner rekkjefølgja på tekst og bilete og ser samanhengen mellom dei elementa du bruker. Dette krev at du gjer ei rekkje vurderingar og val.
Typografi
Når du skal plassere tekst og bilete saman for å formidle ein bodskap, kan det bli mange element å forholde seg til for den som skal lese. Bruk derfor råd om skriftblanding slik at du ikkje skapar unødig støy. Gjer det tydeleg for lesaren kor han skal byrje å lese, og korleis rekkjefølgja på tekst og bilete er. Vel skrifttypar som er lesbare og tilpassa målgruppe, føremål og bodskap. Teksten må vere lett å lese slik at lesaren får med seg innhaldet.
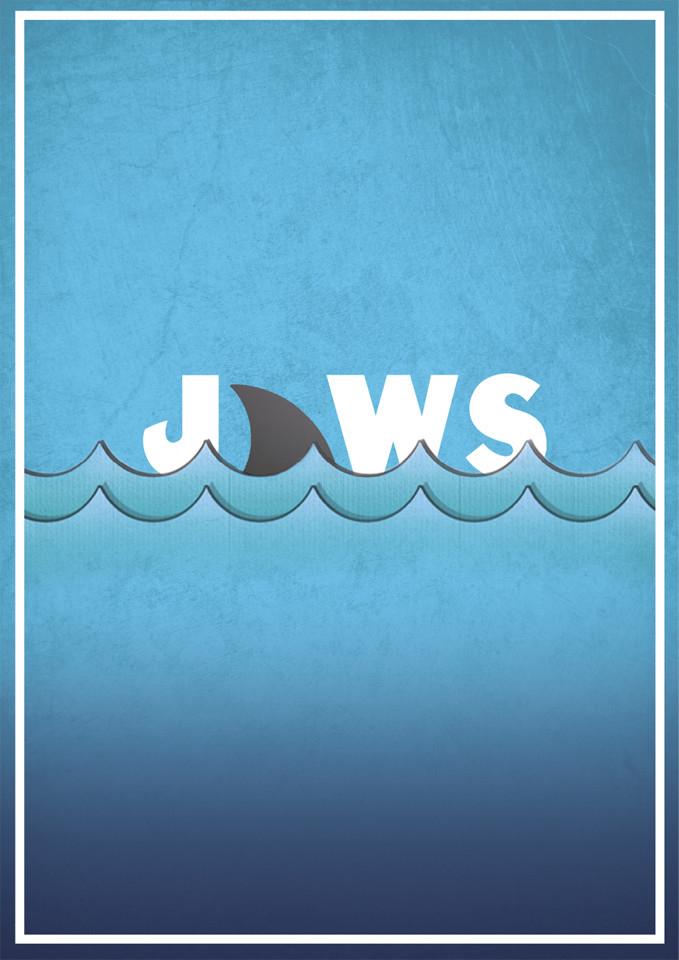
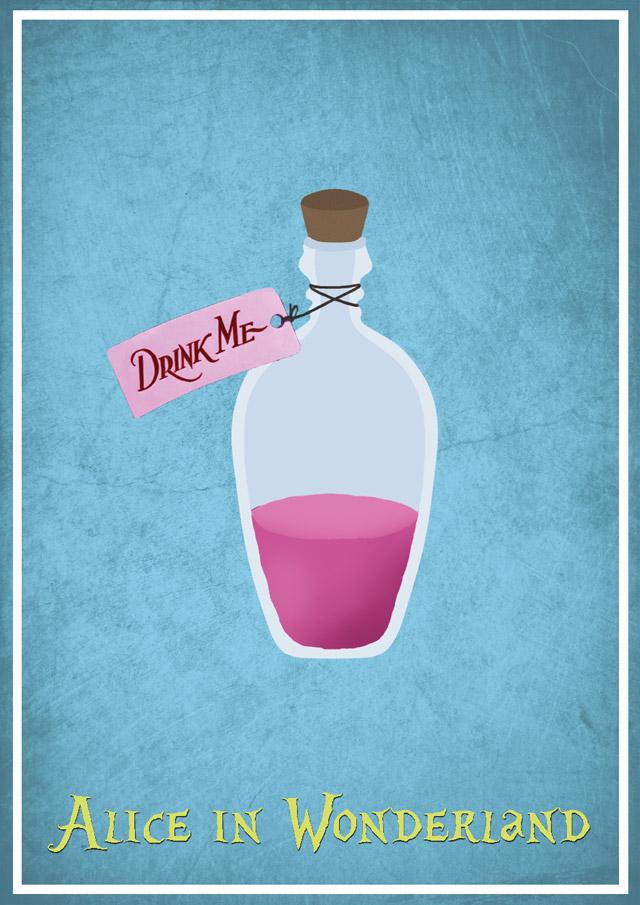
Blikkfang
Du bør bruke eit verkemiddel som fangar interesse, slik at lesaren stoppar opp og vil lese teksten eller sjå på produktet. Eit blikkfang kan vere ei overskrift, bilete, illustrasjon eller liknande. Du kan skape blikkfang ved hjelp av fargekontrast, storleikskontrast, formkontrast eller motivkontrast, men ikkje overdriv bruken av kontrastar.

Balanse
Du må balansere bruken av verkemiddel slik at det for eksempel ikkje blir altfor mange kontrastar. Då kan viktige opplysningar forsvinne i visuell støy. Elementa må også vere fordelte på ein slik måte at det er likevekt på flata.

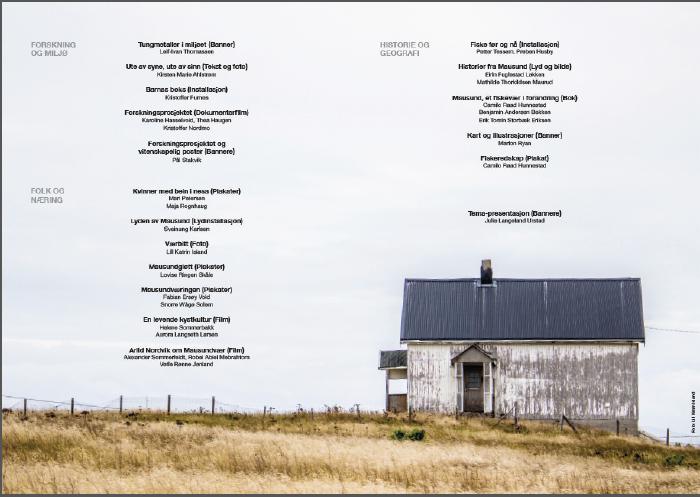
Hjelpelinjer og margar
Bruk hjelpelinjer slik at bilete og tekstblokkar følgjer nokre få margar. Dette skaper ryddig og strukturert design, og det blir betre flyt i lesinga.
Gruppering
Det kan vere lurt å lage grupper av tekst og bilete. Lesaren forstår at det som er gruppert, høyrer saman. Dette er lett å få til når du bruker hjelpelinjer og margar. Du kan ha fleire grupper på ei flate: Tittel og ingress er ofte ei gruppe, bilete og bilettekst kan vere ei anna gruppe. Brødtekst og bileta som høyrer til, kan også vere organisert som ei gruppe.
Luft
Ein måte å lage grupper på er å bruke luft. På den måten lagar du eit skilje mellom dei ulike grupperingane. Lesaren får ein «tenkepause» og får reflektert meir over informasjonen. Bruk av luft handlar rett og slett om å la det vere nokre tomrom i flata slik at bakgrunnen kjem fram. Det gjer også at elementet som har luft rundt seg, blir framheva fordi det ikkje er så mykje informasjon rundt elementet. Det skapar ro og er ein effektiv måte å rydde opp på for å unngå støy i designet.