
Ein nettstad består av informasjon som er sett saman ved hjelp av kode og design. Det finst mange gode nettstader der du kan få hjelp til å designe innhaldet ditt ved å bruke ferdige målar, og fleire tilbyr gratisversjonar, som
Innhald og struktur
Før du går i gang med å byggje opp ei nettside, må du leggje ein plan for kva slags innhald du treng på sida, kor mange undersider du skal ha, og korleis du skal få tak i innhaldet. Det er vanleg å skisse og planleggje framsida og setje opp struktur for undersidene. Du treng vanlegvis ein del tekst, bilete, header, og det kan òg vere fint med video og grafiske element.
Tenk på målgruppa di og innhaldet du skal formidle. Kva verkemiddel passar på nettsida? Gjer gjerne nokre søk og sjå på korleis dette blir løyst på liknande nettsider. Det er stor forskjell på å lage nettside til ein restaurant eller ein idrettsklubb og på å lage ei informasjonsside om nettvett eller ein kunstnarportefølje.
Døme på struktur på ei nettside
Bestanddelar på ei nettside
Ei nettside er normalt sett bygd opp av ei startside og fleire undersider. På startsida er det vanleg med ein header, footer og ein eller fleire menyar. I tillegg er det vanlegvis bilete og tekst, nokre gonger òg video. Ein del lèt logoen vere header og tilbakeknapp, mens tidlegare headerar kunne bestå av logo, tekst, bilete eller grafiske element.
Nettsider har ofte ein del lenkjer. Det er både interne lenkjer, som fører til innhald på den same nettsida, og eksterne lenkjer, som førar brukaren til andre nettsider.
Innhaldet og sjangeren vil påverke kva slags struktur og bestanddelar det bør vere på nettstaden. Nokre nettsider har mykje visuelt innhald med bilete og illustrasjonar, som porteføljen til ein kunstnar. Andre er meir tekstbaserte med mindre fokus på det visuelle.
Ordliste over bestanddelar på ei nettside
Header
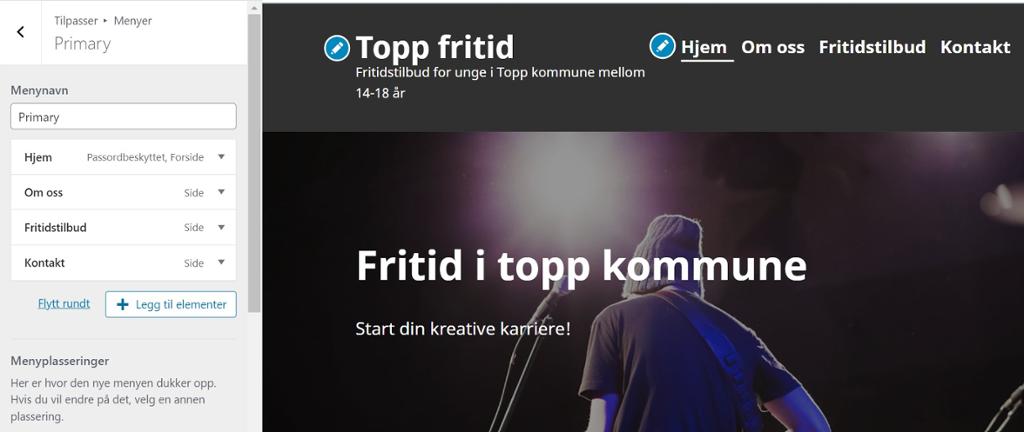
Headeren finn du øvst på nettsida. Han inneheld tittelen på nettstaden, og han har ofte logo og bilete. Han kan òg ha slagord eller eit heilt kort, relevant tekst som beskriv nettstaden.
Meny
Du finn normalt sett menyen liggjande som boksar eller knappar eller som berre tekst rett under headeren. Nokre menyar finn du ståande til venstre på nettsida. Menyknappane fører deg til andre sider på nettstaden.
Kontakt / Om oss
Vanlegvis vil det vere informasjon om kven som står bak ein nettstad. Denne finst ofte som ein av menyknappane. For nettstader der det er relevant å kome i kontakt med publikum, er det ofte ein kontaktknapp. Der kan det vere informasjon med telefonnummer og e-postadresse, eller det kan vere eit kontaktskjema der brukaren kan taste inn førespurnaden sin eller tilbakemeldinga si.
Navigasjon
Når ein brukar er inne på ein nettstad og klikkar seg inn på undersider, er det òg viktig å kunne navigere seg vidare og tilbake. Ofte kan det vere headeren eller ein logo oppe til venstre som fører deg til førstesida igjen. I tillegg står vanlegvis menyknappane inne på undersidene, slik at du kan trykkje deg vidare via dei òg.
Lenkje
Ei lenkje er klikkbar og fører brukaren til eit anna innhald. Interne lenkjer fører brukaren til undersider på den same nettstaden. Eksterne lenkjer fører brukaren til andre nettstader. Ofte vil desse lenkjene ha ulik farge. Vi er vande med lenkjer som tekst, men det går òg an å leggje lenkjer på knappar og visuelle element som eit bilete eller ein logo.
Vel design og tilpass innhaldet
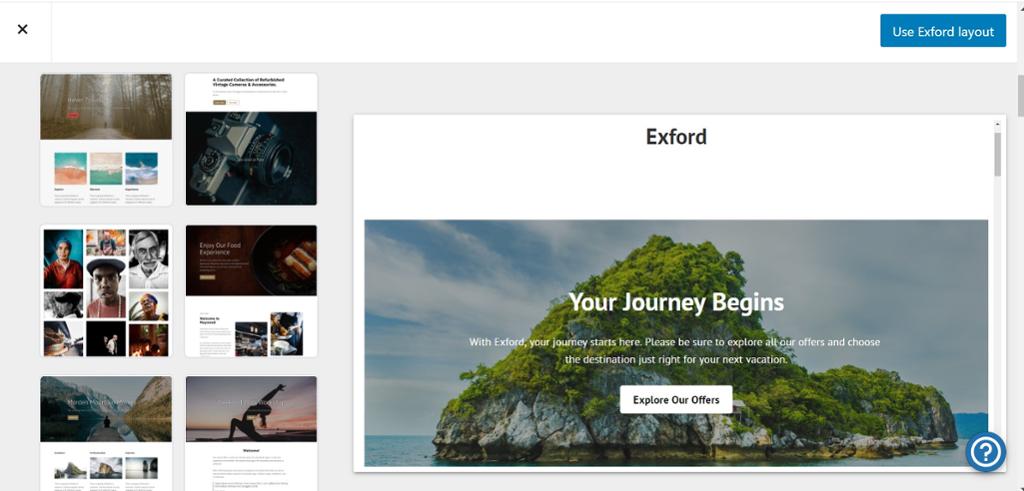
Du kan velje mellom mange malar med ulike design. Vel eit design som passar til innhaldet ditt og den stilen du ønskjer. Ta omsyn til innhaldet og målgruppa.
Det neste du kan gjere, er å leggje inn materialet ditt. Legg inn teksten din og bilete, og endre på storleik og plassering etter behov. Sjekk førehandsvisninga ofte, og prøv gjerne fleire ulike malar før du bestemmer deg for uttrykket på nettsida di.
La det vere luft rundt elementa og unngå eit for tettpakka design. Sjekk at kvaliteten på bilete og grafiske element er god, og byt ut bilete med dårleg oppløysing. Du treng likevel ikkje ha for store biletfiler, det kan gjere at sida blir tung å laste. Om du treng rettleiing om bilete og filformat, kan du lese artikkelen Filformat ved lagring av bilete (ndla.no).

Bruk av eige og andre sitt materiale
Det beste er om du lagar så mykje som mogleg av tekst, bilete, video og grafiske element sjølv. Då har du òg rettane til desse medieuttrykka. Det er svært enkelt å finne og bruke materiale på nettet, men det er fort gjort å bruke noko du ikkje har rettane til. Du kan søkje på bilete, video, illustrasjonar og musikk som er laga av nokon som gjerne deler med deg under ein creative commons-lisens.
Vanlegvis skal du opplyse om opphavar. Bruker du bilete eller andre produkt med CC-lisens, er det ikkje krav om dette. Les om vilkåra til kvart enkelt materiale du tenkjer å bruke.
Du finn mykje materiale under CC-lisens hos Creative Commons (creativecommons.org).
Embedda/innbygde element
Du kan byggje inn element frå andre nettstader inn i din eigen nettstad ved hjelp av bygg inn-kode (embed-kode). Dette kallar vi å byggje inn innhald eller å embedde. Du finn bygg inn-kode på ei rekkje nettsider, til dømes YouTube, NRK Skole, Google Maps, Kartverket og sosiale medium som Twitter og Instagram.
Her ser du ein gif som er bygd inn i denne artikkelen som ein integrert del.

Navigering
Navigering handlar om å bevege seg på ei nettside ved hjelp av klikking, skrolling, trykking og tasting. Før var det vanlegaste å navigere og skrolle nedover på ei side. No bruker stadig fleire mobilen som hovudkjelde, og det endrar òg navigasjonen noko. Nokre legg ut innhald som skal skrollast sidelengs, til dømes ein presentasjon eller eit biletgalleri.
I tillegg har du sikkert lese eller høyrt "sveip opp" på sosiale medium. Navigasjonen er i endring. Det som er viktig, er at det er lett å finne informasjon på ein nettstad, at det er brukarvennleg for brukarar med både PC og mobil, og at det er tydeleg korleis dei skal navigere på nettstaden.
Responsivitet
At nettinnhald er responsivt, gjer at innhaldet tilpassar seg høgde og breidde og navigasjonsmoglegheiter til ei eining. Mange nettsider må passe både til vanleg PC-skjerm, nettbrett og mobil. Planlegg for dette og sjekk at nettstaden du byggjer opp òg passar for mobilbrukarar. Du kan òg sjølv teste det ut ved å gå i førehandsvising og endre på nettlesarvindauget til storleiken til ein vertikal (ståande) mobilskjerm som er høg og smal.
Døme på breiddeformat, kvadratisk og høyeformat