Dynamiske nettsider

Vi skiller mellom to hovedkategorier av nettsider: statiske og dynamiske. Dynamiske nettsider skiller seg fra statiske nettsider ved at innholdet og/eller utseendet forandres ut fra gitte forutsetninger, for eksempel om du bruker datamaskin eller mobil, hvilken tid det er på dagen, hvor i verden du befinner deg, om du er logget inn, eller hvilke sider eller produkter du har sett på tidligere. Statiske nettsider vil ha det samme innholdet og utseendet uansett hvem brukeren er, og uansett hvilken enhet han eller hun bruker.
Et eksempel på en statisk nettside kan være nettsiden til en bedrift. Her vil bedriften typisk presentere seg selv og sine arbeidsområder. De vil ikke ha behov for å vise forskjellig innhold til forskjellige brukere av nettsiden.
Nettaviser vil også ofte framstå som statiske siden de viser de samme nyhetene til alle brukere, men mange nettaviser har i dag pluss-saker som man må være abonnent for å lese. Dette gjør at de likevel er dynamiske, selv om forsiden ser lik ut for alle brukere. Disse pluss-sakene kan derfor kalles dynamiske elementer. Mange nettsider framstår på denne måten som statiske ved at de har en forside som er lik for alle brukere, men noe innhold krever innlogging.

Et eksempel på dynamiske nettsider kan være sosiale medier. Der får du opp en personlig aktivitetsstrøm basert på hvem du følger, og hvilke typer innlegg du har klikket på før. Andre eksempler kan være en nettbutikk, der du får anbefalinger basert på hva du har kjøpt tidligere, eller en vær-nettside, der du automatisk får opp været på stedet der du befinner deg.

Kjennetegn på dynamiske nettsider
pålogging
handlekurv
personlige anbefalinger
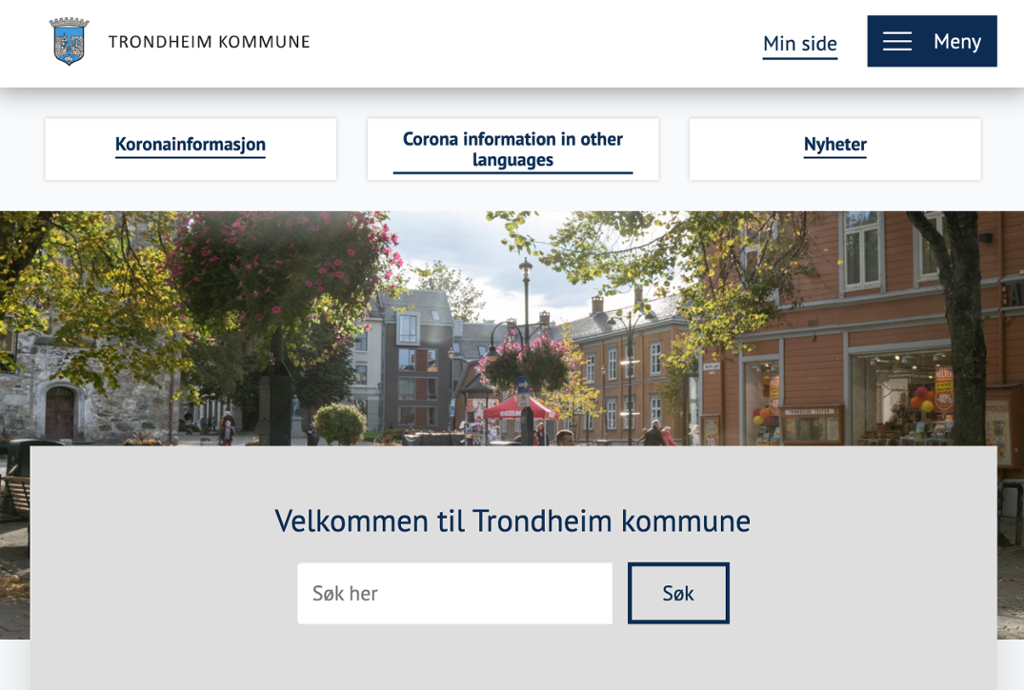
individualisering av innhold ("Min side" og nyhetsstrøm)
Dynamiske nettsider bruker skript
Det som skiller kodingen av dynamiske nettsider fra statiske, er at dynamiske nettsider bruker skript i tillegg til HTML og CSS. Det gjør at innholdet og utseendet på siden kan endres basert på informasjon som behandles av skriptet. Ved bruk av skript kan nettsiden også kobles til en database for å lagre, behandle og hente data som kan presenteres på nettsiden. Noen skript kjører på serveren (tjenersideskript), mens andre kjører lokalt på klientmaskinen (klientsideskript).
Noen nettsider endrer utseende ut fra størrelsen på nettleservinduet. Dette er for at nettsiden skal se like bra ut på forskjellige enheter, som datamaskiner, nettbrett og mobiltelefoner. Slike nettsider kalles responsive nettsider. Disse nettsidene er ikke nødvendigvis dynamiske, da det er bare utseendet som endres og ikke innholdet. Responsivitet programmeres inn via CSS-kode. Hvis du bruker en datamaskin, kan du prøve å gjøre dette nettleservinduet smalere for å se et eksempel på responsivitet.
Relatert innhold
Skripting tilfører interaktivitet og funksjonalitet til nettsider.