Lag et nettsted på Wordpress.com

I denne bruksanvisningen får du hjelp med å opprette og tilpasse en nettside. Den er delt inn i tre deler:
- Kom i gang
- Velg design
- Legg inn og tilpass innhold
1.1 Planlegg innhold på nettstedet
Før du går i gang, bør du ha en grovskisse over tenkt innhold, med struktur, undersider og tittel på nettstedet. Tenk over hvem som er målgruppen, hva skal du formidle, og hvordan du skal produsere innhold eller få tak i materiale som du kan bruke på nettsiden.
I denne gjennomgangen tar vi utgangspunkt i den fiktive Topp kommune, som skal lage nettside om fritidstilbudet for ungdom i kommunen.
Eksempelskisse med struktur for nettstedet til «Topp fritid»
1.2 Lag bruker og velg domenenavn
Gå inn på Wordpress.com og lag deg en bruker. Det neste du gjør, er å skrive inn domenavnet du ønsker. Du kan enten kjøpe et domenenavn eller få et gratis. Gratisversjonen gir deg en lengre nettadresse med en del tall i. Hvis dette er en skoleoppgave, er det ikke nødvendig å kjøpe et domene.
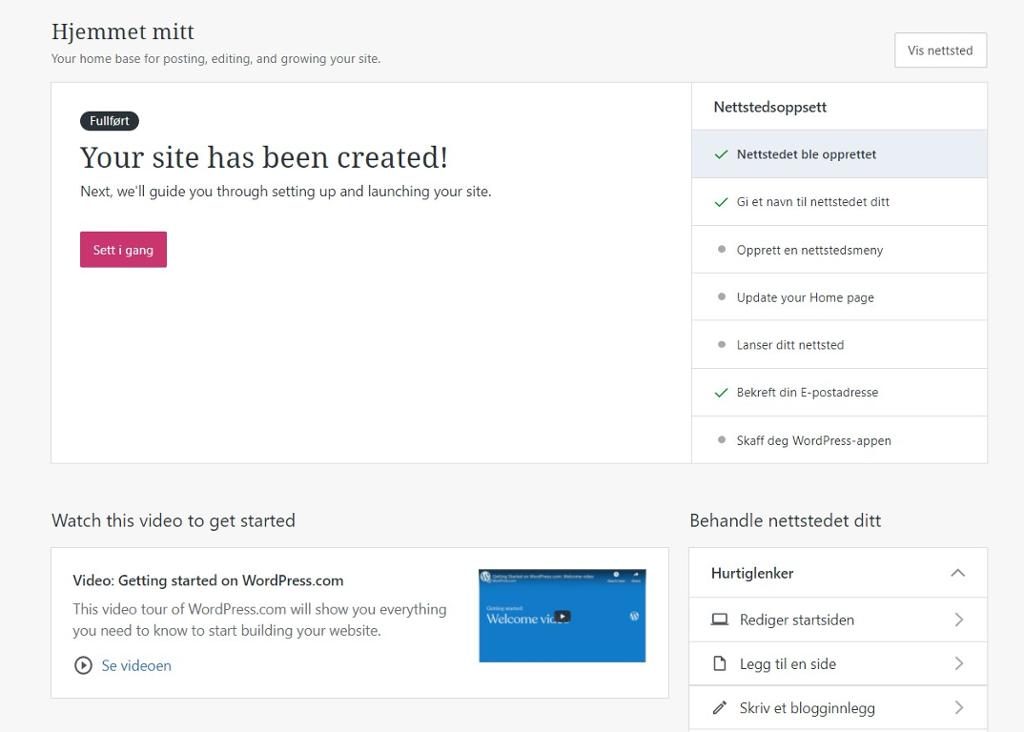
Når du har valgt domene, kommer du til siden «Hjemmet mitt», som du ser bilde av under, og trykker på den rosa knappen der det står «Sett i gang». I denne gjennomgangen lager vi en nettside med informasjon om fritidstilbudet i en fiktiv kommune. Tittelen blir «Ung fritid i Topp kommune».
Wordpress har en egen supportside med artikler og videoer som kan være til hjelp:

1.3 Bygg meny

Nå skal du bygge en meny på nettstedet. Menyene ligger vanligvis som tekst eller knapper ved siden av eller under headeren/tittelen øverst på nettsiden. De kan også ligge i en sidemeny, ofte på venstre side av startsiden.
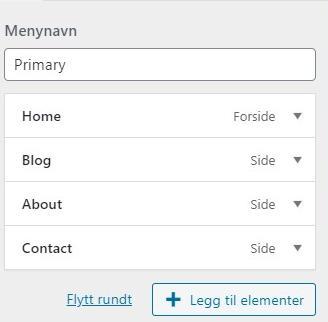
Gå i den venstre menyen i Wordpress, se på knappen for «menyer», og trykk på tannhjulet (sirkel med tagger rundt). Nå får du opp en basisstruktur med sidene Hjem, Blogg, Om og Kontakt. Disse kan du trykke på for å endre navn, og du kan endre rekkefølgen, ta bort og legge til undersider.
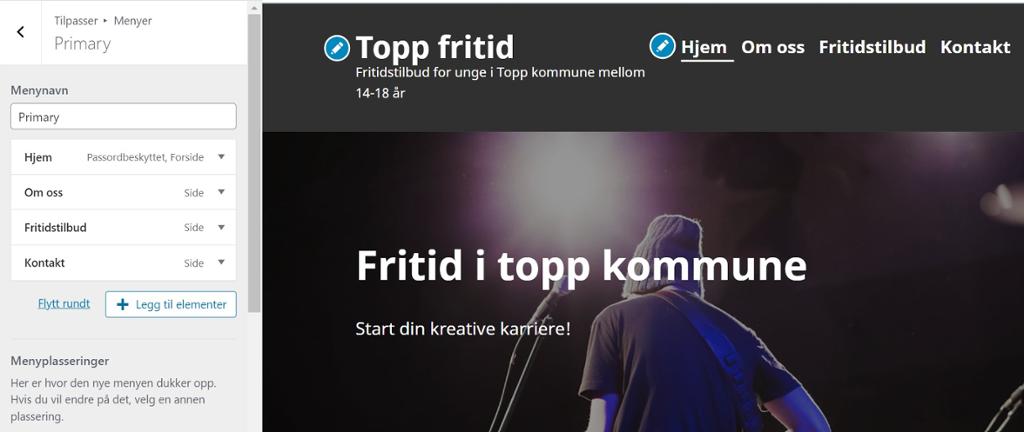
Disse endrer vi nå til «Hjem», «Om oss», «Fritidstilbud» og «Kontakt oss», og de dukker opp oppe til høyre for tittelen på forsiden.


1.4 Du kan passordbeskytte siden
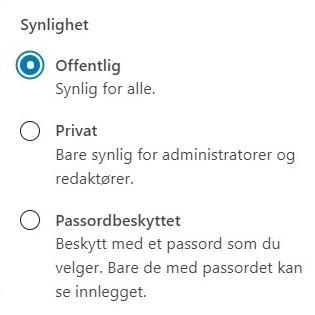
I utgangspunktet er Wordpress-sider satt som offentlige. Det er ikke sikkert at alt du lager, bør ligge åpent på nettet og være søkbart for alle. Du kan likevel sette opp og dele en nettside med et utvalg personer som får tilgang via en lenke og får status som admin/redaktør, eller sette opp et passord.
Hvis det er en skoleoppgave, kan du velge å gjøre siden mindre synlig for alle ved å velge «privat» eller «passordbeskyttet», der besøkende må skrive inn et passord for å kunne se innholdet.
Ta hensyn til det innholdet du skal lage en nettside til, og gjør derfor litt research før du bestemmer deg for malen du vil ta utgangspunkt i.
2.1 Research nettsider
Gjør research og se på utformingen og oppbygningen av andre nettsider om samme tema eller i samme sjanger som du skal lage nettside til. Legg merke til bestanddeler, fargebruk, hvor mye tekst/bilder det er, og hvordan siden er bygd opp.
2.2 Velg en designmal
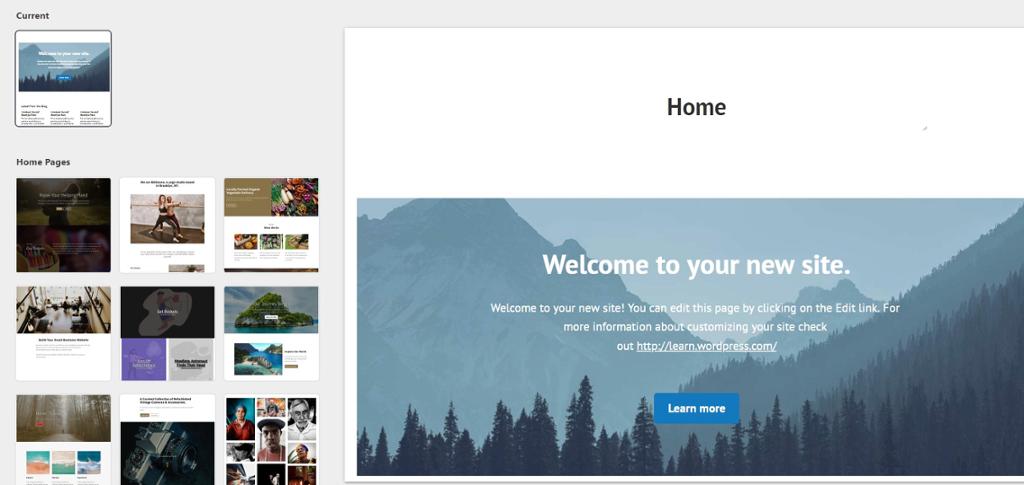
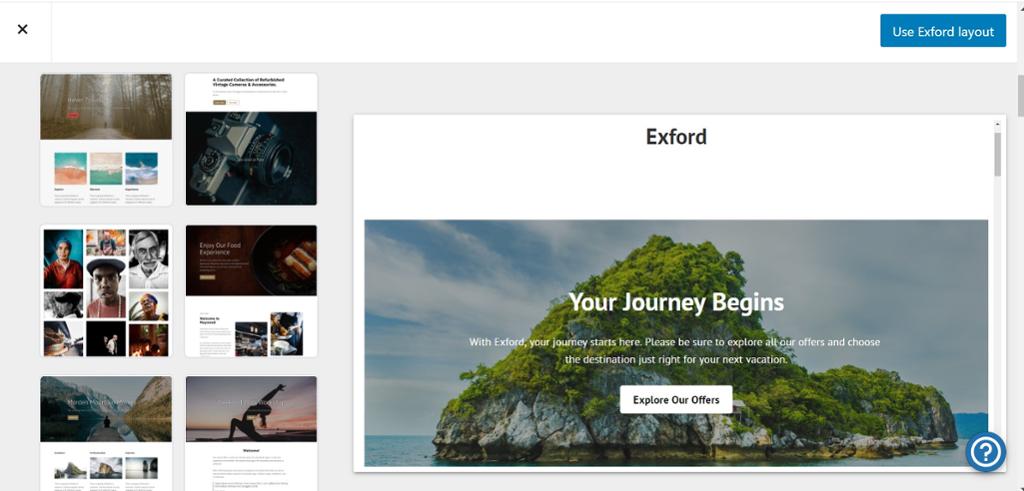
Det er mange ulike designmaler å velge mellom. Ta deg en titt og klikk deg inn på dem som virker interessante.
Skroll nederst på nettsiden og trykk på «Rediger». Velg «Change layout» i meny til høyre. Skroll og studer de ulike malene. Hvis du finner en mal du vil ta utgangspunkt i, trykker du på den blå knappen oppe til høyre hvor det står «Use [navn] layout».

Det beste er om du lager alt innholdet til nettsiden selv. Da har du rettighetene til materialet ditt, og du kan være sikker på at eventuelle personer på bildene har gitt samtykke til at du bruker bildene. Det er også mulig å finne bilder på nett som du kan få bruke gratis, for eksempel mot at du krediterer opphavspersonen.
3.1 Lagre og forhåndsvis
Når du har valgt og opprettet en mal, er det bare å gå i gang med å redigere. Du kan trykke på alle elementene og gjøre endringer direkte i den strukturen som ligger i malen. For eksempel kan du trykke på en tittel eller en kort tekst og endre det som står.
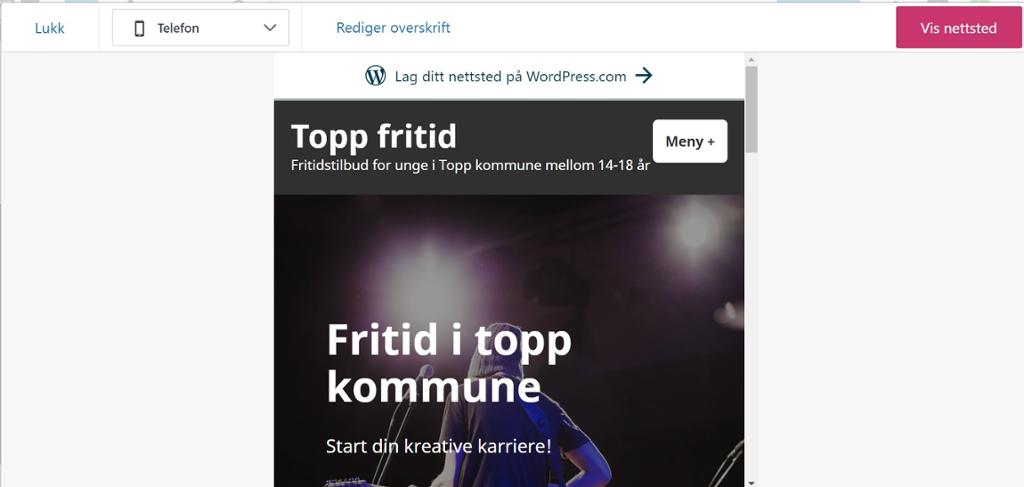
Så fort du begynner å gjøre noen endringer, må du lagre ved å trykke «oppdater» oppe til høyre. Ved siden av denne knappen ser du «forhåndsvis», og denne kan du trykke på for å se hvordan siden ser ut på lufta per nå. Inne i forhåndsvisningen finner du en nedtrekksmeny oppe til venstre, der du får se nettsiden på ulike enheter som PC, telefon og nettbrett. For å fortsette å redigere skroller du nederst på siden og trykker «rediger».

3.2 Tilpass bokser
Wordpress bygger opp malsidene med mange ulike bokser, kalt for «blocks» på nettstedet. Disse kaller vi bokser i denne manualen. Disse kan du selv endre, og du kan legge til nye eller slette eksisterende. Se over malen, ta vare på de boksene du vil ha, og slett det du ikke vil bruke. Én boks kan ha tekst, og en annen kan ha en video eller et bilde, for å nevne noen eksempler.
3.2.1 Slett boks
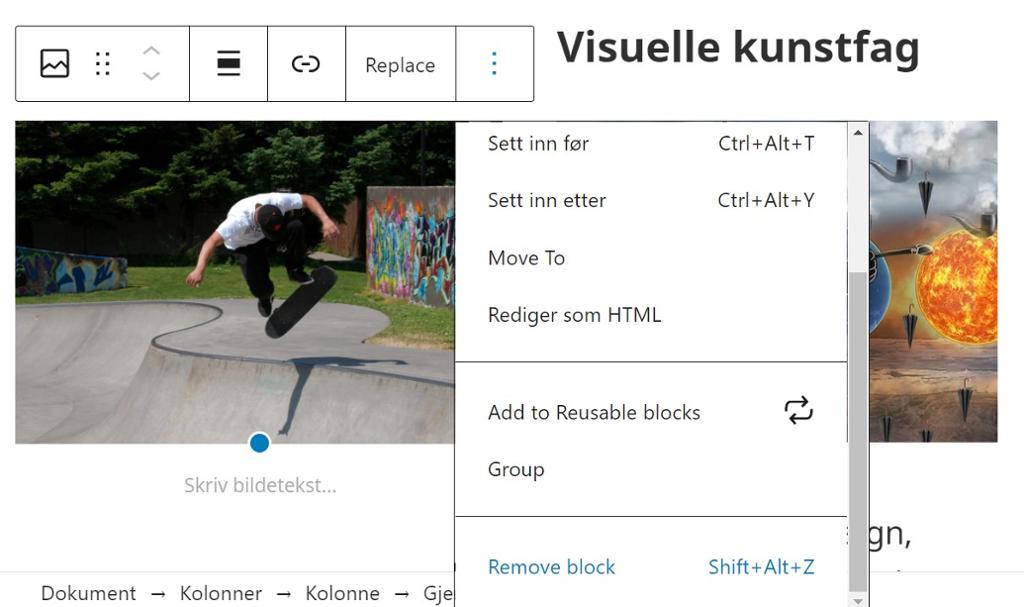
For å slette en boks trykker du på boksen. Da dukker det opp en meny, og du skal velge ikonet med tre prikker helt til høyre. Nederst får du valget «remove block» (se bildet under).

3.2.2 Endre boks
Du kan endre innholdstypen til en boks ved å markere boksen og trykke på ikonet oppe til venstre i verktøylinjen. Ikonet vil være ulikt alt etter hvilken innholdstype det er. «Bilde» har et stilistisk landskapsbilde som du ser på bildet over. «Tekst» har paragraf-tegn, og innbygde ressurser har to tagger (<>). Det er mange ulike ikoner med to tagger, det er også et ikon for å redigere i HTML.
3.2.3 Legg til ny innholdsboks

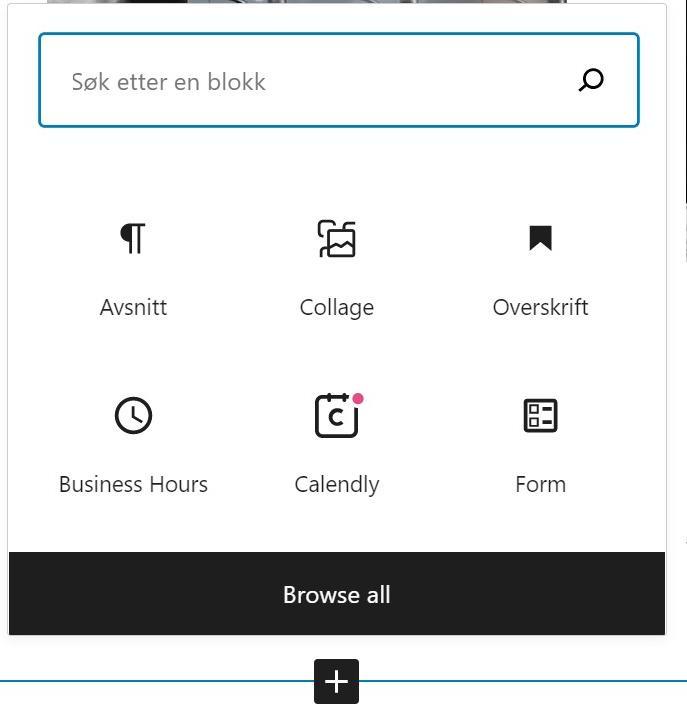
Du kan også legge til nye elementer. Lag en ny boks ved å trykke et sted på siden. Da dukker det opp et svart pluss-tegn. Trykk på dette. Da får du opp en dialogboks med søkefelt og ikoner til noen av de mulige innholdstypene. Det er mange ulike innholdselementer å velge mellom. Bruk søkefeltet ved å trykke «browse all».
Noen innholdselementer som kan være nyttige på en nettside, er bilde, galleri, kollasj, innbygg innhold, sitat, tekst og tittel.
3.3 Velg bilder og visuelle elementer
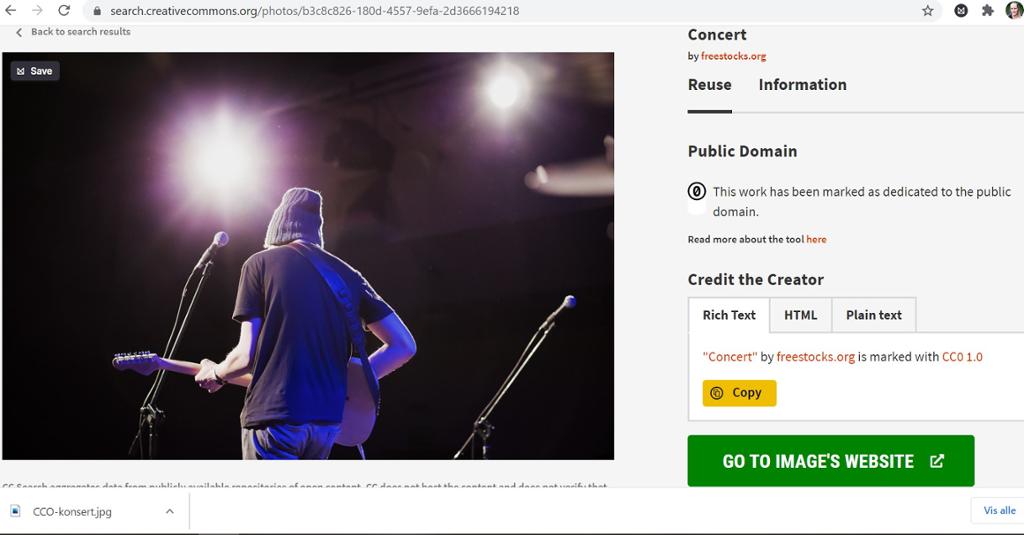
Finn fram bilder du vil bruke. Pass på at du har rettigheter, og at du krediterer bilder. Velg bilder i breddeformat hvis du ønsker å fylle nettsiden med bildet. Du kan laste opp egne bilder eller bilder du har rettigheter til og har funnet på nett. Det finnes flere nettsteder med creative commons-lisens, som lar deg bruke og dele bilder, som Creativecommons.org. Wordpress har også et eget bildebibliotek med mange titusener med bilder som er uten opphavsrett.
Her kan du lese mer om bildebruk, opphavsrett og creative commons:
- Åndsverklov og opphavsrett (NDLA)
- Regler for publisering av bilder (NDLA)
- Det handler om å dele: creative commons (NDLA)

3.4 Legg inn og tilpass bilder

Gå inn i en eksisterende bildeblokk, eller opprett en ny bildeblokk. Trykk på «replace» i verktøylinjen til blokken for å endre bilde om du skal erstatte et bilde.
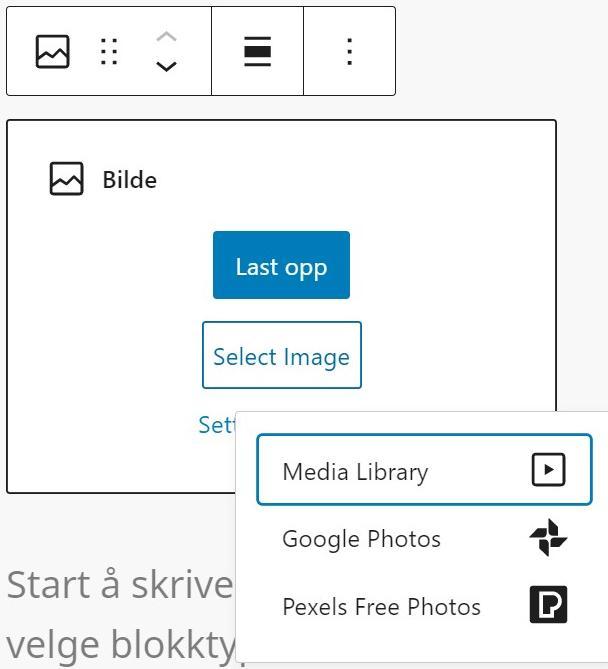
Hvis du bygger opp en bildeblokk fra grunnen av, får du med en gang valg om du vil laste opp bilde, bruke mediebibliotek eller legge inn bilde via URL (lenke). Laster du opp bilder, legger de seg i et eget mediebibliotek på denne siden.
Wordpress har knyttet til seg mediebiblioteket Pexels, som lar deg bruke bilder gratis med denne lisensen. Google Photos er også tilkoblet. Her ligger både bildemateriale du kan bruke, og materiale du ikke har tillatelse til å bruke. Et tips er å gå inn i filteret og filtrere ut bilder med en lisens som lar deg bruke materialet.
Tilpass bildene ved å trykke på de blå kulene som er i ytterkantene av bildet under og til høyre. Ta tak i kulene og trekk.
3.5 Design elementer til nettstedet
Nettstedet kan bli mer profesjonelt og helhetlig om du har logo og nettleserikon. Du kan også lage header. Noen design har et heldekkende bilde på startsiden, og da kan det være finest uten header.
En del nettsider, som nettaviser, bruker logo oppe til venstre på nettsidene. Når du er inne på undersider, kan du enkelt navigere deg tilbake ved å trykke på logoen øverst.

Nettleserikonet skal være kvadratisk og minst 512 x 512 piksler. Det er det lille ikonet du ser oppe til venstre ved fanen til nettsiden i nettleseren din. En minimalistisk logo eller et symbol egner seg. Prøv selv ved å åpne opp en rekke faner til ulike nettsteder i samme nettleser og studer nettstedikonene. Kan du hente inspirasjon fra noen?
Hvis du lager dette, legger du inn nettstedikon og logo ved å trykke på Wordpress-ikonet oppe til venstre og gå videre til «design» > «tilpass nettstedidentitet» og laste inn filene.
Hvis du lager nettside for en eksisterende oppdragsgiver, kan det være at en del av dette materialet er produsert allerede. Det kan hende du må gjøre noen tilpasninger slik at du får det til å passe inn i dimensjonene. Du må ikke strekke på et foto eller en logo, jobb heller med å lage et utsnitt av utgangspunktet eller utvide bakgrunnen i et designprogram dersom det trengs.
3.6 Bygg inn innhold (embed) og legg inn lenker
Mange tjenester gir deg mulighet til å bygge inn innhold på nettsiden din. Det gjør at du får for eksempel en video fra YouTube, et kart fra Google Maps eller et blogginnlegg til å vises direkte på siden din, i stedet for at du lenker til innholdet og sender brukeren bort fra nettsiden din.
Her ser du er eksempel på innbygging av en video fra YouTube. Denne vises nå direkte på NDLAs nettside.
Hvis du skal legge inn lenker på nettstedet, må du lage en logisk tekst som viser hvor lenken peker. Ikke lim inn URL rett i teksten eller skriv «trykk her», «her» eller «der». Lag en lenketekst som er klikkbar og forståelig.
Du setter inn lenker i teksten din ved å markere teksten der lenken skal ligge, og trykke på lenkesymbolet i verktøylinjen eller hurtigtasten Ctrl + K. Det kan være lurt å huke av for «åpne i ny tab», slik at brukeren ikke klikker seg bort fra nettsiden.

3.7 Dele lenke til nettsiden
Når du er klar for å dele nettsiden din med noen, kan du sende lenken fra nettleseren. Hvis du ønsker å endre fra privat til passordbeskyttet eller til offentlig, kan du lese framgangsmåten i kapittel 1.3.