Bygg inn innhald på ei nettside
Mange tenester gir deg moglegheit til å bygge inn eller "embedde" innhald på nettsida di. Det gjer at du får inn til dømes ein video frå YouTube, eller at du får eit kart eller blogginnlegg til å vere synleg direkte på sida di. Viss du berre lenkar til innhaldet med ei vanleg lenke, sender du brukaren bort frå nettsida, og det ser ikkje like flott ut som å bygge innhaldet inn på nettsida di.
Her ser du eit døme på innbygging av ein video frå Brightcove inn på denne nettsida.
Fordelar
Nettsida kan bli finare, meir brukarvennleg og visuell med innbygt innhald.
Du lèt brukaren finne og sjå relevant innhald som video, innlegg frå sosiale medium eller eit kart direkte på nettsida di.
Du kan gjere sida di meir nyttig.
Ulemper
Innhaldet du bygger inn, kan bli endra. Du kan risikere å få uønskt innhald inn på nettsidene dine, spesielt om du bygger inn innhald der "kven som helst" kan skrive, til dømes eit kommentarfelt.
Passar innhaldet inn på nettsida? Du kan vanlegvis justere høgde og breidde, men du kan risikere at den visuelle stilen krasjar med resten av designet.
Innhald som er bygt inn, kan bli svært dominerande på sida di. Sjå om du kan endre storleiken på bygg-inn-boksen på nettsida om ho ikkje ser ut som du ønsker.
1. Finn ut om innhaldet kan byggast inn
Det finn du vanlegvis ved å sjå rett under innhaldet du vil bygge inn, eller i sjølve ruta. Leit etter pil, "del"/"share" eller ikon. Ofte er det ein sirkel eller firkant med to taggar inni (<>). Finn du det, kan du bygge inn innhaldet.
2. Finn bygg-inn-kode (enbed-kode)
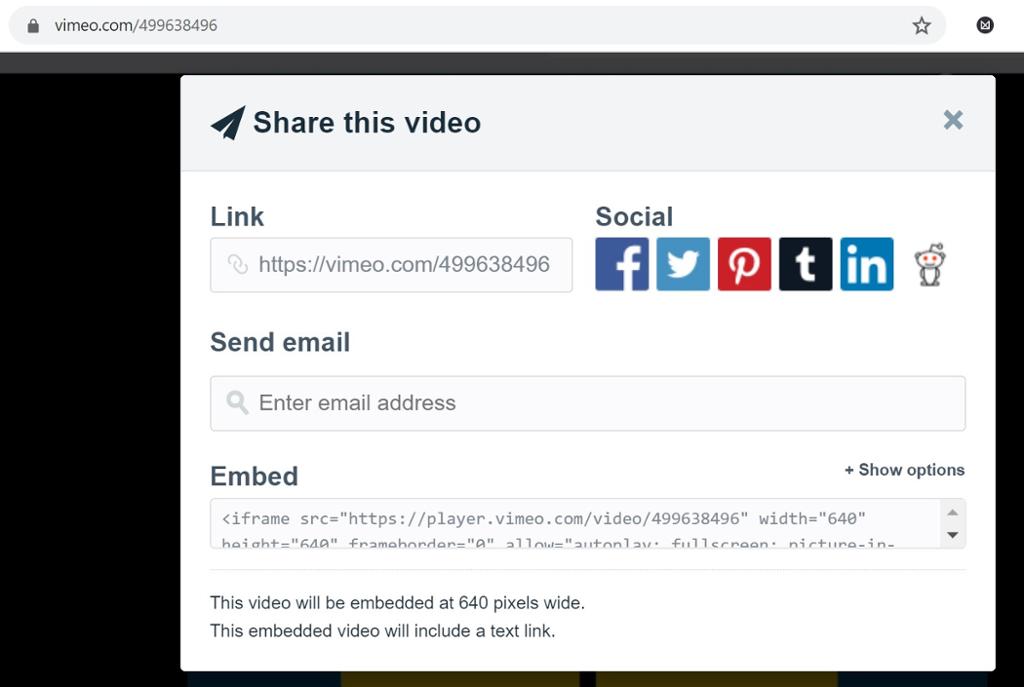
Trykk deg inn på bygg-inn-knapp/del og finn koden. Nokre nettsider viser både URL og bygg-inn-kode i den same ruta, som Vimeo. YouTube viser URL i den første dialogboksen du kjem til, etter at du trykker "del". Bygg-inn-koden finn du ved å trykke "bygg inn" / "embed".

3. Bygg inn på nettsida di
Viss du jobbar i html-editoren, legg du inn bygg-inn-kode med iframe-tagg:
<iframe src="https://player.vimeo.com/video/499638496" width="640" height="640" frameborder="0" allow="autoplay; fullscreen; picture-in-picture" allowfullscreen></iframe>
<p><a href="https://vimeo.com/499638496">Sjøvitregel nr. 1</a> from <a href="https://vimeo.com/sjofartsdirektoratet">Norwegian Maritime Authority</a> on <a href="https://vimeo.com">Vimeo</a>.</p>
Nettsider som du redigerer utan å gå inn i koden, kan ha eigen bygg-inn-boks. Bruk då URL-koden. Bygg-inn-knappen har då ein tekst eller eit ikon. Nokre nettstader, som Wordpress, har eit eige ikon for YouTube i bygg-inn-menyen.
https://vimeo.com/499638496
Sjå på storleiken. Viss innbygt innhald blir veldig dominerande eller får eit dårleg utsnitt, kan du justere på storleiken i koden. Jobbar du ikkje i koden, kan du sjå om bygg-inn-knappen gir deg nokre val til å justere på storleiken. I Google Maps, til dømes, kan du velje kva storleik du vil ha på kartet når du hentar bygg-inn-kode.
1. Hent kode
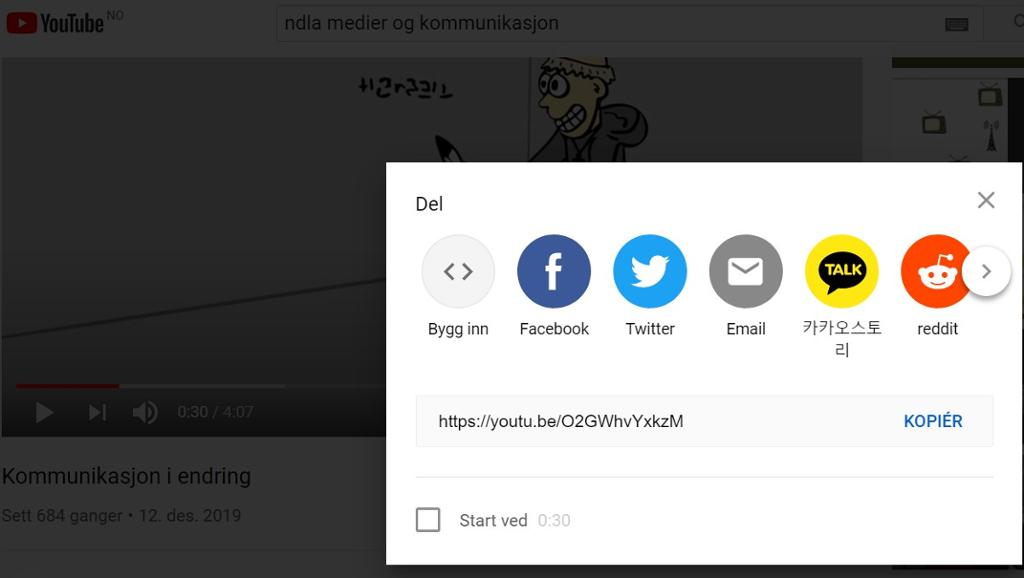
Gå inn på YouTube-videoen du ønsker å bruke. Under videoen er det ei rekke ikon, og du skal no trykke på pilikonet der det står "del". Då får du opp denne dialogboksen. Trykk på det første ikonet med to kodetaggar og teksten "Bygg inn".

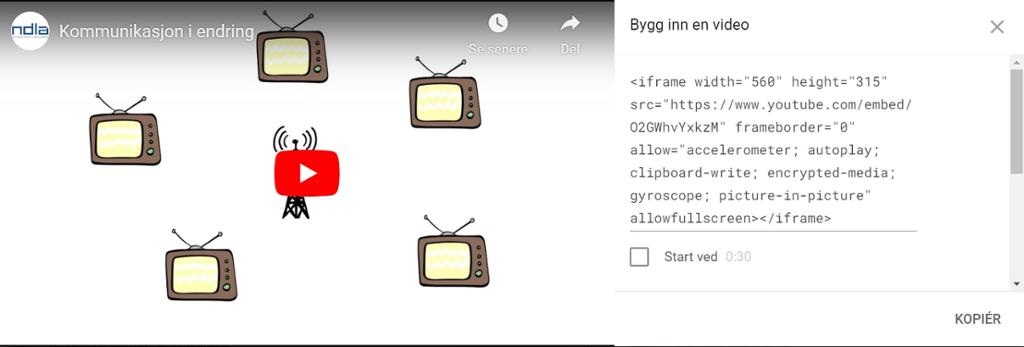
Når du har trykt på bygg-inn-ikonet, får du opp ein ny dialogboks. Her står embed-lenka. Kopier ho.

2. Lim inn bygg-inn-kode
Gå inn på nettstaden du ønsker å bygge inn YouTube-innhaldet i. Gå inn i html-redigeraren, og lim inn bygg-inn-koden på riktig stad. Lim inn embed-koden frå biletet "Bygge inn frå YouTube 2", koden startar med <iframe> og sluttar med </iframe>.
Enkelte nettstader har eigen bygg-inn-knapp, og då må du lime inn URL og ikkje bygg-inn-kode med "iframe". Lim inn URL frå biletet "Bygge inn frå YouTube 1".
Google Maps
Finn den staden du ønsker å legge inn kart av, inne på Google Maps. Tilpass og juster så du får utsnittet du vil ha.
Finn hamburgarmenyen (tre strekar under kvarandre) oppe til venstre.
Trykk på hamburgarmenyen, og du får opp ein lang meny nedover.
Skroll deg ned til "Del eller bygg inn kartet" og trykk.
Vel "Bygg inn et kart", trykk og kopier bygg-inn-lenka. Du kan her velje storleik på kartet: liten, medium, stor eller sjølvtilpassa storleik. Kopier embed-lenka, og lim ho inn i html-redigeraren på nettsida du skal bygge ho inn i.
Merk at nokre nettsider har ein eigen bygg-inn-knapp, og då må du bruke URL-en og ikkje heile iframe-koden.

Vimeo
Gå inn på Vimeo og finn ein video du ønsker å bygge inn.
I videoruta ligg det fleire ikon oppe til høgre. Trykk på det nedste ikonet med motiv av eit papirfly.
Du får no ein dialogboks med URL først og bygg-inn-kode med iframe-tagg nedst. Vel iframe-tagg dersom du skal legge inn i html-redigerar, og vel URL viss nettsida du skal legge han inn på, har eigen bygg-inn-knapp.
Denne enkle animasjonen frå Sjøfartsdirektoratet og Kystverket minner oss på at det er viktig å tenke sikkerheit på sjøen, for eksempel ta på redningsvest når du skal padle.