Lag wireframes

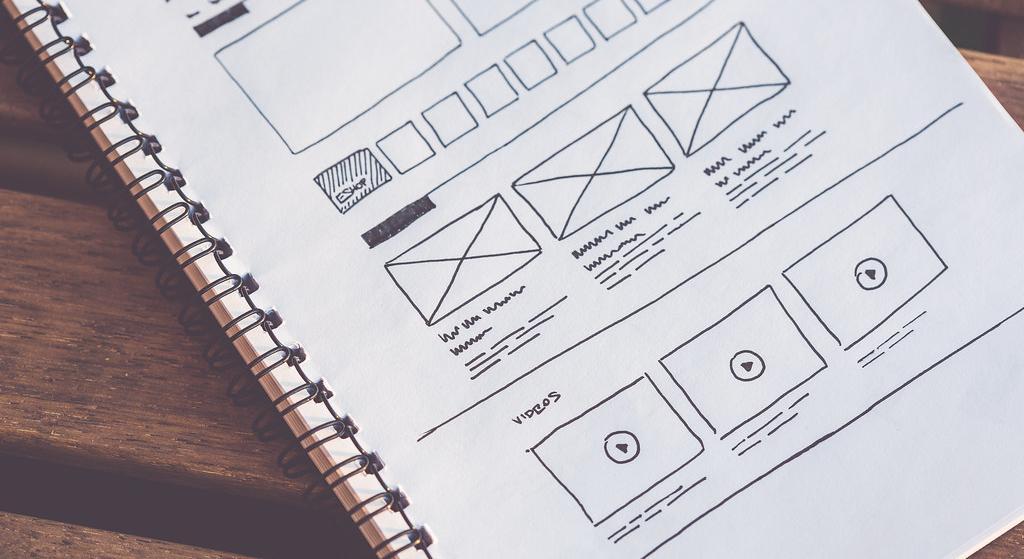
Før du gjør oppgavene kan det være lurt om du setter deg inn i wireframes og hvordan du kan lage dem.
Nå skal du lage enkle low fidelity-wireframes av forsiden eller annen kjerneside på flere nettsteder. Velg mellom versjonen du ser på pc eller mobilen. Bruk penn og papir eller digital programvare for å lage skissene.
Lag wireframe av forsiden eller en annen kjerneside på disse nettstedene:
Velg ett type nettsted fra lista under og lag tre til fem ulike wireframe-skisser med enkle wireframes av forsiden eller en annen kjerneside på nettstedet. Bestem deg for om du designer for flate på mobil eller datamaskin.
Se for deg en bruker, lag en persona. List opp aktuelle brukeroppgaver som brukeren kan ha på dette nettstedet. Ta hensyn til dette når du lager oppsett med wireframes.
Velg ett av disse utgangspunktene:
ditt lokale bibliotek
ny restaurant (Funky Fresh) som satser på god, sunn og rimelig mat for personer i tjueårene, både restaurant og takeway
frisør eller treningssenter i nærområdet ditt
Vis fram de enkle skissene til en medelev og gjør en enkel brukertest. Be medeleven forklare hva han eller hun tenker om oppsettet og innholdet. Gi gjerne noen brukeroppgaver. Hvilke av oppsettene forstår medeleven, og er de hensiktsmessig bygd opp? Har disse sidene nødvendig og relevant innhold? Noter ned stikkord med informasjonen du får om skissene dine.
Basert på informasjonen du får når du brukertester de enkle skissene, skal du nå velge ut en av idéene. Juster den, og lag en mer avansert high fidelity-wireframe av den.