Egenvurdering
Egenvurdering apputvikling og prototyping
Har du lært det viktigste i dette emnet? Test deg selv.

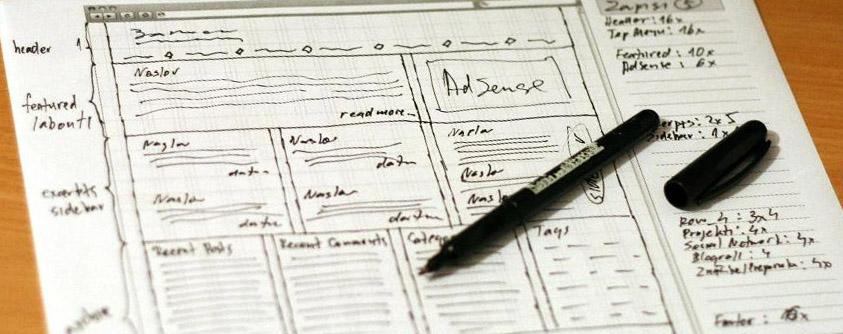
Bilde: Aleksandar Urošević / CC BY 4.0
Jeg vet forskjellen på en native app og web-basert app.
Jeg kan lage ulike skisser og wireframes av apper og nettsider.
Jeg kan lage en digital prototype av en app.
Jeg kan designe og programmere en brukervennlig app.
Jeg vet forskjellen på wireframe som er low fidelity og en wireframe som er high fidelity.
Jeg vet at det det hensiktsmessig å brukerteste web-innhold under utvikling.
Jeg vet om ulike roller i web-utvikling og hva forskjellen på en UX-designer og en UX-utvikler er.
Prototyping | Brukeropplevelse | Native app | Web-basert app |
Low fidelity- wireframe | High fidelity- wireframe | Wireframe | Brukertesting |
UX-designer | UX-utvikler | App | Programmering |