Oppsett av Firebase og Cloud Firestore

For å bruke Firebase må du ha en Google-konto. Gå til firebase.google.com og logg på med brukernavn og passord ved å trykke på "Logg på" øverst i høyre hjørne, hvis du ikke allerede er innlogget. Når du har logget inn, trykker du på "Get started" eller "Go to console" for å komme i gang med Firebase.
Opprett et nytt prosjekt

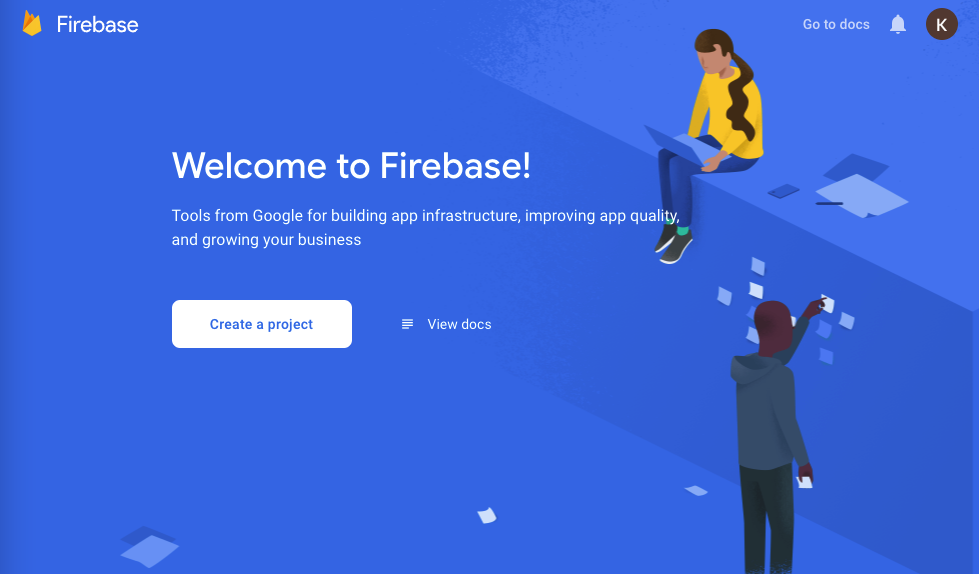
Du skal nå opprette et nytt prosjekt. Trykk på "Create a project", og følg instruksjonene. Det er tre steg:
Gi prosjektet ditt et navn. I dette første prosjektet skal vi lage en app for å registrere elever, så du kan gjerne kalle prosjektet ditt Elevliste.
I dette steget må du huske å huke av på "I accept the Firebase Terms" og "I confirm that I will use Firebase exclusively for purposes relating to my trade, business, craft or profession".
Angi om prosjektet ditt skal bruke Google Analytics. Det er ikke nødvendig i dette prosjektet, så du kan slå dette av ved å trykke på bryteren ved "Enable Google Analytics for this project", slik at den blir grå. Trykk deretter på "Create project".
Google Analytics brukes til å analysere bruk og besøk til nettsiden eller appen din.
Du vil få beskjeden "Your new project is ready". Du har nå opprettet prosjektet ditt. Trykk på "Continue" for å gå til prosjektsiden.
Legg til en webapp

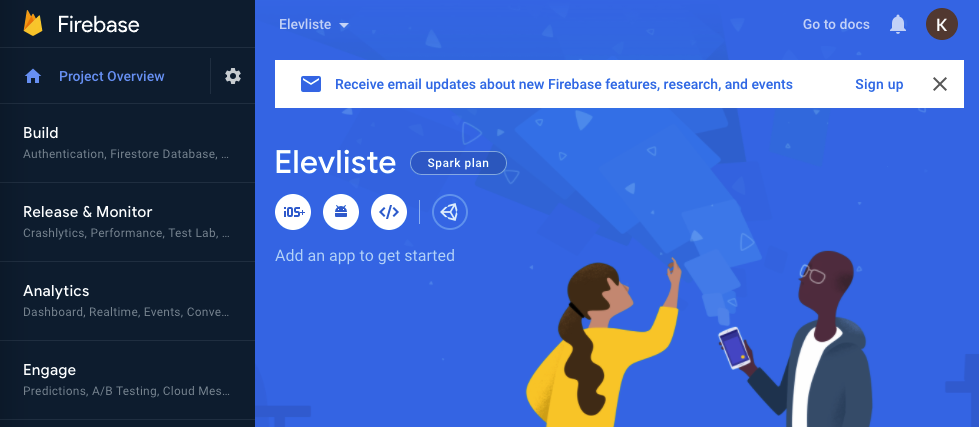
Du skal nå legge til en app i prosjektet ditt. Siden vi skal lage en webside, eller webapp, trykker du på symbolet </> over teksten "Add an app to get started". Først må du gi appen din et navn. Gi appen din navnet Elevliste-web. Dette navnet brukes bare internt i Firebase-konsollen for å skille forskjellige apper fra hverandre, så det er ikke viktig at navnet er unikt og spennende. Trykk på "Register app".
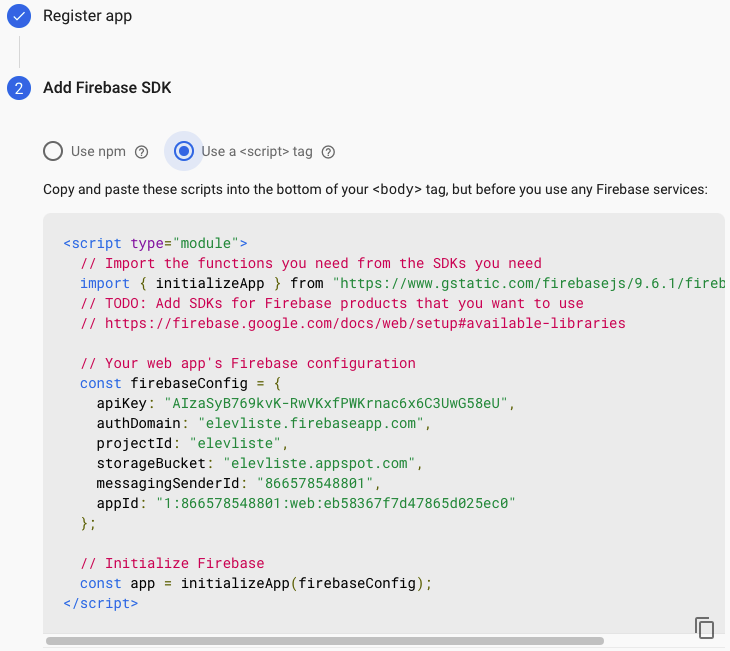
Du får nå opp koden som du skal bruke for å koble Firebase til nettsiden din. Denne koden kalles SDK (Software Development Kit), og den inneholder all informasjon nettsiden ditt trenger for å kunne kommunisere med Firebase. Trykk på "Use a <script> tag" for å få opp riktig kode (vi skal ikke bruke npm i denne guiden). Kopier ut koden fra Firebase ved å trykke på de to overlappende firkantene nederst til høyre i kodefeltet. NB: Ikke trykk deg videre ennå.

Nå skal du sette denne koden inn i HTML-fila der du skal bruke Firebase. Åpne en kodeeditor, for eksempel Visual Studio Code, og opprett ei ny mappe som du kaller Elevliste (i VS Code: "Open folder" og så "Ny mappe"). I denne mappa oppretter du ei ny fil som du kaller index.html. Legg inn nødvendig kode for å lage en webside (<html>, <head>, <body>). Om du bruker VS Code eller en annen editor som bruker Emmet-tillegget, kan du taste inn ! (utropstegn) og trykke på enter for å få de nødvendige taggene automatisk.
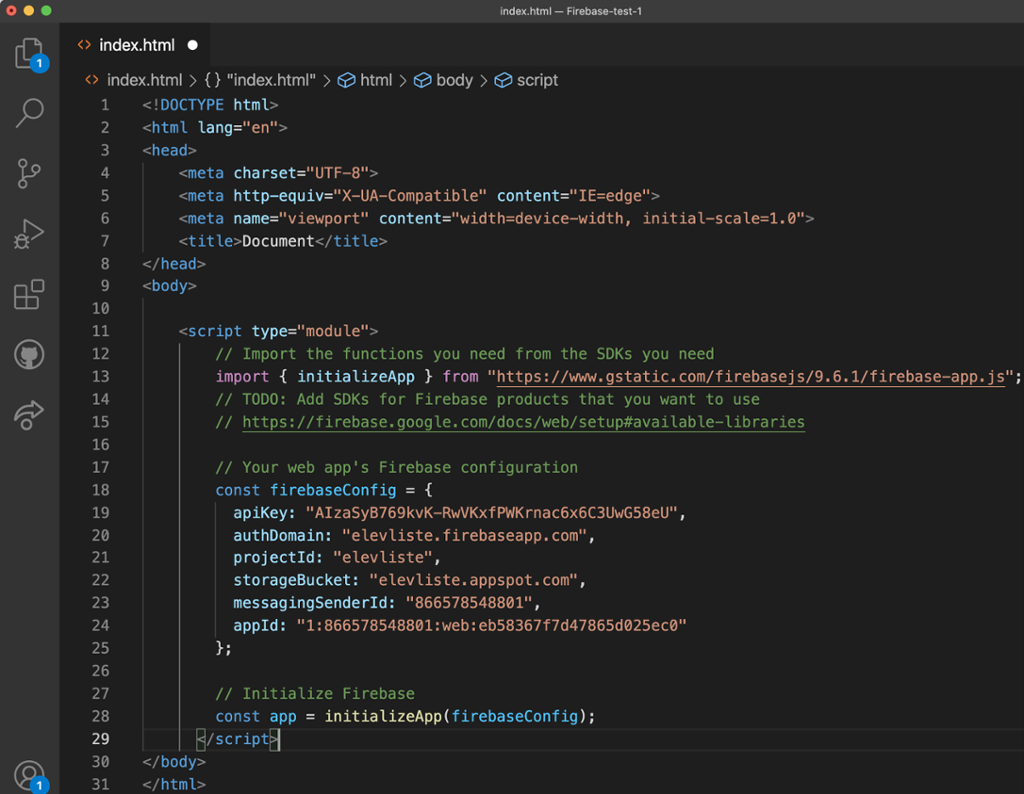
Inne i <body>-taggen limer du inn koden du fikk fra Firebase. Husk at denne koden er unik for deg, så deler av koden din vil være ulik skjermbildet.

Når du har kopiert inn hele koden, inkludert <script>-taggene, lagrer du HTML-fila di. Merk at <script>-taggen har attributtet type="module". Det er viktig at du har med dette i koden din også. Nå kan du gå tilbake til Firebase og trykke på "Continue to console".
Hvis du trenger å finne igjen denne koden (SDK) senere, finner du den igjen i "Project settings".
Legg til en Firestore-database

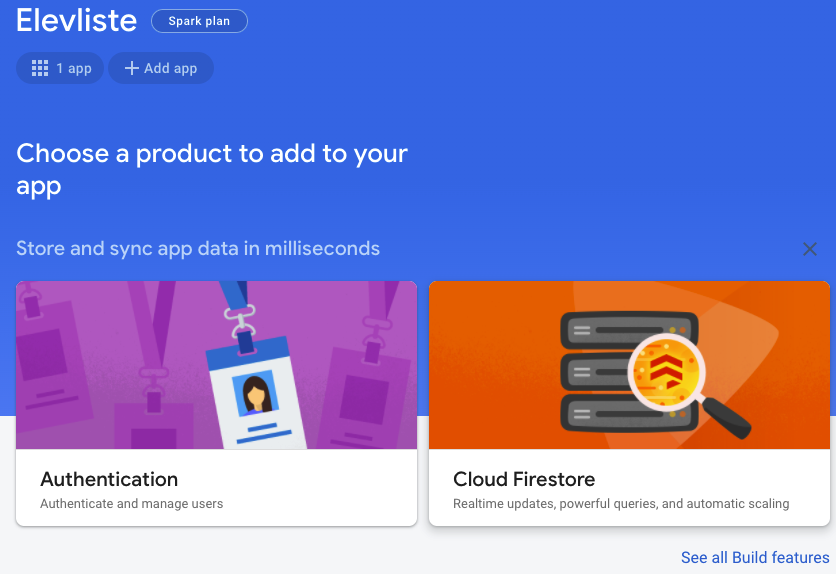
Du skal nå legge til Cloud Firestore i prosjektet ditt. Trykk på "Cloud Firestore", og trykk deretter på "Create database". Du må nå gjøre to valg:
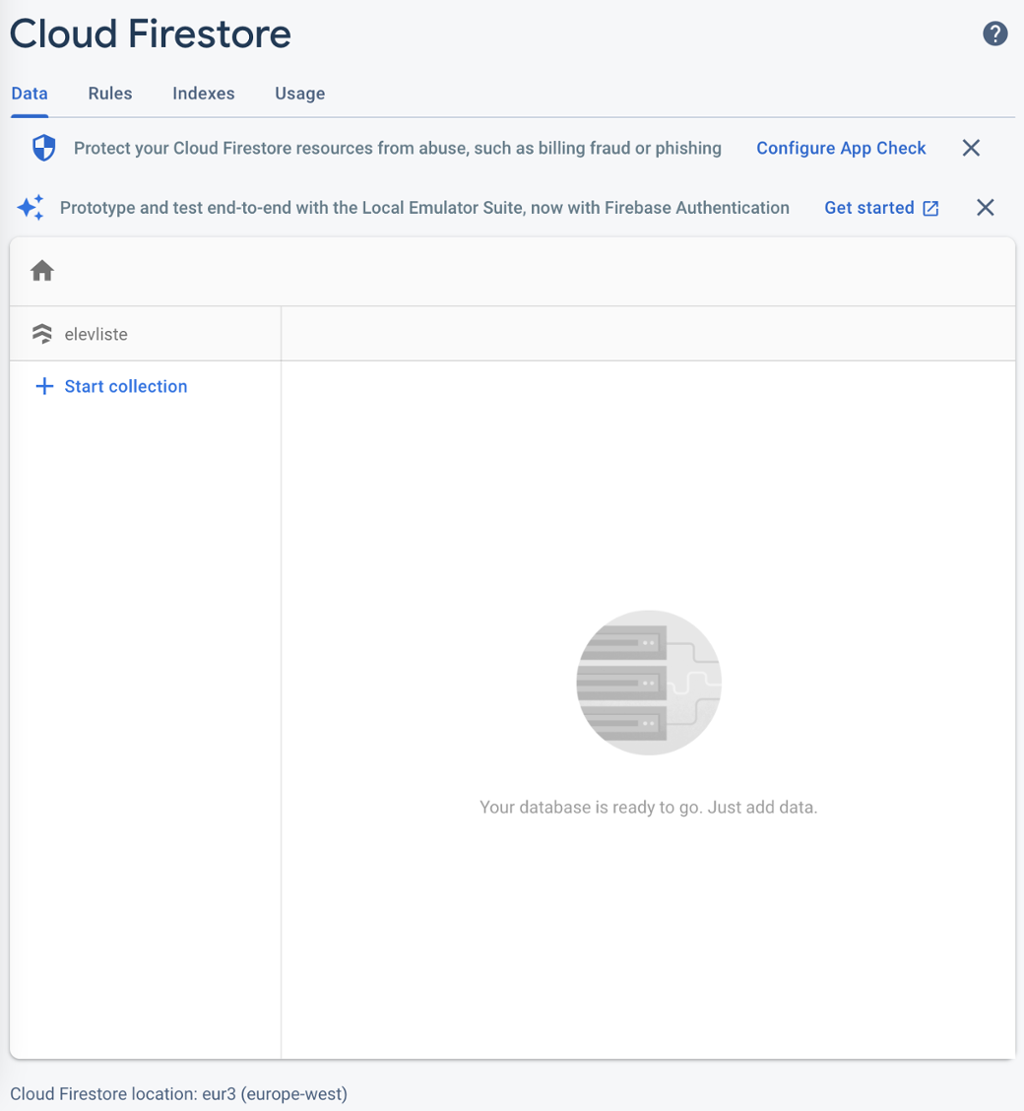
Hvor skal databasen din lagres? Her velger du "eur3" (europe-west). Da vil databasen din bli lagret i Vest-Europa, noe som er en fordel, både fordi det er fysisk nært Norge, og fordi landene i Vest-Europa følger EUs personverndirektiv GDPR, som er det samme direktivet som vi følger i Norge.
Hvem skal ha lese- og skriverettigheter til databasen din? For enkelthets skyld velger vi "Start in test mode", som gir både lese- og skrivetilgang til alle som har tilgang på koden til databasen din, for eksempel via nettsiden din. Dette kan du endre senere, og du må endre det innen 30 dager.
Nå har du opprettet databasen din.

Du kan legge inn data i databasen direkte om du ønsker det. Firestore er en dokumentbasert database, eller NoSQL-database. Denne typen database er mye mindre streng på hva slags data som kan lagres i databasen. Man lager ikke tabeller, felt og datatyper på forhånd, som i SQL, men man legger data inn direkte som objekter (dokumenter). Metadata legges inn på hvert dokument individuelt, slik at hvert dokument kan ha forskjellig data og metadata. Man er derfor mer avhengig av hvordan appen som kommuniserer med databasen, er bygd opp for å få en oversiktlig database.
Nå som du har opprettet databasen, må du legge inn databasen i websiden du lagde tidligere. Åpne Visual Studio Code igjen. I koden du kopierte inn tidligere, skal du nå legge til noen linjer.
Du skal legge til to kodelinjer:
Under
//TODO: Add SDKs for Firebase products that you want to use(linje 14 i skjermbildet over), legger du inn denne koden (kopier linja under og lim den inn i HTML-dokumentet ditt):import { getFirestore } from"https://www.gstatic.com/firebasejs/9.6.3/firebase-firestore.js"NB: Pass på at versjonsnummeret i URL-en (9.6.3) er det samme som versjonsnummeret fra koden du kopierte da du satte opp webappen din.
Nederst i scriptet legger du inn denne koden (kopier linja under og lim den inn i HTML-dokumentet ditt)
const db = getFirestore();
Kontroller koden din
Sjekk at koden din er lik som koden under, men med dine unike verdier under firebaseConfig.
1<!DOCTYPE html> 2<html lang="en"> 3<head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>Document</title> 8</head> 9<body> 10 <script type="module"> 11 // Import the functions you need from the SDKs you need 12 import { initializeApp } from "https://www.gstatic.com/firebasejs/9.6.3/firebase-app.js"; 13 // TODO: Add SDKs for Firebase products that you want to use 14 // https://firebase.google.com/docs/web/setup#available-libraries 15 import { getFirestore } from "https://www.gstatic.com/firebasejs/9.6.3/firebase-firestore.js" 16 17 // Your web app's Firebase configuration 18 // NB! HER KOMMER DINE UNIKE KODER 19 const firebaseConfig = { 20 apiKey: "_API_KEY_", 21 authDomain: "_PROJECT_ID_.firebaseapp.com", 22 projectId: "_PROJECT_ID_", 23 storageBucket: "_PROJECT_ID_.appspot.com", 24 messagingSenderId: "_SENDER_ID_", 25 appId: "_APP_ID_", 26 }; 27 28 // Initialize Firebase 29 const app = initializeApp(firebaseConfig); 30 31 const db = getFirestore(); 32 </script> 33</body> 34</html>
Cloud Firestore er nå klar til bruk på nettsiden din, og nettsiden kan nå kommunisere direkte med databasen.
Guoskevaš sisdoallu
Vi har ofte behov for å importere data og funksjoner i JavaScript. Vi kan også lage egne moduler som kan importeres og eksporteres mellom kodefiler.