Lesbarhet

Lesbarheten er viktigere jo større tekstmengde mottakeren skal sette seg inn i. Språket spiller en stor rolle for lesbarheten, men som designer har du også stor påvirkning på hvor lett det er å lese tekst. Typografien spiller en viktig rolle her.
Typografiske grep som kan gi bedre lesbarhet:
- en god, oversiktlig og tiltalende layout
- en tydelig font (unngå for «kunstneriske» skrifttyper)
- stor nok skriftgrad (skriftstørrelse), men uten å overdrive
- god kontrast mellom bokstavfarge og bakgrunn, slik at teksten kommer godt fram
- bruk av minuskler (små bokstaver), siden versaler (store bokstaver) har dårligere lesbarhet og fort kan oppfattes som roping
- korte linjer, innenfor 10–12 ord eller 60–65 tegn, men ikke for korte, det kan gjøre at teksten føles oppdelt og blir vanskeligere å lese
- god tekstjustering: heller venstrestilt enn sentrert (midtstilt) eller høyrejustert tekst

På Vg1 lærte du om antikva og grotesk. Begge disse skriftgruppene er generelt tydelige og godt lesbare. Begge er godt egnet til større tekstmengder, men du lurer kanskje på hvilken skriftgruppe du skal velge til hvilke typer tekst?
Det sies at seriffer øker lesbarheten til trykt tekst. Seriffene leder øyet ved å skape en sammenheng mellom bokstavene. Antikvaskrifter er derfor mye brukt i lengre tekster på papir – som avisartikler og bøker.
Det kan hende det stemmer at seriffene gir bedre lesbarhet enn grotesk, men i vitenskapelige undersøkelser har man ikke klart å måle effekten. Ulike studier har gitt forskjellige resultater.

Til skjerm er det mest vanlig å bruke groteske fonter. Denne tradisjonen har vedvart fra tiden da skjermer hadde for dårlig oppløsning til å vise seriffene tydelig i små størrelser. De tradisjonelle vektorbaserte fontene som ble brukt til trykk ble omregnet til pixler for å kunne vises på lavoppløste skjermer. Det gjorde at detaljerte skrifter med tynne streker og seriffer ble utydelige i små størrelser. Skjermene hadde rett og slett ikke nok pixler til å vise detaljene.

For å få bedre lesbar skrift for skjerm ble det designet nye fonter som var bygd opp av pixler i stedet for vektorer. Georgia og Verdana er eksempler på fonter som ble designet for skjerm først, for så å bli redesignet som vektorbaserte fonter for trykk.
Med ny teknologi og bedre skjermer har forskjellen mellom lesbarhet på skjerm og papir blitt mindre, og de «tradisjonelle» vektorbaserte fontene har fått svært god lesbarhet på skjerm.
Det er altså ikke noe som tyder på at du skal velge en antikva foran en grotesk – eller motsatt. Det kan være større forskjell i lesbarheten mellom to antikvaskrifter enn mellom en antikva og en grotesk.
Velg den skrifttypen du synes fungerer best til budskapet, målgruppen og uttrykket ditt!
Avstander spiller også en viktig rolle for lesbarheten. For å skape orden og vise tydelig hva som hører sammen, bør du bruke konvensjonene for typografiske avstander.
Hierarkiet bør bygges opp slik, fra minst til størst avstand:
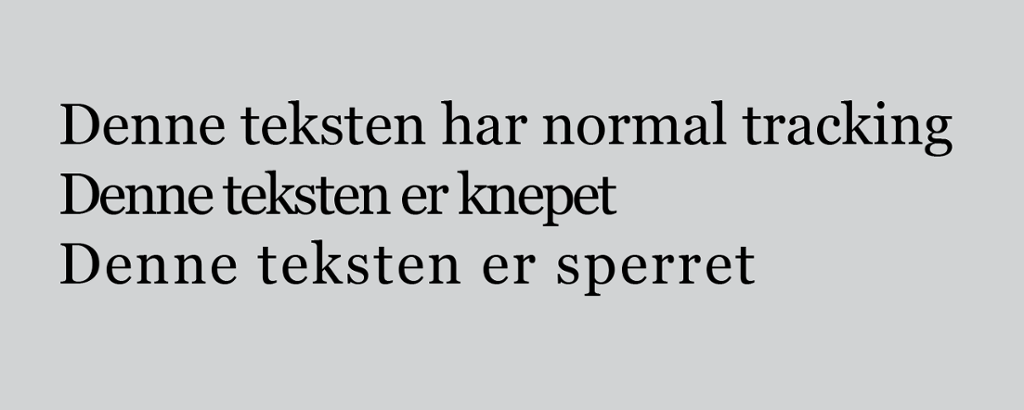
- Kerning og tracking: Avstanden mellom to og to bokstaver kalles kerning, mens hvis man har en fast avstand mellom flere eller alle bokstavene, kalles det tracking. Rommet mellom bokstavene bør være stort nok til å skille bokstavene fra hverandre, men ikke så stort at bokstavene mister sammenheng og leseflyt. Man kan kalle det bokstavmellomrom eller tegnavstand, men kerning og tracking er faguttrykkene som brukes – også på norsk.
- Sperring og kniping: Å øke tegnavstanden kalles sperring, mens å minske avstanden kalles kniping.
- Ordavstanden bør være like stor gjennom hele teksten, større enn tegnavstanden, slik at ordene tydelig skilles fra hverandre og er mindre enn linjeavstanden.
- Linjeavstand som er ca. 20 % større enn skriftgraden, er vanligvis et godt utgangspunkt, men det kan variere etter hva slags font du bruker, og hva slags uttrykk du ønsker.
- Avstand mellom avsnitt: Hvis du bruker linjeskift til å markere avsnitt i stedet for innrykk, må avstanden mellom avsnittene være større enn linjeavstanden.
- Spalteavstand: Avstanden mellom spaltene bør være større enn linjeavstanden, for å skille spaltene tydelig fra hverandre.
- Avstand mellom teksten og andre elementer, som for eksempel bilder eller figurer.
- Marger rundt satsspeilet som innholdet er plassert innenfor.