
Når du skal jobbe med idéutvikling og skissering av nettsider og appar, er wireframes eit godt verktøy for å kommunisere mogleg innhald og design av nettinnhaldet undervegs i prosessen. Lag skisser som du brukartestar og utviklar vidare undervegs i heile prosessen. Då blir produkta meir brukarvennlege.
Start enkelt, avanser etter kvart
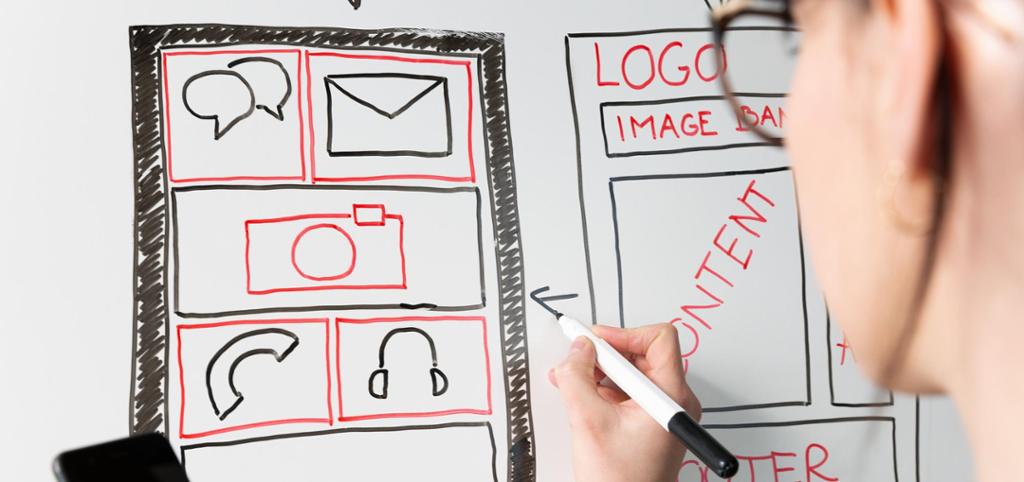
Til å starte med kan du starte veldig enkelt når du lagar wireframes. Bruk penn og papir, eller skisser opp på teiknebrett eller i programvare som Illustrator, InDesign eller Adobe XD. Gjer det så enkelt som at du plasserer nokre små boksar i eit rektangel som skal vere ein ståande mobilskjerm eller ei nettside i breiddeformat. Bruk strekar, boksar og symbol for å signalisere kva slags innhald det er, og kvar det skal vere plassert. I starten lagar du ein low fidelity-wireframe.
Kva slags innhald bør vere med i ein tidleg wireframe?
Du treng ikkje å tenkje på titlar, tekstinnhald eller kva bilete du skal bruke i ein tidleg fase. Lag ulike boksar for å vise storleik og ulike innhaldstypar. Bruk gjerne symbol for å få fram kva slags innhald det er.
Visualisere innhald i ein enkel wireframe
Tekst
Du kan visualisere tekst ved å lage tjukke strekar eller linjer, bølgjer eller ein tom innhaldsboks, eller du kan setje inn dummytekst. Dummytekst er "tom" fylltekst, altså tekst utan relevant innhald. Han skal berre stå der for å vise kvar den endelege teksten skal vere seinare. Ein klassisk dummytekst er "Lorem ipsum", ein gammal tekst brukt i trykking sidan 1500-talet. Du kan generere tekst i ein Lorem ipsum-generator.
Bilete
Du kan visualisere bilete ved å lage ein firkant med kryss i, skissere opp strekmenneske eller forenkla motiv eller bruke eit ikon som førestiller eit fotoapparat. Du kan òg bruke ein tom firkant, til dømes med ein eigen farge, slik at han skil seg frå andre tomme boksar.
Video
Video blir assosiert med ein trekant som peiker mot høgre og liknar ein avspelingsknapp. Video kan òg visualiserast med ein filmrull eller eit ikon som førestiller eit videokamera. Tenk over om videoen skal vere horisontal, kvadratisk eller ståande; det påverkar òg storleik og fasong på boksen til ikonet.
Lyd

Lyd blir symbolisert på mange ulike måtar, og det er mange ulike lydproduksjonar som kan leggjast ut på ei nettside. Det kan vere opplesen tekst, ein podkast, ei musikkliste, ein låt eller eit intervju, for å nemne noko. Symbol for å illustrere lyd i wireframe kan vere ein mikrofon, høyretelefonar, ein høgtalar eller notar.
Knappar
Knappar kan sjå ut som små firkantar eller avrunda boksar. Innhald som blir produsert til mobilen, vil trenge større knappar enn innhald for ei nettside. Nokre teiknar ein strek under ein boks i wireframe-design. Strek under ein tekst eller boks betyr normalt sett at innhaldet er klikkbart.
Logo
Ein vanleg konvensjon er at logoen til nettstaden eller appen er plassert oppe i venstre hjørne, og at han er klikkbar og tek brukaren til framsida. Wireframe av logo kan vere ei biletboks, ein liten tom innhaldsboks eller ein liten boks med teksten "logo" i.
Innhaldsboks
I mange tilfelle kan du teikne opp ein heilt enkel boks som skal signalisere at det skal vere ein type innhald, og der det skal vere. Du kan, men treng ikkje, spesifisere kva innhaldet er. Du kan seie noko om storleik på eit element og plassering på nettsida. Boksen kan òg brukast for å enkelt plassere eit element som elles treng meir avansert design i seinare fasar i utviklinga av nettproduktet.
Innstillingar, menyar og mi side
Det er ulike måtar å signalisere innstillingar, menyar og mi side på i ein wireframe. I enkle wireframes kan det vere små, enkle boksar utan innhald. Dette ligg normalt sett øvst og i nokre tilfelle nedst.
I meir avanserte wireframes kan det vere ikon som kan knytast til slike funksjonar, som eit tannhjul, ein boks med tre strekar (hamburgarmeny), tre prikkar, ei pil som betyr å utvide eller omriss av ein person (logg inn eller mi side).
Meir avanserte wireframes
Når du har jobba med enkle wireframes og fått undersøkt innhaldet med brukarar gjennom brukartesting, kan du byrje å utvikle ein meir realistisk wireframe.
No skal du prøve å lage eit meir truverdig design og lage ein high fidelity-wireframe. Det er framleis lurt med brukartesting og å gjere justeringar av løysinga undervegs i utviklinga. Du kan vise skisser eller bilete kvar for seg, eller du kan setje saman fleire wireframes til ein klikkbar prototype. Du kan bruke program som Adobe XD eller PowerPoint til dette, eller du kan programmere med relevant programvare.
Klikkbar prototype av lydbokappen Listen
Kom i gang med digital prototyping
Det finst ei rekkje nettbaserte prototyping-appar med gratisversjonar, som Figma, InVision, Miro, Balsamiq, Marvel og Moqups. Merk at desse krev brukarregistrering og pålogging.
Har du tilgang til Adobe XD, startar du med opplæringsmodulen på Adobes nettsider.
Kjelde
Krug, S. (2014). Don't Make Me Think Revisited. A Common Sense Approach to Web and Mobile Usability. New Riders Publishing.