Hva er en prototype?

Utvikling av applikasjoner er langsomme og krevende prosesser som bedrifter flest ikke kan ta seg råd til. Prosessen må gjøres effektiv for å unngå feil og høye kostnader.
Løsningen er å lage prototyper som kunden tester og gir tilbakemelding på. Slik sparer bedriften ressurser, og kunder blir inkludert og aktive i utviklingsprosessen.
Gjennom prototyping sjekkes funksjonalitet og responsen i markedet på et produkt. En prototype er en forenklet versjon av et produkt som likevel gir brukere en reell opplevelse av bruken. Responsen fra publikum blir tatt med videre i produksjonsprosessen for å gjøre tilpasninger på produktet.
Bilbransjen, for eksempel, har brukt denne metoden over mange år, spesielt når det gjelder nye modeller. Prototyper av nye biler blir presenterert på bilmesser verden rundt. Reaksjonene fra publikum og omtale i pressen vil være med å avgjøre om bilen blir masseprodusert.

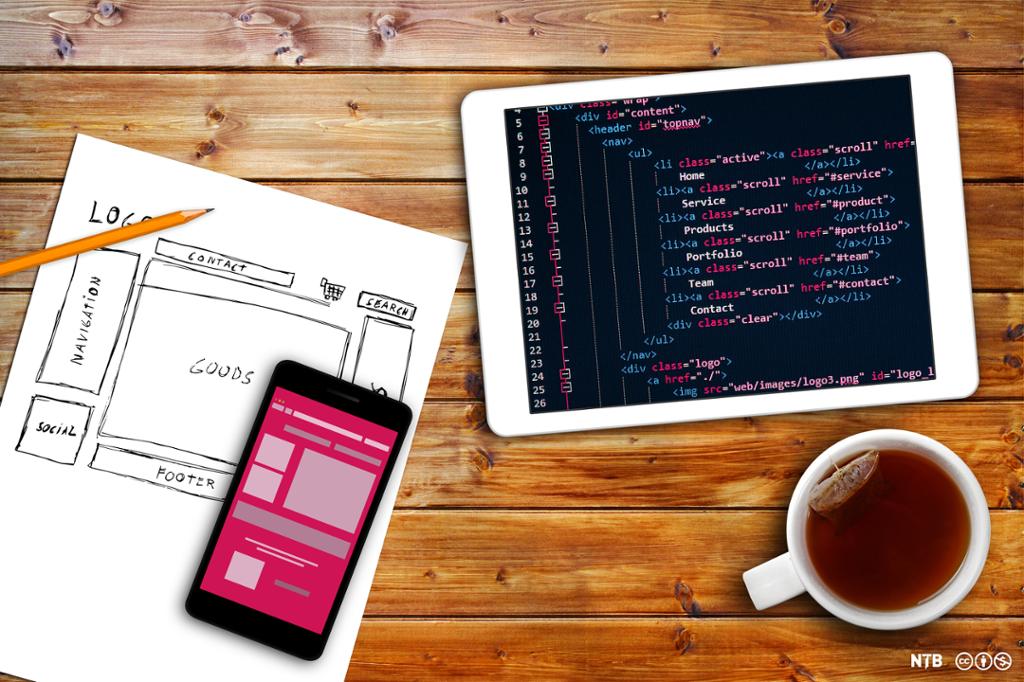
Prototyper brukes også i utviklingen av digitale produkter, slik som applikasjoner eller nettsider.
Du kan lage enkle prototyper som viser navigasjon og funksjonalitet, eller du kan lage mer detaljerte prototyper når du er kommet lenger i prosessen. Vi kaller de enkle prototypene for low fidelity-wireframes og de mer ferdigstilte prototypene for high fidelity-wireframes.
Artikkel: Visualiser med wireframes
Video av prototype 1
Her er det ikke lagt inn design, kun navigasjonen er på plass. En slik prototype er lett å lage og gir UX-designeren mulighet til å finne mulige utfordringer både når det gjelder navigasjon og funksjonalitet.
Her er det lite fokus på design og avanserte funksjoner. Enkle prototyper er best å bruke i startfasen for å avdekke enkle feil og finne ut hvordan innholdet skal fordeles i applikasjonen. Senere i prosessen bør prototyper være mer detaljerte og ha en tydelig struktur og identitet.
Prototype 2
I dette eksempelet er både design og flere avanserte funksjoner på plass. Det er flere klikkbare elementer, og det er lagt til bilder, tekst og navigasjon med knapper og tilbakepil.
Her ser du hvordan en portefølje kan se ut, og prototypen er langt mer forseggjort og ferdig enn prototype 1 med skoleapp.
Refleksjonsspørsmål
Kan du finne andre bransjer hvor prototyping er vanlig?
Kan du finne et eksempel på et kjent produkt som startet som en prototype?
Se på nettsiden kickstarter.com, og finn en prototype som du presenterer til klassen.