Likt og ulikt i design for papir og digitalt

Mye av tankegangen rundt design er felles for papir og skjerm. Det gjelder blant annet hvordan designeren tenker om typografi, fargebruk, orden og komposisjon.
Begge deler handler om visuell kommunikasjon og å skape mening gjennom bruk av tekst, bilder og symboler.
Vi snakker om mottakere og lesere i design for papirmedier, og vi snakker om brukerne i design for digitale flater.
Blikkfang og retning i visuell kommunikasjon

Papirmediet er ikke interaktivt. Verken innhold eller uttrykk kan påvirkes av brukeren. Det skal godt gjøres at mottakeren ikke finner veien ut av et magasin eller mister oversikten når de ser på en plakat.
Du gjør valg og prioritering av farger, fonter, symboler og komposisjonsprinsipper for en helhetlig, visuell kommunikasjon. Du ønsker å fange blikk og interesse, styre blikkretningen til mottaker og få vedkommende til å studere bilder og lese utdypende tekster.
Hjelp til navigasjon
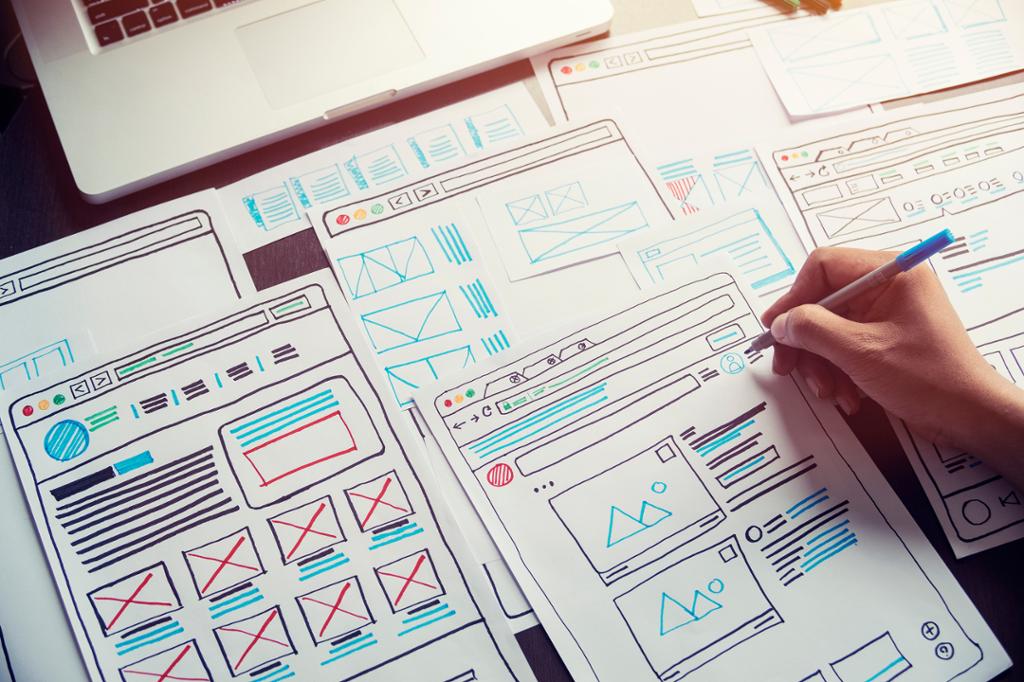
For apper og på nettsider må du tenke på mer enn bare kommunikasjon av et budskap.
På digitale flater kan brukeren gå seg vill. Du må legge vekt på struktur, og gjøre det tydelig hva som vil skje hvis brukeren trykker på menyer eller knapper. Brukerne må forstå hva de kan gjøre i designet.
Brukerne må få hjelp til å trykke på lenker eller menyknapper for å åpne og lukke sider, fylle ut spørreskjemaer, spille av lyd- eller videosnutter, skrolle på sidene eller zoome inn for å se nærmere på noe.
Når du designer for digitale flater, må du først og fremst tenke på brukerens interaksjon med skjermen og ta hensyn til navigasjon og funksjonalitet. Så kan du jobbe med å få designet til å se bra ut.
Digitale uttrykk finnes i mange ulike varianter, men har det til felles at du må konsentrere deg om funksjonalitet, navigasjon og god brukeropplevelse når du skal designe dem.
Eksempler på digitale flater du kan designe for, er
nettsteder
apper
ulike sosiale medier
e-post (typisk nyhetsbrev og reklame)
bannere til ulike digitale kanaler
infografikk
e-bøker
presentasjoner (som for eksempel PowerPoint)
3D-design (for eksempel til spill og animasjoner)
pulsklokker, briller og annet utstyr vi har på oss
VR-briller
Tenk over
Velg et par av de digitale uttrykkene. Hvordan vil du sikre god funksjonalitet i designet av disse?