Visualiser funksjonalitet med wireframes

Tenk på wireframes som planteikninga av eit hus. Det er viktig å ha kartlagt det viktigaste før ein startar. Skal det vere to eller tre soverom? Skal stue og kjøkken vere i første eller andre etasje? Dette er ganske grunnleggjande avgjerder som det vil vere vanskeleg å forandre på jo lenger i prosessen ein har kome.
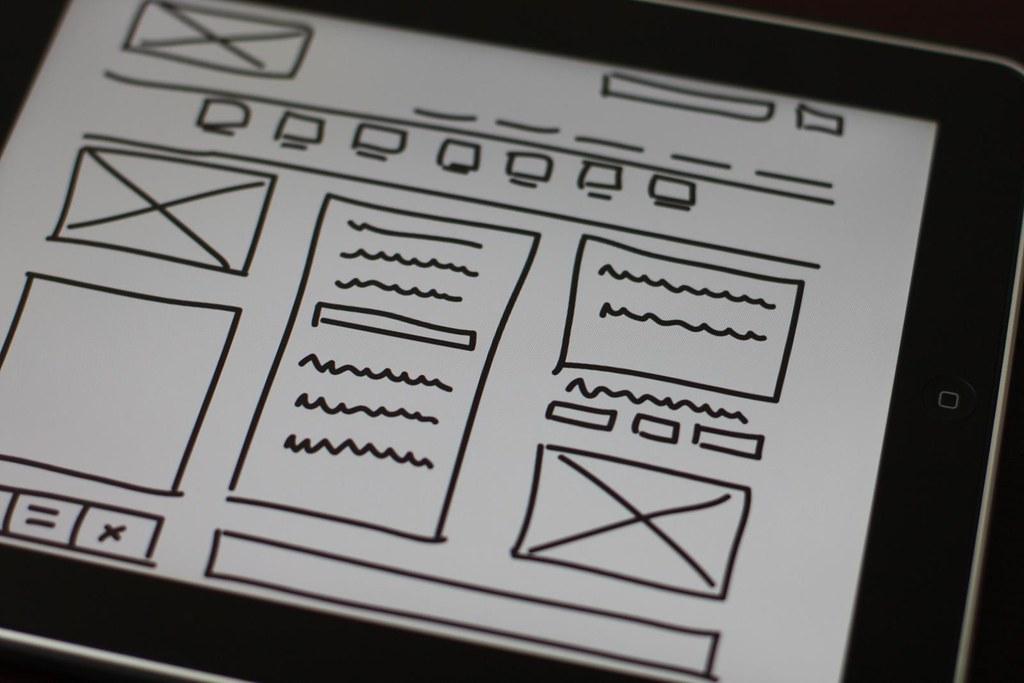
Tenk at du skal lage ein ny app til skulen din som er retta mot andre elevar. Denne skal gi medelevane dine tilgang til timeplanen dykkar, kontaktinformasjon til lærarar og ei oversikt over dei komande innleveringane i ulike fag. Idéen er på plass, no må ein eller fleire wireframes blir laga. Under ser du nokre døme:
Wireframe 1 og 2
Wireframes kan du teikne for hand, eller du kan bruke Adobe XD eller grafiske program. Utgangspunktet til begge døma er akkurat det same, men det er gjort ulike val når det gjeld prioritering av innhald. Dette valet vil sjølvsagt påverke heile strukturen til appen. Det ser du i døma under, der wireframen er utvikla vidare.
Wireframe 1 vidareutvikla
I den vidareutvikla wireframe 1 av skuleappen blir innleveringar prioriterte på den første sida, og strukturen blir derfor annleis. Eit viktig spørsmål i samband med denne er: Korleis vil appen vite kven som ser på innhaldet og tilpasse innleveringar deretter?
Wireframe 2 vidareutvikla
Wireframe 2 er den same appen, men med ulike løysingar. Ein slik wireframe kan du lage ganske fort, og han gir deg oversikt over strukturen til appen og moglege utfordringar.
I denne innser vi at timeplanvising vil vere utfordrande i ståande format. Det er fordi timeplanar bruker å vere i breiddeformat til vanleg, og då vil ein ikkje ha moglegheit til å berre hente inn desse til appen. Ein blir avhengig av å forandre formatet på timeplanane. Det betyr veldig mykje ekstraarbeid, som igjen kan koste pengar.
Tenk over
Korleis ville du ha løyst utfordringa med timeplan i breiddeformat når appen har ståande format i wireframe 2?
Klarer du å identifisere fleire utfordringar når du ser på wireframane?
Lag ein ny wireframe basert på akkurat same idé.
Å jobbe med wireframes er heilt vanleg for dei fleste aktørar som jobbar med design til digitale flater. Det gir designarar og kundane eit felles startpunkt for vidare arbeid.
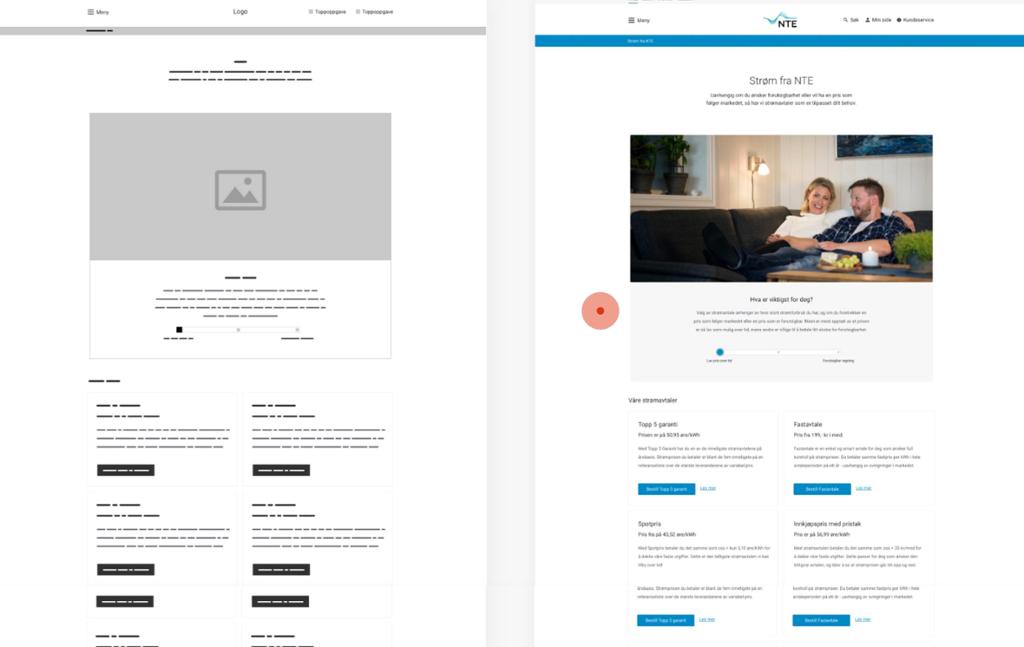
Under ser du korleis Christian Bilstad frå HK Bits har jobba med "low fidelity"-wireframe først (til venstre) for å vise kunden. Deretter har han laga ein "high fidelity"-wireframe. Begge døma er laga i Adobe XD og krev inga koding.