Teksteffektar i After Effects

Start med enkle øvingar slik at du får ei grunnleggande forståing av korleis du jobbar med scenar, oppretting av keyframes og ei tidslinje.
I denne øvinga skal vi jobbe med tekstverktøyet og tidslinja. Vi går gjennom ulike transformasjonsfunksjonar for å animere tekstelement. Her vil du lære å opprette keyframes slik at du kan setje innpunkt og utpunkt for å skape ulike effektar på ein tekst.
Opne programmet. Gå til File > New > New Project.
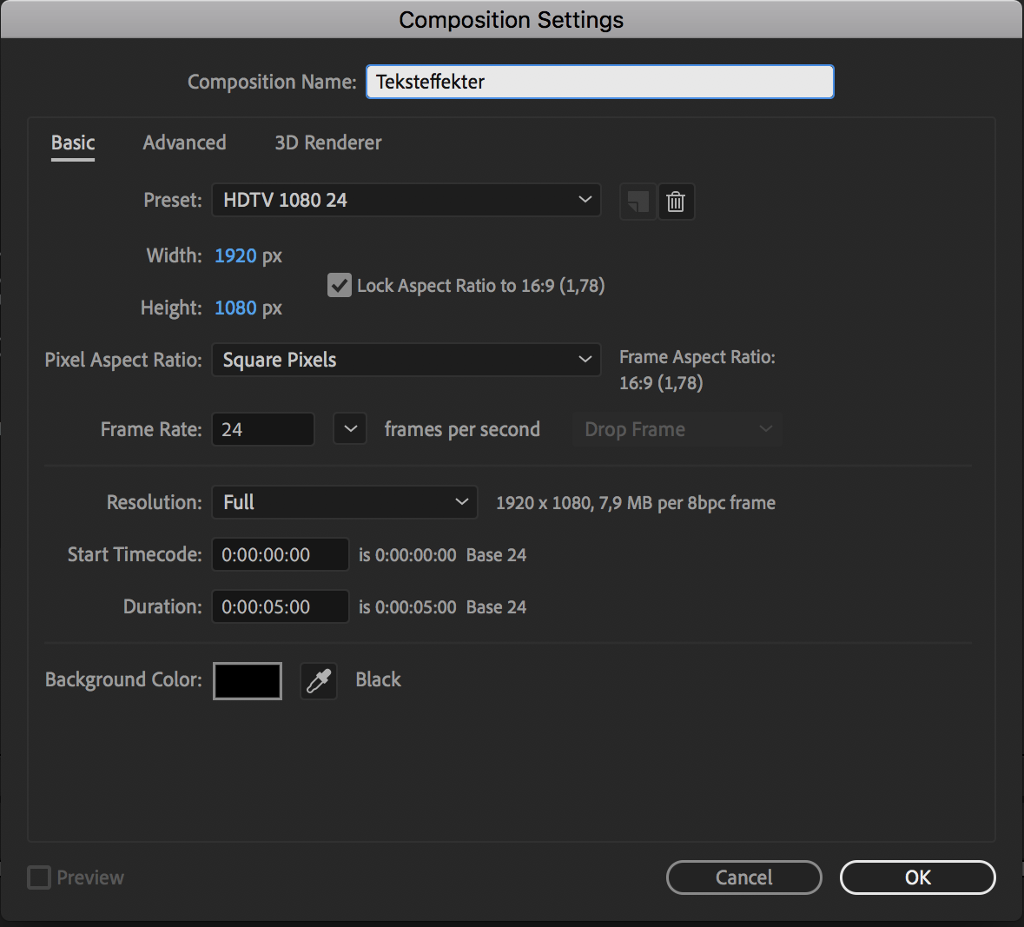
Vel deretter Composition > New composition, og du får opp denne boksen:

Innstillingar
Vel full HD-storleik (1920 x 1080) sidan det samsvarer med storleiken på dei fleste film- og videofiler. Bruk 24 bilete i sekundet (standard for film og animasjon), og fem sekund for lengda på scenen. Bakgrunnsfargen er svart, men du kan velje ein annan farge dersom du vil. Gi namn til prosjektet og trykk OK.
Innstillingane kan endrast undervegs. Ofte blir det behov for å forlenge eller forkorte varigheita på filmen, og då kan du skrive inn endringar her.
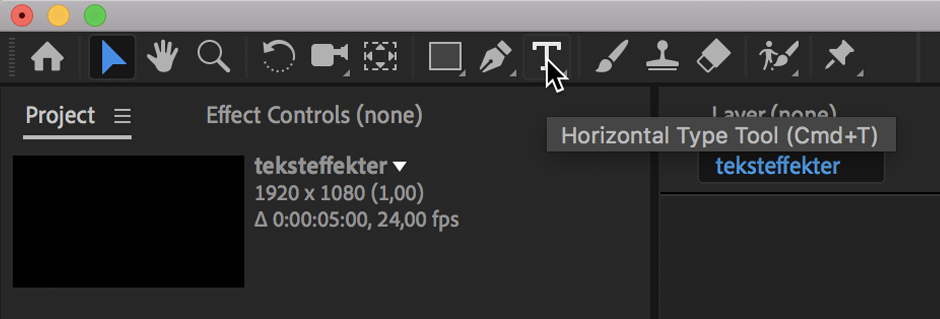
Du vil no få opp ein svart "scene" som du kan byrje å jobbe i. Vel tekstverktøyet øvst i den horisontale verktøykassa.


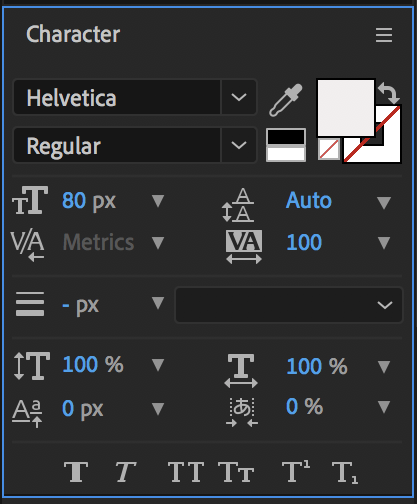
Innstillingar under "Character"
Skriv inn innstillingane som du ser på høgre side, i programmet, under "Character".
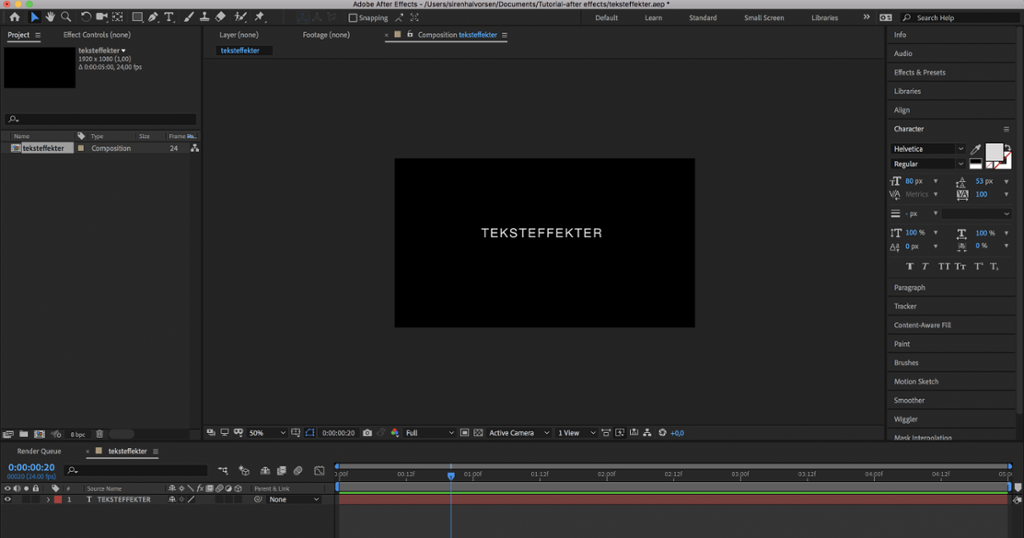
Plasser tekstverktøyet på scenen og skriv inn eit valfritt ord eller namn.
- Helvetica
Regular
- T: 80 px (storleik på teksten)
- Vel ein lys farge på teksten dersom du har valt svart bakgrunn.
Slik skal det no sjå ut. Dersom du manglar nokre av desse elementa, byrjar du framanfrå igjen.

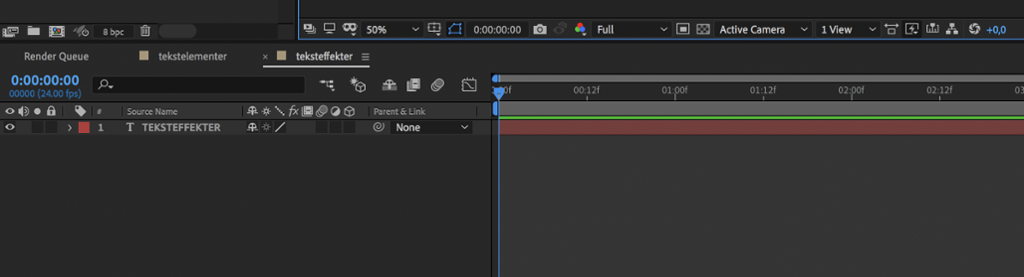
Nedst i programmet ser du tidslinja, og det er her vi set inn- og utpunkt for animasjonen. Det du har skrive med tekstverktøyet ligg no i eit eige lag som du kan byrje å jobbe med.

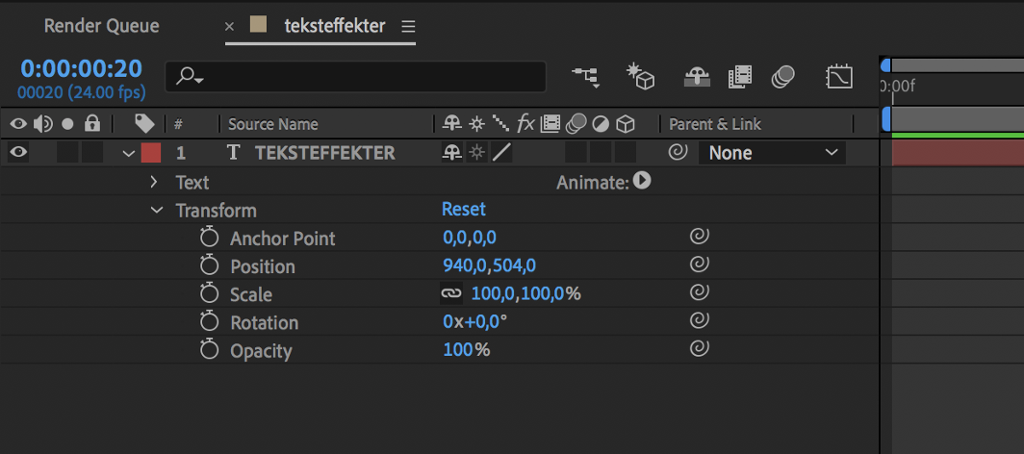
Trykk på pila til venstre på tekstlaget for å få opp fleire val. Trykk deretter på Transform, og det vil no komme opp fem ulike underkategoriar:
Anchor Point
Position
Scale
Rotation
Opacity

Anchor Point
Forankringspunktet i After Effects er det punktet alle transformasjonar blir manipulerte frå. I praktisk forstand er ankerpunktet punktet som laget ditt skalerer og roterer rundt.
Position
Her jobbar du med plassering av dei ulike elementa. Det vil seie at du kan flytte rundt på objekt i scenen. Posisjon er ein av dei mest brukte transformasjonskontrollane. Verktøyet justerer strengt lagets vertikale (y) eller horisontale (x) posisjon.
Scale
Med scale gjer du objekt større eller mindre. Skala blir målt med to verdiar, x og y eller breidde og høgde. Å animere skalaen på eit lag kan brukast til å lage tekst, logo eller eit bilete som ser ut til å bevege seg mot deg eller vekk frå deg.
Rotation
Rotation får objekta til å rotere rundt. I 2D-rotasjon har du to verdiar. Gradane til høgre viser deg ein numerisk verdi frå 0 til 360 før du byrjar på nytt. Det vil seie at du kan rotere rundt fleire gonger. Kvar gong objektet har nådd 360, vil talet til høgre endre seg frå 0 til 1 og så vidare.
Opacity
Opasitet er ganske enkelt mengda dekkevne – eller gjennomsiktigheit – laget har. 100 % er fullstendig ugjennomsiktig, og 0 % betyr at laget er heilt usynleg eller heilt gjennomsiktig.
Øving
Få teksten til å komme inn frå sida og ende opp på midten av scenen.
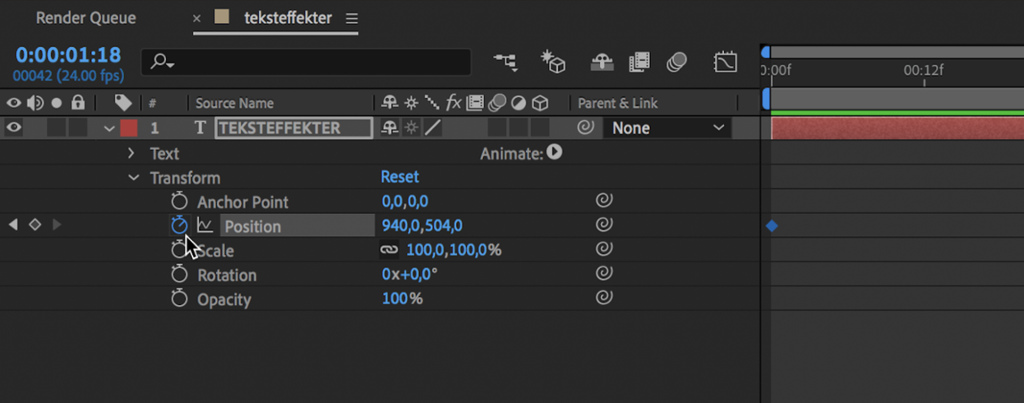
For å flytte på teksten vel vi Position. Gå til stoppeklokkeikonet og trykk éin gong. Det vil då komme ein blå prikk på tidslinja, og dette er første keyframe (innpunkt).
Flytt teksten på utsida av scenen. Det kan du gjere på to måtar:
Du kan flytte teksten ut på sida ved å bruke Selection tool (pila øvst i verktøykassa).

Du kan òg bruke kontrollfunksjonen for x- og y-aksen. Du vel sjølv om du vil la teksten komme nedanfrå/ovanfrå (y) eller inn frå sida (x). Plasser pila (Selection tool) i boksen til venstre for å endre data for horisontal plassering eller til høgre viss du vil flytte teksten vertikalt. Du kan skrive inn eit siffer eller dra mot venstre eller høgre, men først må vi opprette ein keyframe.

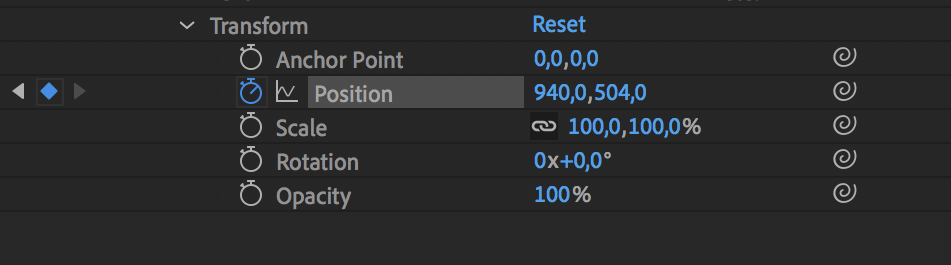
På dette biletet er stoppeklokkeikonet ved posisjonsfunksjonen markert. Trykk éin gong på ikonet, og ein blå prikk dukkar opp på tidslinja. No har du oppretta ein keyframe (inpunkt), og funksjonen er aktivert, slik at kvar gong du flyttar på teksten, vil det dukke opp nye keyframes.

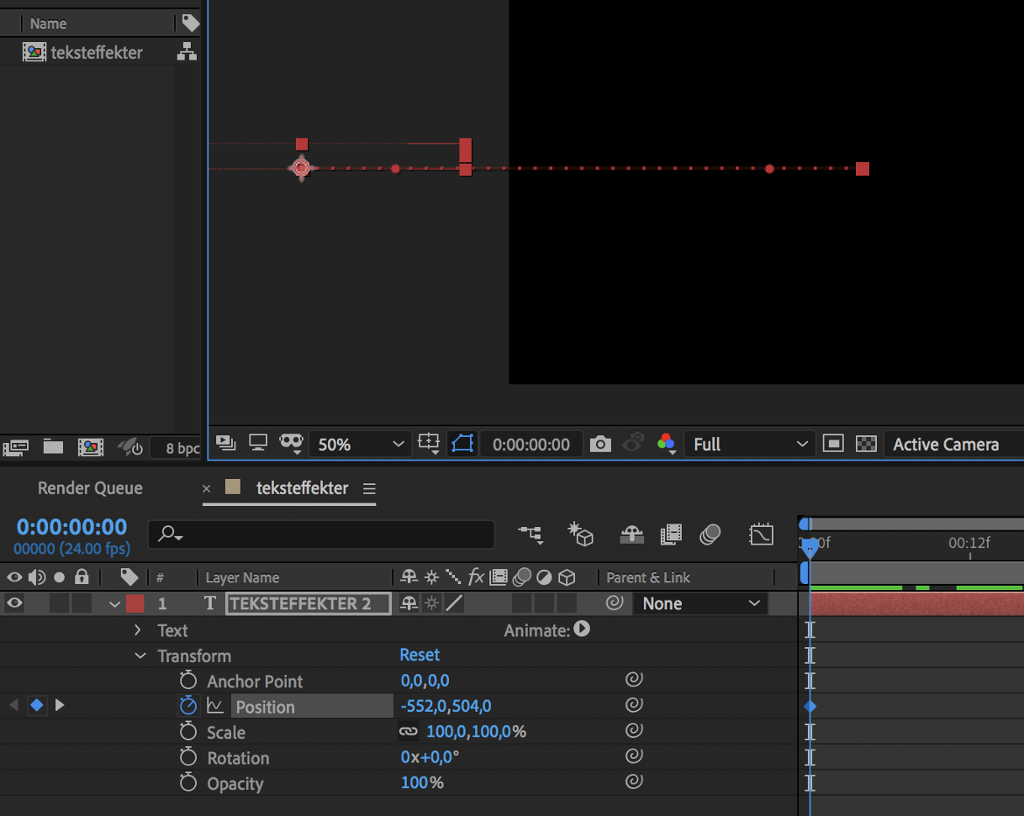
I biletet under er teksten flytta ut på venstre side ved bruk av kontrollfunksjonen for x-aksen. Du vel sjølv om du vil la teksten komme nedanfrå/ovanfrå (y) eller inn frå sida (x). Dra teksten heilt ut slik at han ikkje lenger er synleg i det svarte feltet.

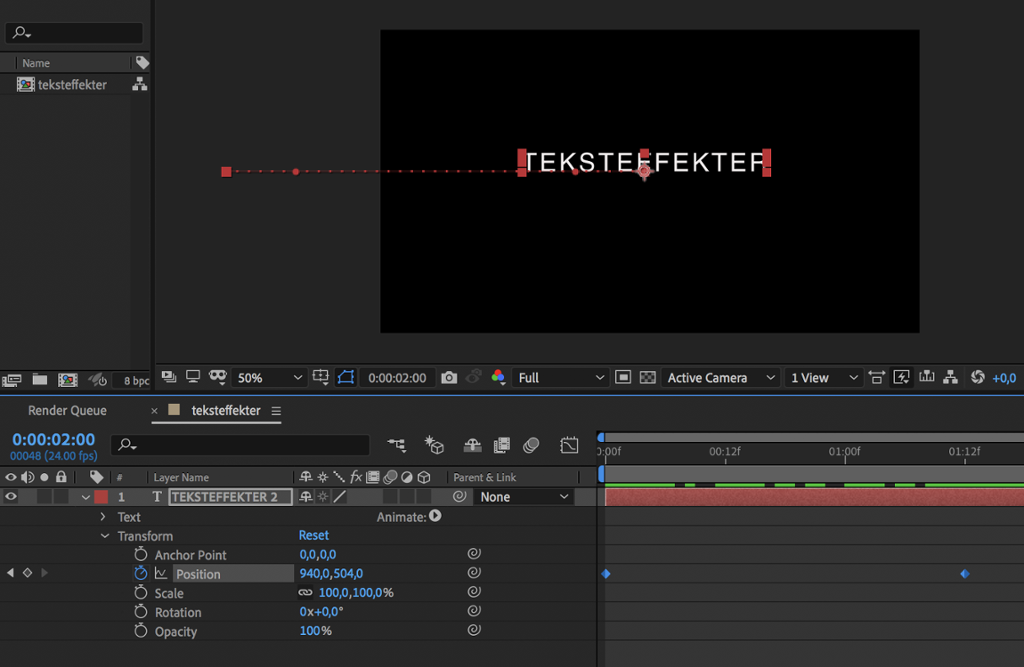
Flytt den blå markøren/pila øvst på det grå feltet på tidslinja bort til 01:12f (1,5 sekund). Flytt deretter teksten tilbake til midten på scenen. Då blir det automatisk oppretta ein ny keyframe på tidslinja. Dette er fordi stoppeklokkeikonet er aktivert.
Slik skal det sjå ut no. Tekstfeltet ligg midt på sida, og ein ny keyframe har vorte oppretta.


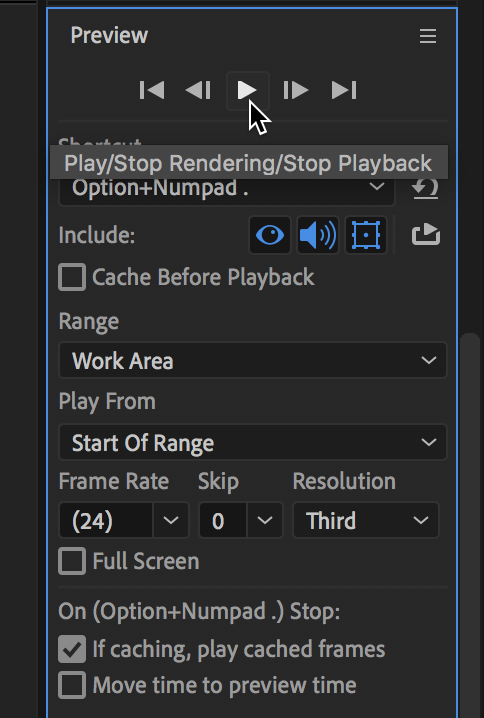
No kan du teste bevegelsen ved å gå til Preview (førehandsvisning) i venstre meny.
Dersom han ikkje er synleg, hentar du fram menyen frå Window > Preview.
Her trykker du på playknappen. Hugs å plassere handtaket på tidslinja tilbake til start først.
No vil du sjå at teksten glir inn frå sida i eit jamt tempo.

For å få ein meir dynamisk animasjon på teksten, kan du bruke noko som heiter Graph editor. Her manipulerer du keyframes for å endre farten i byrjinga eller slutten av animasjonen. Dette gir eit meir levande uttrykk på teksten.

Framgangsmåte Graph editor
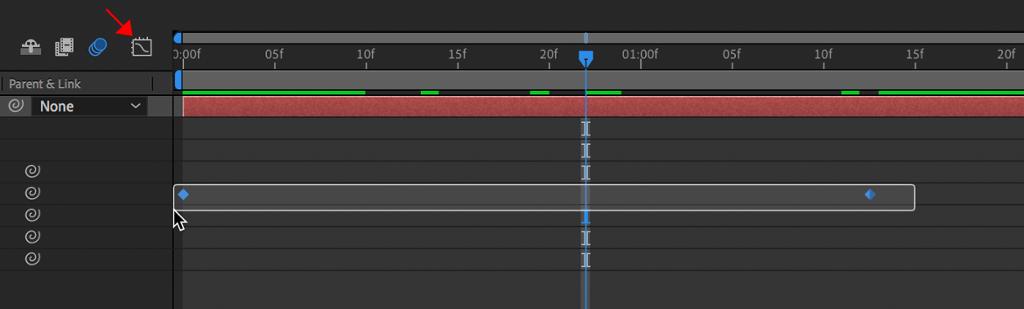
Først må du markere begge punkta (keyframes) på tidslinja med Selection tool. Gå deretter til Graph editor som ligg rett over laga på høgre side (sjå raud pil).

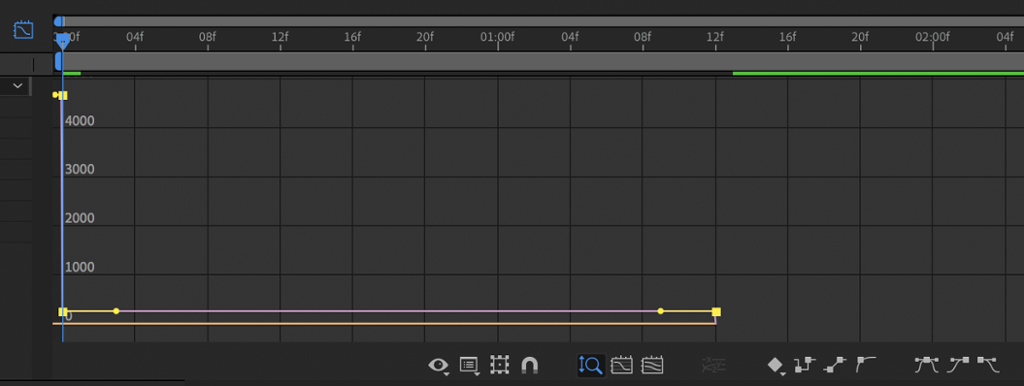
Du vil no komme inn i tidsgrafområdet i tidslinjepanelet:

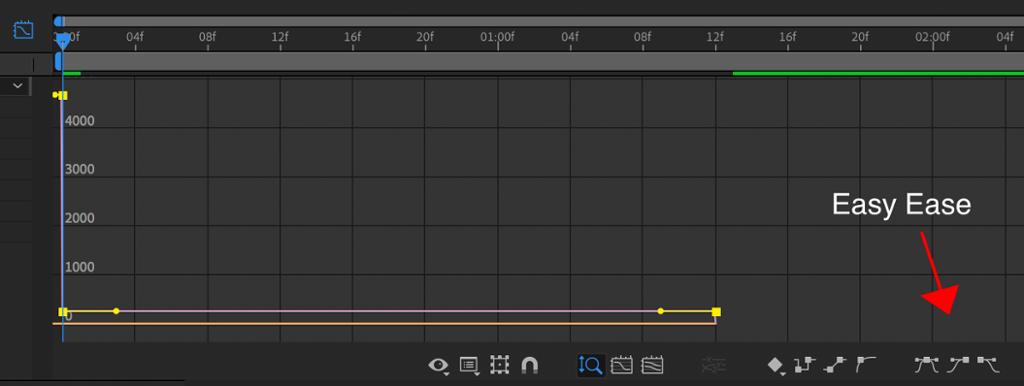
Linja markerer grafen mellom dine to keyframes. Dei gule "handtaka" kan dragast opp og ned for å manipulere farten i animasjonen. Her er det nokre funksjonar som blir kalla Easy Ease i After Effects. Dei skal vere rettleiande eller førehandsinnstilte for oss.
Easy ease
Easy Ease blir brukt til å akselerere. Det vil seie at ein jobbar med farten i animasjonen, anten i byrjinga (easy ease in), mot slutten (easy ease out) eller begge delar (easy ease). Her må du sjølv prøve ut kva som passar best til animasjonen din.

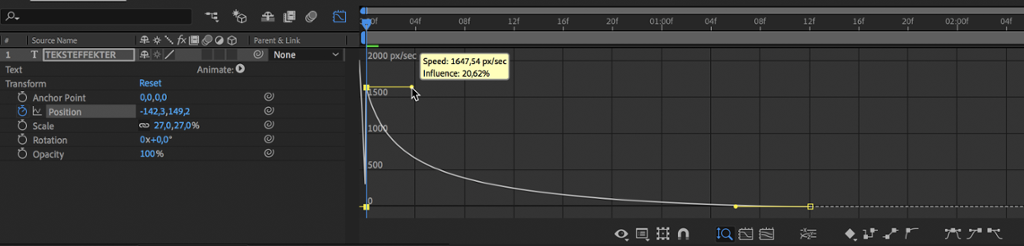
I dømet under er det brukt "easy ease in" i grafeditoren for å få teksten til å komme raskt inn og bremse roleg mot slutten. Dette gir ein fin bevegelse i tekstanimasjonen. For å gjere dette må du markere begge "handtaka" og trykke på "ease in". Desse handtaka representerer dine to keyframes på tidslinja. Dra handtaket opp som vist på biletet under. Grafen viser no at det går litt raskare i byrjinga og jamnar seg ut mot slutten av andre keyframe.

Trykk ein gong til på grafmenyen for å komme tilbake til tidslinja.
No kan du teste animasjonen din i Preview. Sjå på innføringsvideoen dersom du treng ein repetisjon.
Øv vidare
Prøv deg fram ved å bruke same framgangsmåte på dei andre transformasjonsfunksjonane, opacity, scale og rotation. Lag keyframes og jobb med grafen.
Eksportere animasjon
Når du vil eksportere animasjonen, går du til Composition > Add to Render Queue. Under "Render Settings" må du mest sannsynleg endre frames per second frå 30 til 24. Du kan også markere "Use Comps Frame Rate" som du stilte inn på 24 i byrjinga av oppgåva. Vel "Best Quality" og trykk "OK".
Trykk på "Output Module" for å velje formatet du vil bruke, og "Output To" for å lagre fila på rett stad. Trykk deretter på "Render" til høgre i panelet.