Oppsett av Firebase og Cloud Firestore

For å bruke Firebase må du ha ein Google-konto. Gå til firebase.google.com og logg på med brukarnamn og passord ved å trykke på "Logg på" øvst i høgre hjørne, dersom du ikkje allereie er innlogga. Når du har logga inn, trykker du på "Get started" eller "Go to console" for å komme i gang med Firebase.
Opprett eit nytt prosjekt

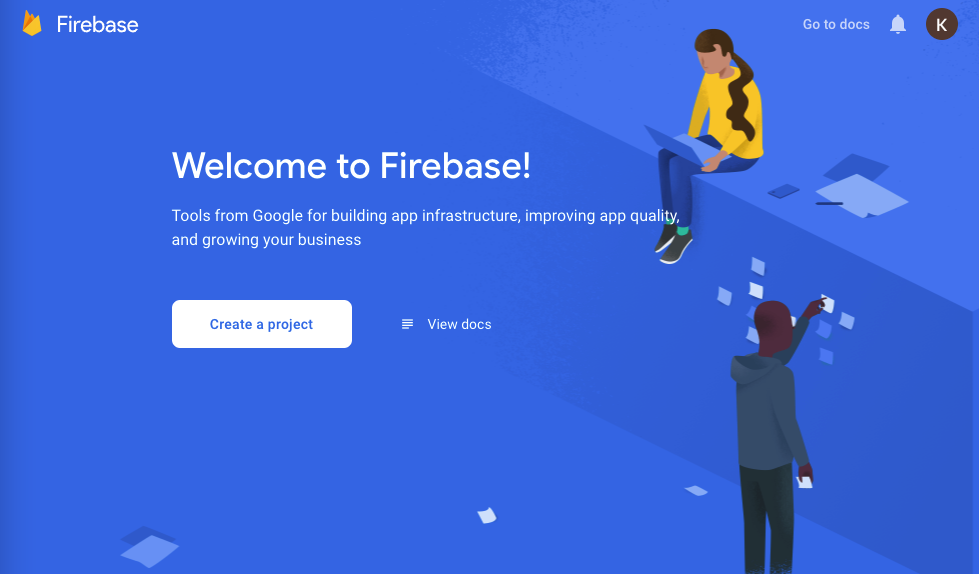
Du skal no opprette eit nytt prosjekt. Trykk på "Create a project", og følg instruksjonane. Det er tre steg:
Gi prosjektet ditt eit namn. I dette første prosjektet skal vi lage ein app for å registrere elevar, så du kan gjerne kalle prosjektet ditt Elevliste.
I dette steget må du hugse å huke av på "I accept the Firebase Terms" og "I confirm that I will use Firebase exclusively for purposes relating to my trade, business, craft or profession".
Angi om prosjektet ditt skal bruke Google Analytics. Det er ikkje nødvendig i dette prosjektet, så du kan slå dette av ved å trykke på brytaren ved "Enable Google Analytics for this project", slik at han blir grå. Trykk deretter på "Create project".
Google Analytics blir brukt til å analysere bruk og besøk til nettsida di eller appen din.
Du vil få beskjeden "Your new project is ready". Du har no oppretta prosjektet ditt. Trykk på "Continue" for å gå til prosjektsida.
Legg til ein webapp

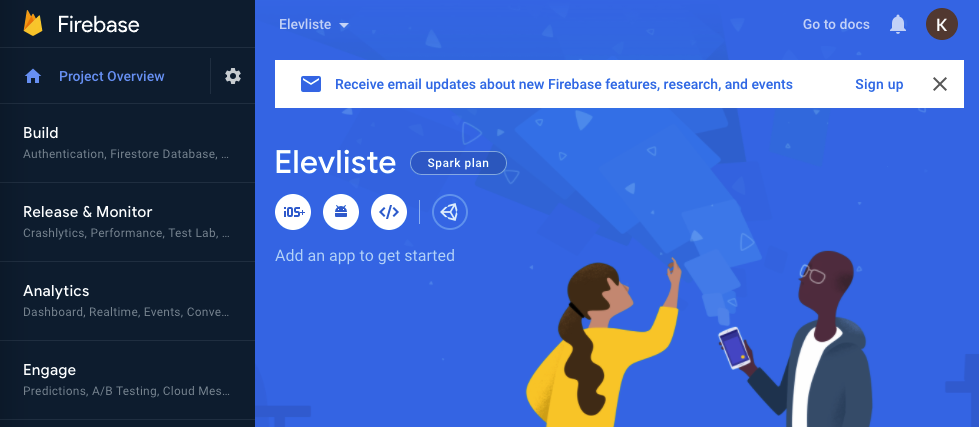
Du skal no legge til ein app i prosjektet ditt. Sidan vi skal lage ei webside, eller webapp, trykker du på symbolet </> over teksten "Add an app to get started". Først må du gi appen din eit namn. Gi appen din namnet Elevliste-web. Dette namnet blir berre brukt internt i Firebase-konsollen for å skilje ulike appar frå kvarandre, så det er ikkje viktig at namnet er unikt og spennande. Trykk på "Register app".
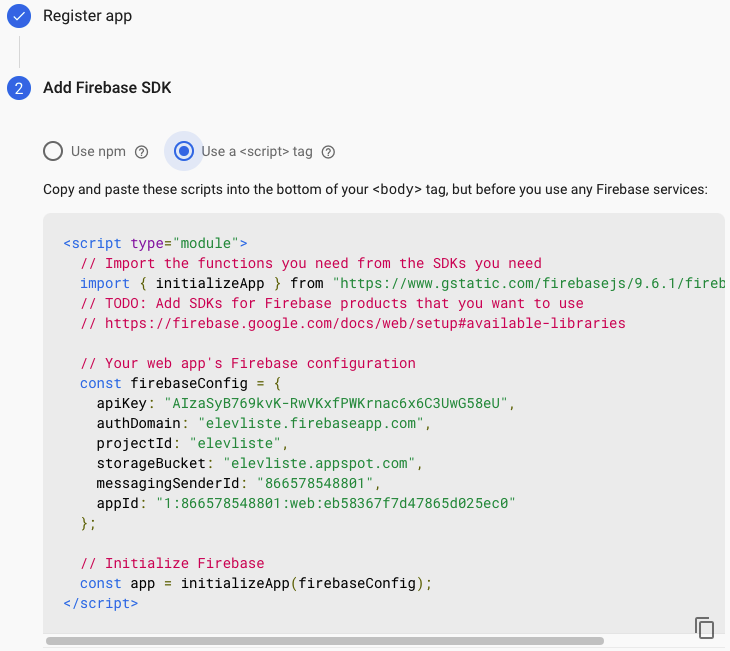
Du får no opp koden som du skal bruke for å kople Firebase til nettsida di. Denne koden blir kalla SDK (Software Development Kit), og han inneheld all informasjon nettsida di treng for å kunne kommunisere med Firebase. Trykk på "Use a <script> tag" for å få opp rett kode (vi skal ikkje bruke npm i denne guiden). Kopier ut koden frå Firebase ved å trykke på dei to overlappande firkantane nedst til høgre i kodefeltet. NB: Ikkje trykk deg vidare enno.

No skal du setje denne koden inn i HTML-fila der du skal bruke Firebase. Opne ein kodeeditor, til dømes Visual Studio Code, og opprett ei ny mappe som du kallar Elevliste (i VS Code: "Open folder" og så "Ny mappe"). I denne mappa opprettar du ei ny fil som du kallar index.html. Legg inn nødvendig kode for å lage ei webside (<html>, <head>, <body>). Om du bruker VS Code eller ein annan editor som bruker Emmet-tillegget, kan du taste inn ! (utropsteikn) og trykke på enter for å få dei nødvendige taggane automatisk.
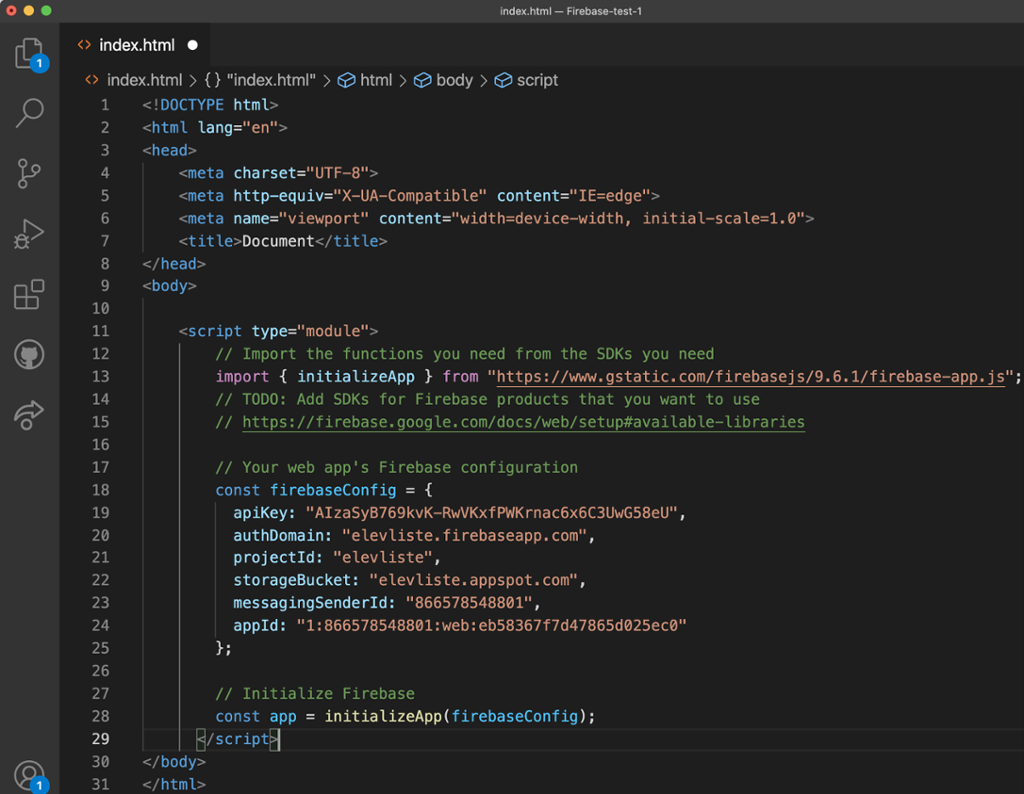
Inne i <body>-taggen limer du inn koden du fekk frå Firebase. Hugs at denne koden er unik for deg, så delar av koden din vil vere ulik skjermbiletet.

Når du har kopiert inn heile koden, inkludert <script>-taggane, lagrar du HTML-fila di. Merk at <script>-taggen har attributtet type="module". Det er viktig at du har med dette i koden din òg. No kan du gå tilbake til Firebase og trykke på "Continue to console".
Dersom du treng å finne igjen denne koden (SDK) seinare, finn du han igjen i "Project settings".
Legg til ein Firestore-database

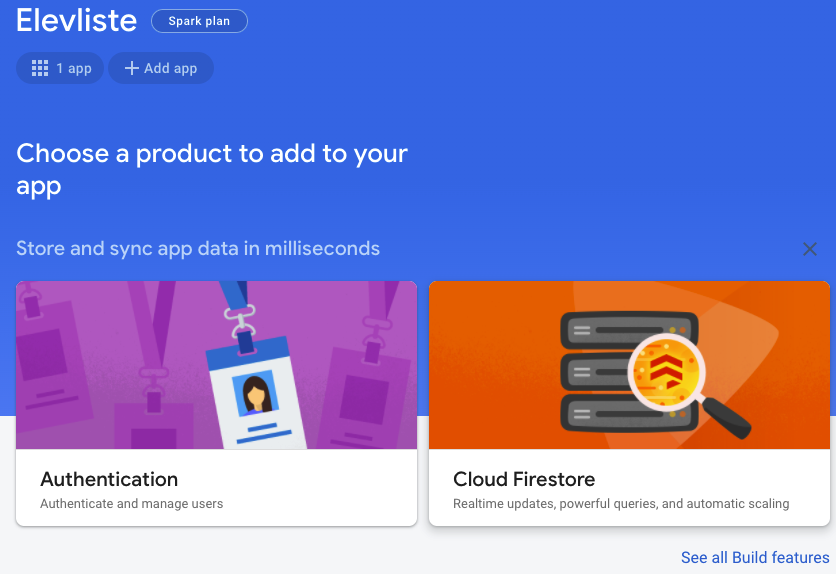
Du skal no legge til Cloud Firestore i prosjektet ditt. Trykk på "Cloud Firestore", og trykk deretter på "Create database". Du må no gjere to val:
Kvar skal databasen din lagrast? Her vel du "eur3" (europe-west). Då vil databasen din bli lagra i Vest-Europa, noko som er ein fordel, både fordi det er fysisk nært Noreg, og fordi landa i Vest-Europa følger EUs personverndirektiv GDPR, som er det same direktivet som vi følger i Noreg.
Kven skal ha lese- og skriverettar til databasen din? For å gjere det enkelt vel vi "Start in test mode", som gir både lese- og skrivetilgang til alle som har tilgang på koden til databasen din, til dømes via nettsida di. Dette kan du endre seinare, og du må endre det innan 30 dagar.
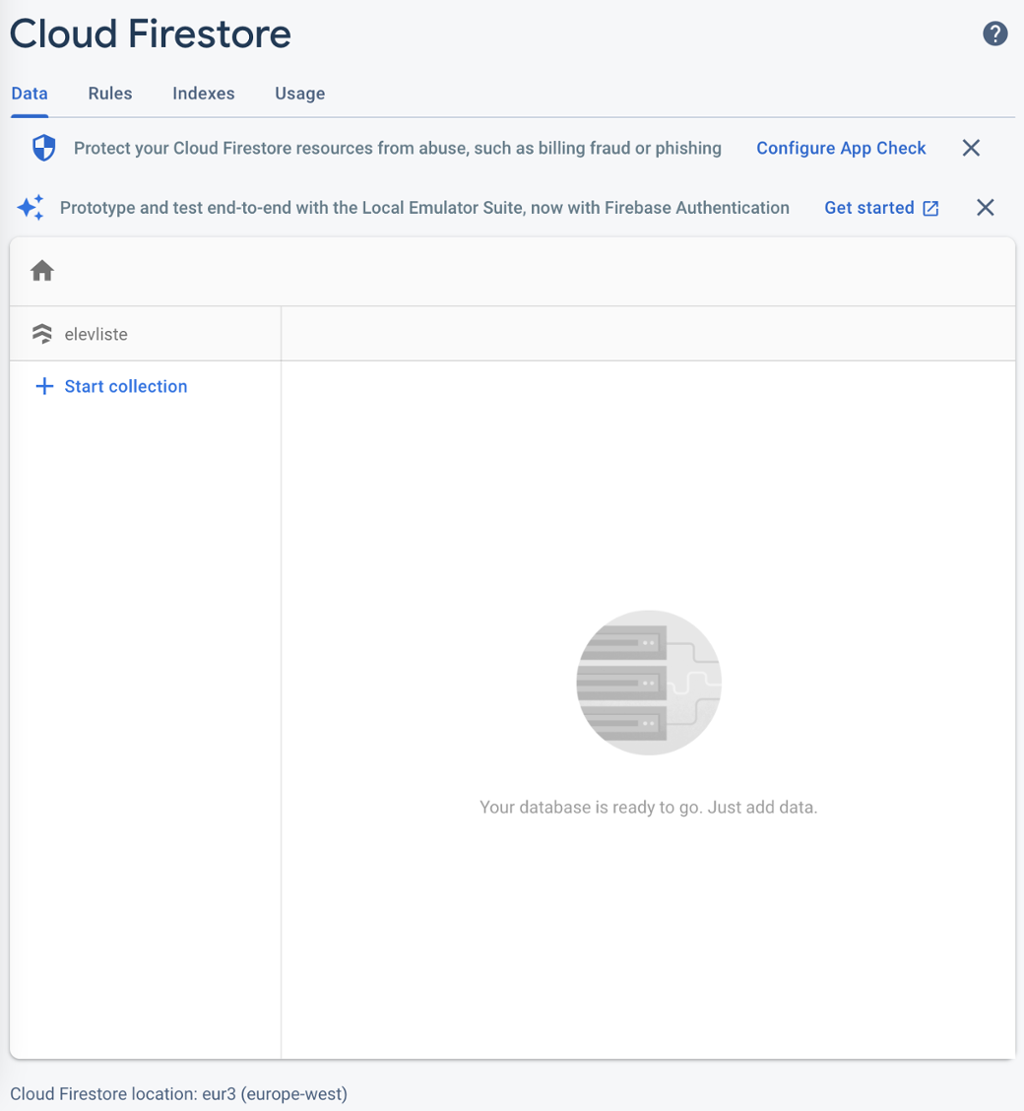
No har du oppretta databasen din.

Du kan legge inn data i databasen direkte om du ønsker det. Firestore er ein dokumentbasert database, eller NoSQL-database. Denne typen database er mykje mindre streng på kva slags data som kan lagrast i databasen. Ein lagar ikkje tabellar, felt og datatypar på førehand, som i SQL, men ein legg data inn direkte som objekt (dokument). Metadata blir lagde inn på kvart dokument individuelt, slik at kvart dokument kan ha forskjellig data og metadata. Ein er derfor meir avhengig av korleis appen som kommuniserer med databasen, er bygd opp for å få ein oversiktleg database.
No som du har oppretta databasen, må du legge inn databasen i websida du laga tidlegare. Opne Visual Studio Code igjen. I koden du kopierte inn tidlegare, skal du no legge til nokre linjer.
Du skal legge til to kodelinjer:
Under
//TODO: Add SDKs for Firebase products that you want to use(linje 14 i skjermbiletet over), legg du inn denne koden (kopier linja under og lim ho inn i HTML-dokumentet ditt):import { getFirestore } from"https://www.gstatic.com/firebasejs/9.6.3/firebase-firestore.js"NB: Pass på at versjonsnummeret i URL-en (9.6.3) er det same som versjonsnummeret frå koden du kopierte då du sette opp webappen din.
Nedst i scriptet legg du inn denne koden (kopier linja under og lim ho inn i HTML-dokumentet ditt)
const db = getFirestore();
Kontroller koden din
Sjekk at koden din er lik som koden under, men med dine unike verdiar under firebaseConfig.
1<!DOCTYPE html> 2<html lang="en"> 3<head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>Document</title> 8</head> 9<body> 10 <script type="module"> 11 // Import the functions you need from the SDKs you need 12 import { initializeApp } from "https://www.gstatic.com/firebasejs/9.6.3/firebase-app.js"; 13 // TODO: Add SDKs for Firebase products that you want to use 14 // https://firebase.google.com/docs/web/setup#available-libraries 15 import { getFirestore } from "https://www.gstatic.com/firebasejs/9.6.3/firebase-firestore.js" 16 17 // Your web app's Firebase configuration 18 // NB! HER KJEM DINE UNIKE KODAR 19 const firebaseConfig = { 20 apiKey: "_API_KEY_", 21 authDomain: "_PROJECT_ID_.firebaseapp.com", 22 projectId: "_PROJECT_ID_", 23 storageBucket: "_PROJECT_ID_.appspot.com", 24 messagingSenderId: "_SENDER_ID_", 25 appId: "_APP_ID_", 26 }; 27 28 // Initialize Firebase 29 const app = initializeApp(firebaseConfig); 30 31 const db = getFirestore(); 32 </script> 33</body> 34</html>
Cloud Firestore er no klar til bruk på nettsida di, og nettsida kan no kommunisere direkte med databasen.
Relatert innhald
Vi har ofte behov for å importere data og funksjonar i JavaScript. Vi kan òg lage eigne modular som kan importerast og eksporterast mellom kodefiler.