Lag ein nettstad på Wordpress.com

I denne bruksrettleiinga får du hjelp med å opprette og tilpasse ei nettside. Ho er delt inn i tre delar:
- Kom i gang
- Vel design
- Legg inn og tilpass innhald
1.1 Planlegg innhald på nettstaden
Før du går i gang, bør du ha ei grovskisse over tenkt innhald, med struktur, undersider og tittel på nettstaden. Tenk over kven som er målgruppa, kva skal du formidle, og korleis du skal produsere innhald eller få tak i materiale som du kan bruke på nettsida.
I denne gjennomgangen tek vi utgangspunkt i den fiktive Topp kommune, som skal lage nettside om fritidstilbodet for ungdom i kommunen.
Dømeskisse med struktur for nettstaden til «Topp fritid»
1.2 Lag bruker og vel domenenamn
Gå inn på Wordpress.com og lag deg ein brukar. Det neste du gjer, er å skrive inn domenamnet du ønskjer. Du kan anten kjøpe eit domenenamn eller få eit gratis. Gratisversjonen gir deg ei lengre nettadresse med ein del tal i. Dersom dette er ei skuleoppgåve, er det ikkje nødvendig å kjøpe eit domene.
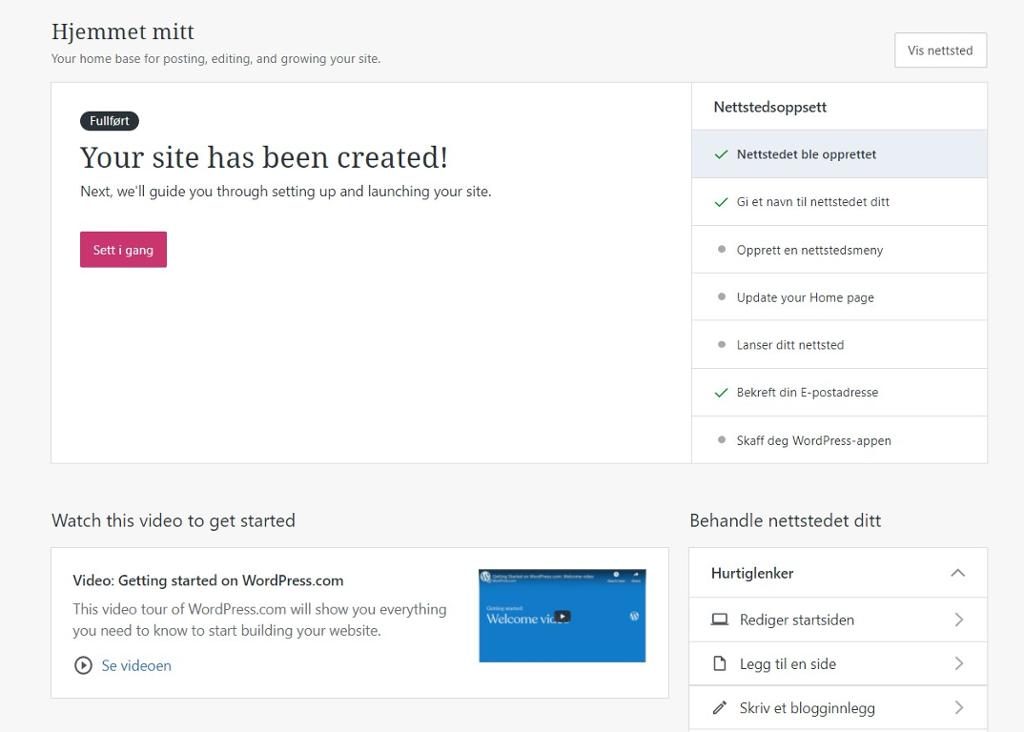
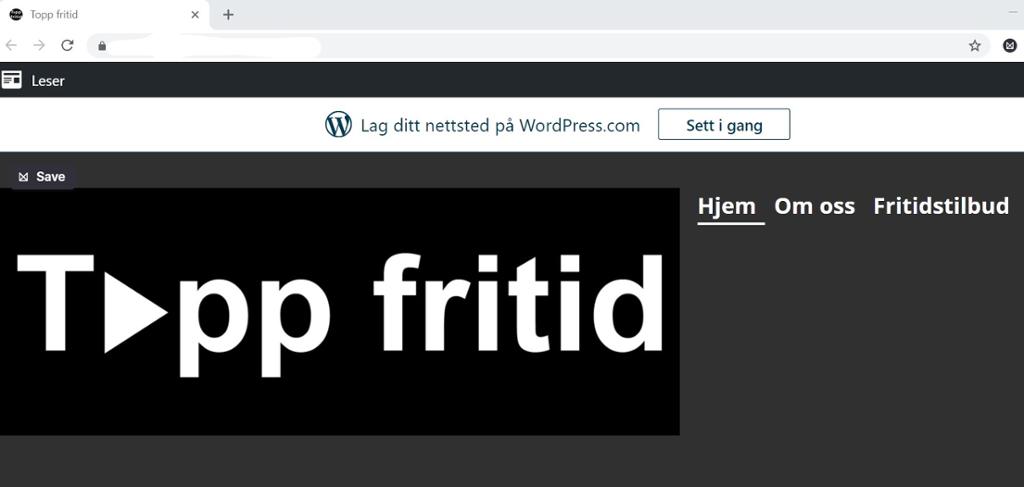
Når du har valt domene, kjem du til sida «Hjemmet mitt», som du ser bilete av under, og trykkjer på den rosa knappen der det står «Sett i gang». I denne gjennomgangen lagar vi ei nettside med informasjon om fritidstilbodet i ein fiktiv kommune. Tittelen blir «Ung fritid i Topp kommune».
Wordpress har ei eiga supportside med artiklar og videoar som kan vere til hjelp:

1.3 Bygg meny

No skal du byggje ein meny på nettstaden. Menyane ligg vanlegvis som tekst eller knappar ved sida av eller under headeren/tittelen øvst på nettsida. Dei kan òg liggje i ein sidemeny, ofte på venstre side av startsida.
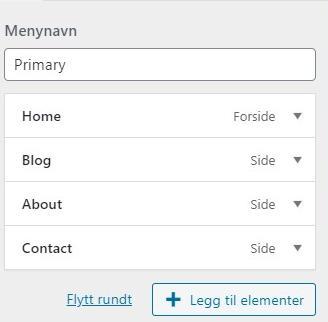
Gå i den venstre menyen i Wordpress, sjå på knappen for «menyer», og trykk på tannhjulet (sirkel med taggar rundt). No får du opp ein basisstruktur med sidene Hjem, Blogg, Om og Kontakt. Desse kan du trykkje på for å endre namn, og du kan endre rekkjefølgja, ta bort og leggje til undersider.
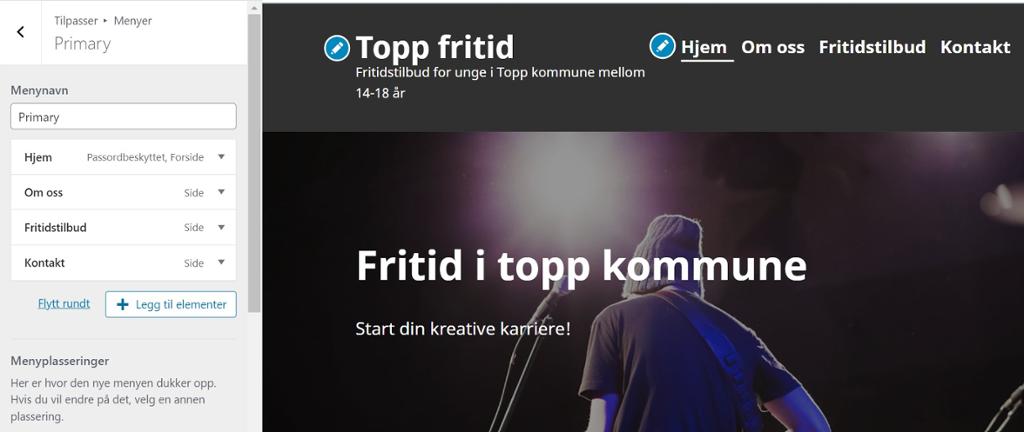
Desse endrar vi no til «Hjem», «Om oss», «Fritidstilbud» og «Kontakt oss», og dei dukkar opp oppe til høgre for tittelen på framsida.


1.4 Du kan passordbeskytte sida
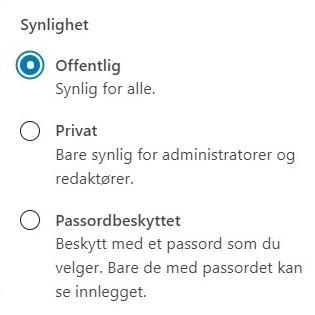
I utgangspunktet er Wordpress-sider innstilte som offentlege. Det er ikkje sikkert at alt du lagar, bør liggje ope på nettet og vere søkbart for alle. Du kan likevel setje opp og dele ei nettside med eit utval personar som får tilgang via ei lenkje og får status som admin/redaktør, eller setje opp eit passord.
Dersom det er ei skuleoppgåve, kan du velje å gjere sida mindre synleg for alle ved å velje «privat» eller «passordbeskyttet», der besøkjande må skrive inn eit passord for å kunne sjå innhaldet.
Ta omsyn til det innhaldet du skal lage ei nettside til, og gjer derfor litt research før du bestemmer deg for malen du vil ta utgangspunkt i.
2.1 Research nettsider
Gjer research og sjå på utforminga og oppbygninga av andre nettsider om same tema eller i same sjanger som du skal lage nettside til. Legg merke til bestanddelar, fargebruk, kor mykje tekst/bilete det er, og korleis sida er bygd opp.
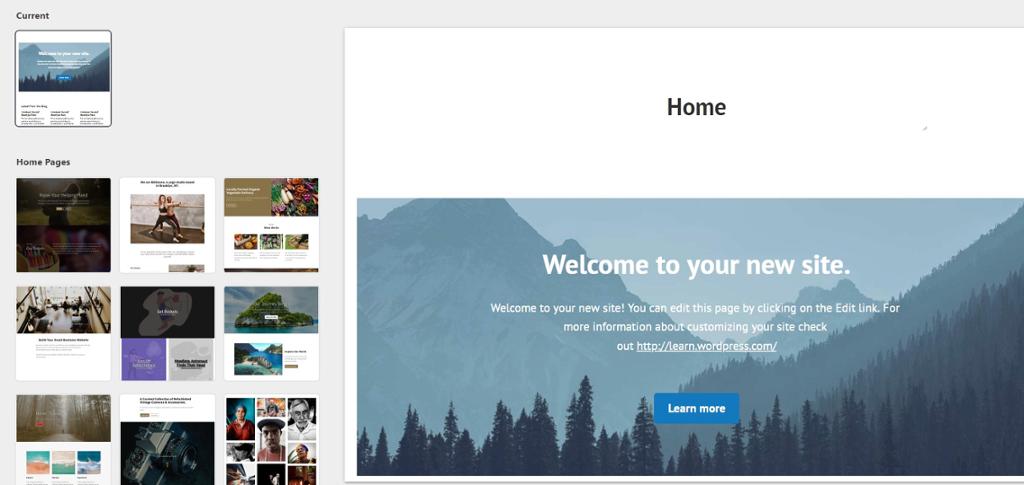
2.2 Vel ein designmal
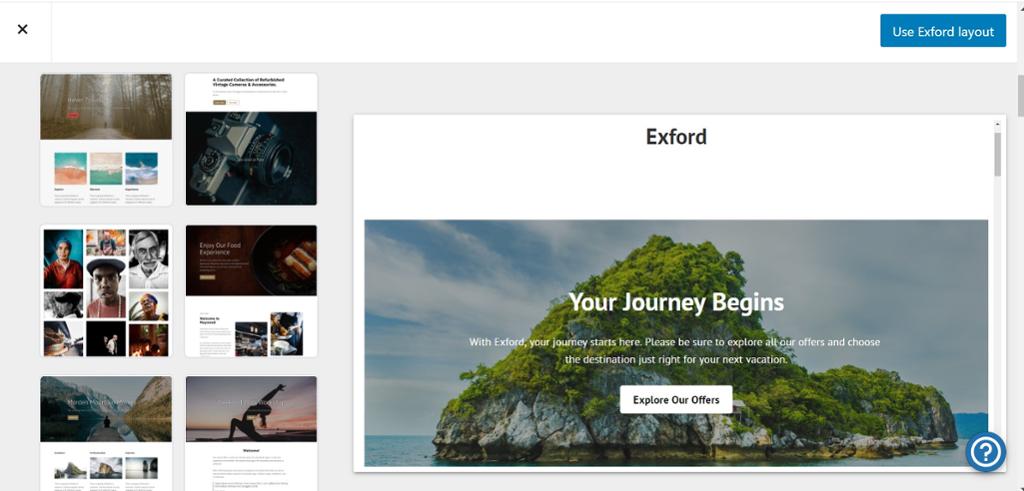
Det er mange ulike designmalar å velje mellom. Ta deg ein titt og klikk deg inn på dei som verkar interessante.
Skroll nedst på nettsida og trykk på «Rediger». Vel «Change layout» i meny til høgre. Skroll og studer dei ulike malane. Viss du finn ein mal du vil ta utgangspunkt i, trykkjer du på den blå knappen oppe til høgre der det står «Use [namn] layout».

Det beste er om du lagar alt innhaldet til nettsida sjølv. Då har du rettane til materialet ditt, og du kan vere sikker på at eventuelle personar på bileta har gitt samtykke til at du bruker bileta. Det er òg mogleg å finne bilete på nett som du kan få bruke gratis, til dømes mot at du krediterer opphavspersonen.
3.1 Lagre og førehandsvis
Når du har valt og oppretta ein mal, er det berre å gå i gang med å redigere. Du kan trykkje på alle elementa og gjere endringar direkte i den strukturen som ligg i malen. Til dømes kan du trykkje på ein tittel eller ein kort tekst og endre det som står.
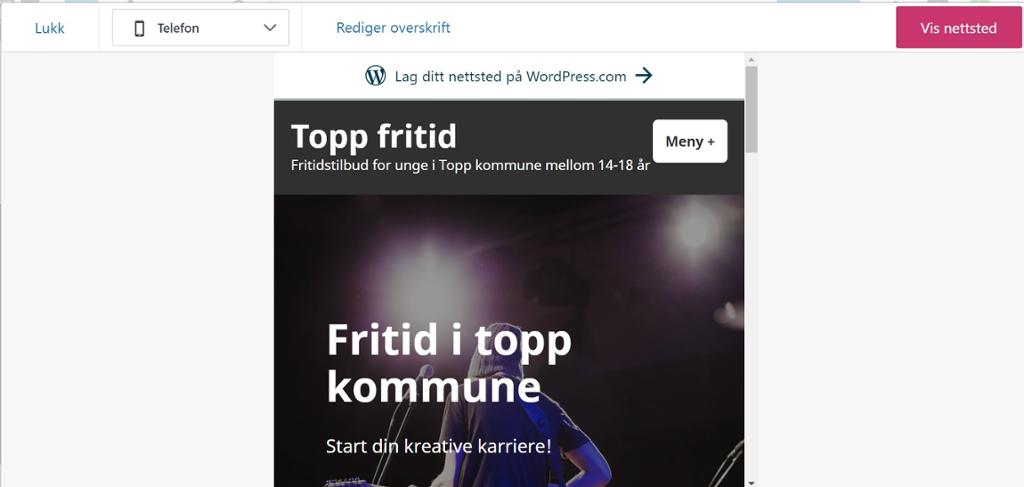
Så fort du byrjar å gjere nokre endringar, må du lagre ved å trykkje «oppdater» oppe til høgre. Ved sida av denne knappen ser du «forhåndsvis», og denne kan du trykkje på for å sjå korleis sida ser ut på lufta per no. Inne i førehandsvisinga finn du ein nedtrekksmeny oppe til venstre, der du får sjå nettsida på ulike einingar som PC, telefon og nettbrett. For å halde fram med å redigere skrollar du nedst på sida og trykkjer «rediger».

3.2 Tilpass boksar
Wordpress byggjer opp malsidene med mange ulike boksar, kalla for «blocks» på nettstaden. Desse kallar vi boksar i denne manualen. Desse kan du sjølv endre, og du kan leggje til nye eller slette eksisterande. Sjå over malen, ta vare på dei boksane du vil ha, og slett det du ikkje vil bruke. Éin boks kan ha tekst, og ein annan kan ha ein video eller eit bilete, for å nemne nokre døme.
3.2.1 Slett boks
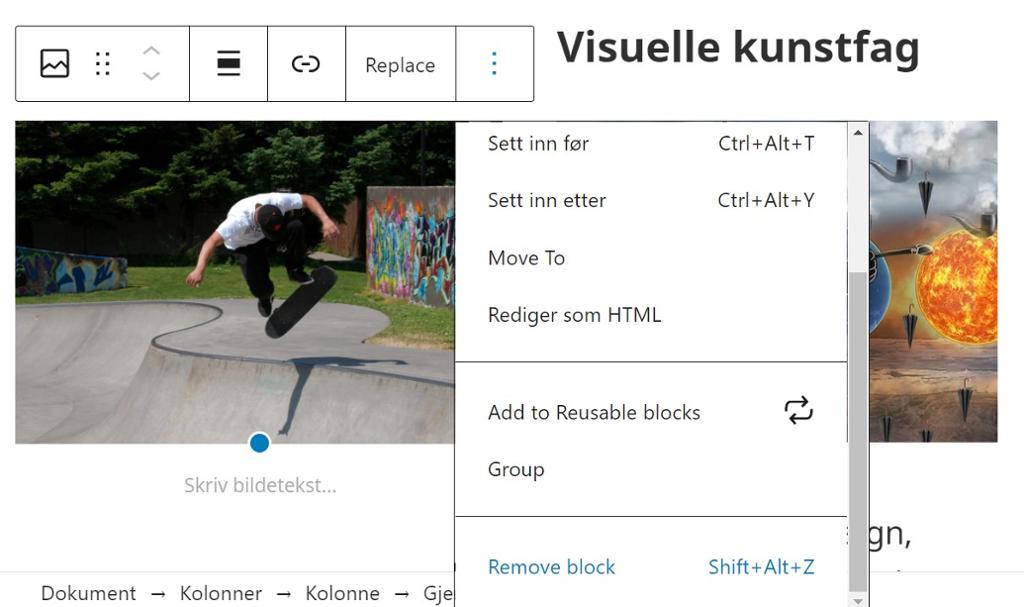
For å slette ein boks trykkjer du på boksen. Då dukkar det opp ein meny, og du skal velje ikonet med tre prikkar heilt til høgre. Nedst får du valet «remove block» (sjå biletet under).

3.2.2 Endre boks
Du kan endre innhaldstypen til ein boks ved å markere boksen og trykkje på ikonet oppe til venstre i verktøylinja. Ikonet vil vere ulikt alt etter kva innhaldstype det er. «Bilete» har eit stilistisk landskapsbilete som du ser på biletet over. «Tekst» har paragraf-teikn, og innbygde ressursar har to taggar (<>). Det er mange ulike ikon med to taggar, det er òg eit ikon for å redigere i HTML.
3.2.3 Legg til ny innhaldsboks

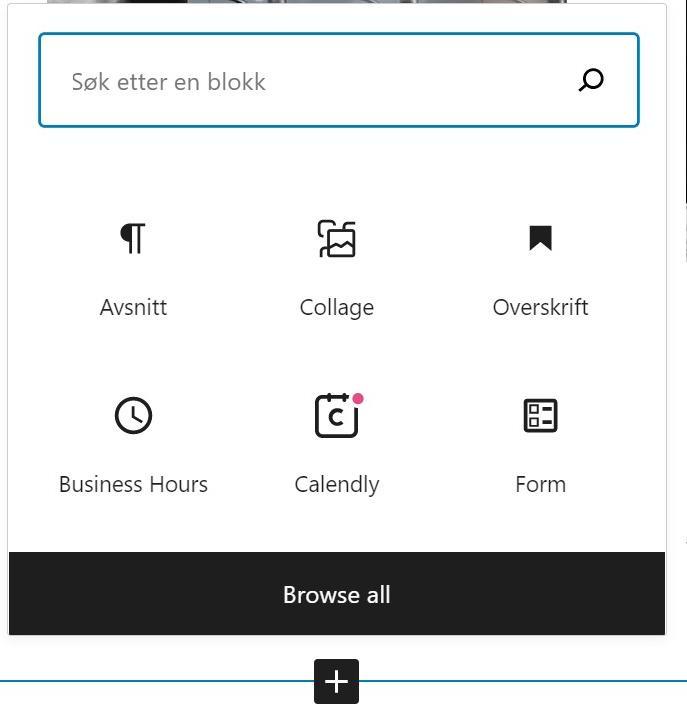
Du kan òg leggje til nye element. Lag ein ny boks ved å trykkje ein stad på sida. Då dukkar det opp eit svart pluss-teikn. Trykk på dette. Då får du opp ein dialogboks med søkjefelt og ikon til nokre av dei moglege innhaldstypane. Det er mange ulike innhaldselement å velje mellom. Bruk søkjefeltet ved å trykkje «browse all».
Nokre innhaldselement som kan vere nyttige på ei nettside, er bilete, galleri, kollasj, innebygd innhald, sitat, tekst og tittel.
3.3 Vel bilete og visuelle element
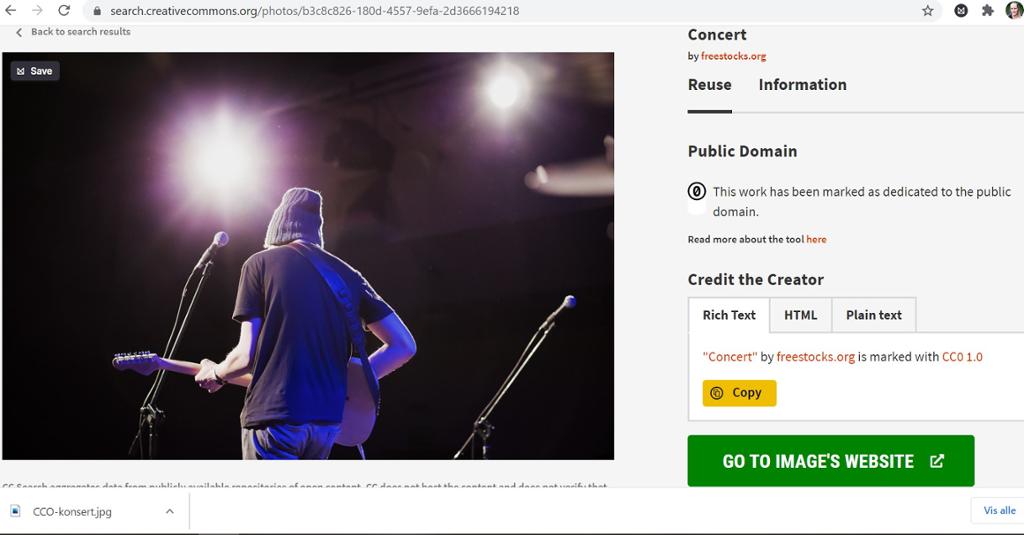
Finn fram bilete du vil bruke. Pass på at du har rettar, og at du krediterer bileta. Vel bilete i breiddeformat viss du ønskjer å fylle nettsida med biletet. Du kan laste opp eigne bilete eller bilete du har rettar til og har funne på nett. Det finst fleire nettstader med creative commons-lisens, som lar deg bruke og dele bilete, som Creativecommons.org. Wordpress har òg eit eige biletbibliotek med mange titusen med bilete som er utan opphavsrett.
Her kan du lese meir om biletbruk, opphavsrett og creative commons:
- Åndsverklov og opphavsrett (NDLA)
- Reglar for publisering av bilete (NDLA)
- Det handlar om å dele: creative commons (NDLA)

3.4 Legg inn og tilpass bilete

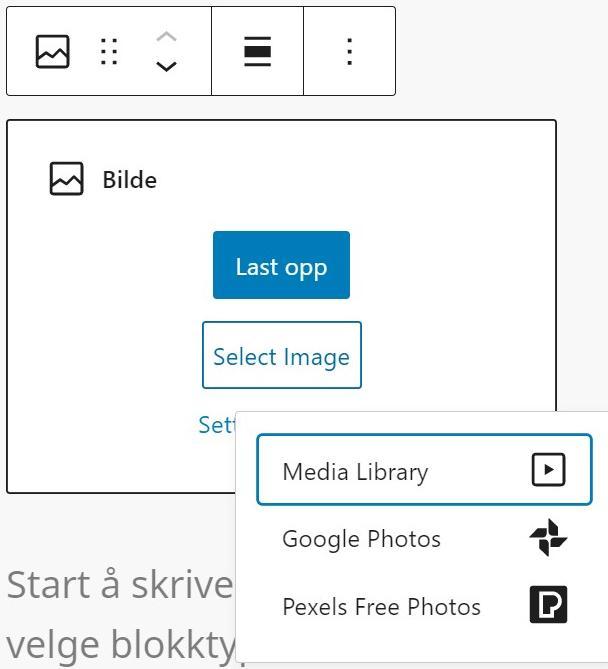
Gå inn i ei eksisterande biletblokk, eller opprett ei ny biletblokk. Trykk på «replace» i verktøylinja til blokka for å endre bilete om du skal erstatte eit bilete.
Om du byggjer opp ei biletblokk frå grunnen av, får du med ein gong val om du vil laste opp bilete, bruke mediebibliotek eller leggje inn bilete via URL (lenkje). Lastar du opp bilete, legg dei seg i eit eige mediebibliotek på denne sida.
Wordpress har knytt til seg mediebiblioteket Pexels, som lar deg bruke bilete gratis med denne lisensen. Google Photos er òg tilkopla. Her ligg både biletmateriale du kan bruke, og materiale du ikkje har løyve til å bruke. Eit tips er å gå inn i filteret og filtrere ut bilete med ein lisens som lar deg bruke materialet.
Tilpass bileta ved å trykkje på dei blå kulene som er i ytterkantane av biletet under og til høgre. Ta tak i kulene og trekk.
3.5 Design element til nettstaden
Nettstaden kan bli meir profesjonell og heilskapleg om du har logo og nettlesarikon. Du kan òg lage header. Nokre design har eit heildekkjande bilete på startsida, og då kan det vere finast utan header.
Ein del nettsider, som nettaviser, bruker logo oppe til venstre på nettsidene. Når du er inne på undersider, kan du enkelt navigere deg tilbake ved å trykkje på logoen øvst.

Nettlesarikonet skal vere kvadratisk og minst 512 x 512 pikslar. Det er det vesle ikonet du ser oppe til venstre ved fana til nettsida i nettlesaren din. Ein minimalistisk logo eller eit symbol eignar seg. Prøv sjølv ved å opne opp ei rekkje faner til ulike nettstader i same nettlesar og studer nettstadsikona. Kan du hente inspirasjon frå nokon?
Viss du lagar dette, legg du inn nettstadsikon og logo ved å trykkje på Wordpress-ikonet oppe til venstre og gå vidare til «design» > «tilpass nettstedsidentitet» og laste inn filene.
Om du lagar nettside for ein eksisterande oppdragsgivar, kan det vere at ein del av dette materialet er produsert allereie. Det kan hende du må gjere nokre tilpassingar slik at du får det til å passe inn i dimensjonane. Du må ikkje strekkje på eit foto eller ein logo, jobb heller med å lage eit utsnitt av utgangspunktet eller utvide bakgrunnen i eit designprogram dersom det trengst.
3.6 Bygg inn innhald (embed) og legg inn lenkjer
Mange tenester gir deg høve til å byggje inn innhald på nettsida di. Det gjer at du får til dømes ein video frå YouTube, eit kart frå Google Maps eller eit blogginnlegg til å visast direkte på sida din, staden for at du lenkjar til innhaldet og sender brukaren bort frå nettsida di.
Her ser du er døme på innbygging av ein video frå YouTube. Denne blir no vist direkte på NDLAs nettside.
Om du skal leggje inn lenkjer på nettstaden, må du lage ein logisk tekst som viser kvar lenkja peikar. Ikkje lim inn URL rett i teksten eller skriv «trykk her», «her» eller «der». Lag ein lenkjetekst som er klikkbar og forståeleg.
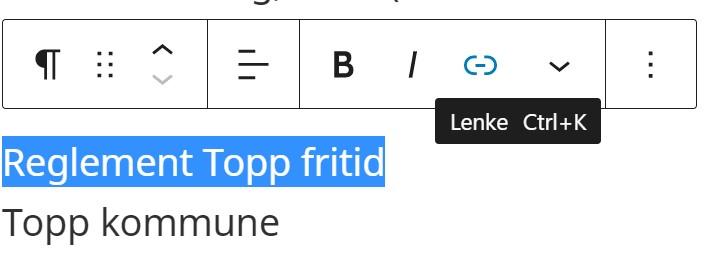
Du set inn lenkjer i teksten din ved å markere teksten der lenkja skal liggje, og trykkje på lenkjesymbolet i verktøylinja eller hurtigtasten Ctrl + K. Det kan vere lurt å huke av for «åpne i ny tab», slik at brukaren ikkje klikkar seg bort frå nettsida.

3.7 Dele lenkje til nettsida
Når du er klar for å dele nettsida di med nokon, kan du sende lenkja frå nettlesaren. Viss du ønskjer å endre frå privat til passordbeskytta eller til offentleg, kan du lese framgangsmåten i kapittel 1.3.