Lær dei grunnleggjande konsepta i JavaScript

JavaScript er tett knytt til HTML og CSS, og dei tre kodespråka blir som regel brukte saman. Når du skal lære JavaScript, kan det vere nyttig i starten å ikkje måtte tenkje på fleire andre kodespråk samtidig. Ressursane under tek utgangspunkt i rein JavaScript-kode for at du skal lære deg dei grunnleggjande konsepta i programmeringsspråket, men dei har ulike tilnærmingar. Desse tilnærmingane er beskrivne under. Det kan vere lurt å lese gjennom skildringa av alle tenestene før du bestemmer deg for kva du vil prøve. Alle dei tre tenestene som er beskrivne, er på engelsk.
Codecademy – tekstbasert koding med rein JavaScript

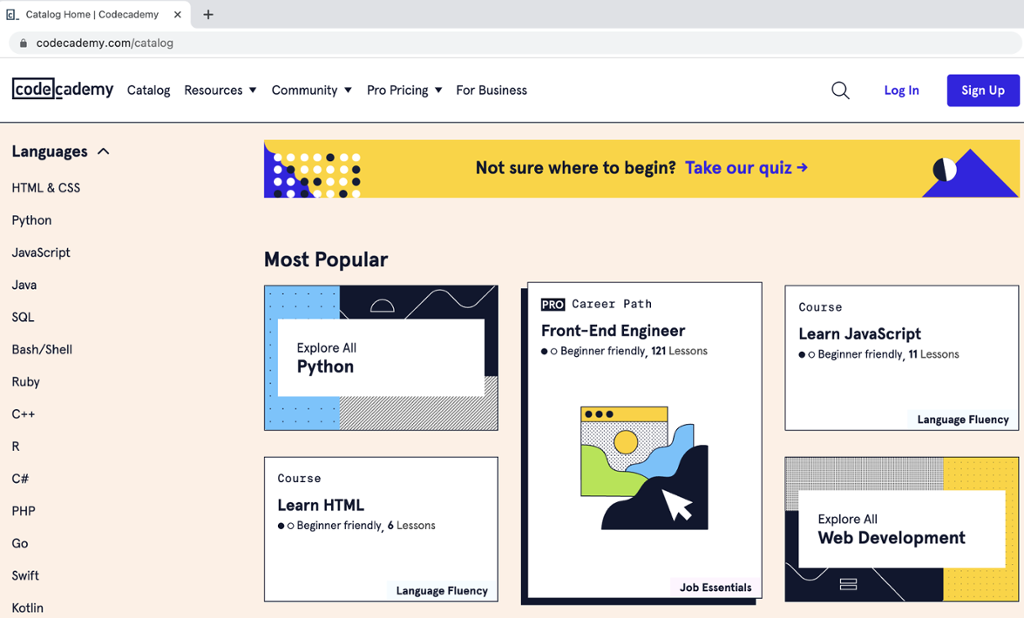
Codecademy er ei nettside som tilbyr kurs i ei rekkje programmeringsspråk og web-teknologiar. Mange av kursa dei tilbyr, er gratis, mens nokre krev eit betalt abonnement. JavaScript-kurset er gratis, men du må logge inn med ein LinkedIn-, Google-, Facebook- eller Github-konto. Du kan òg opprette ein eigen Codecademy-konto for å få tilgang til kurset.
Kurs i grunnleggjande JavaScript hos Codecademy
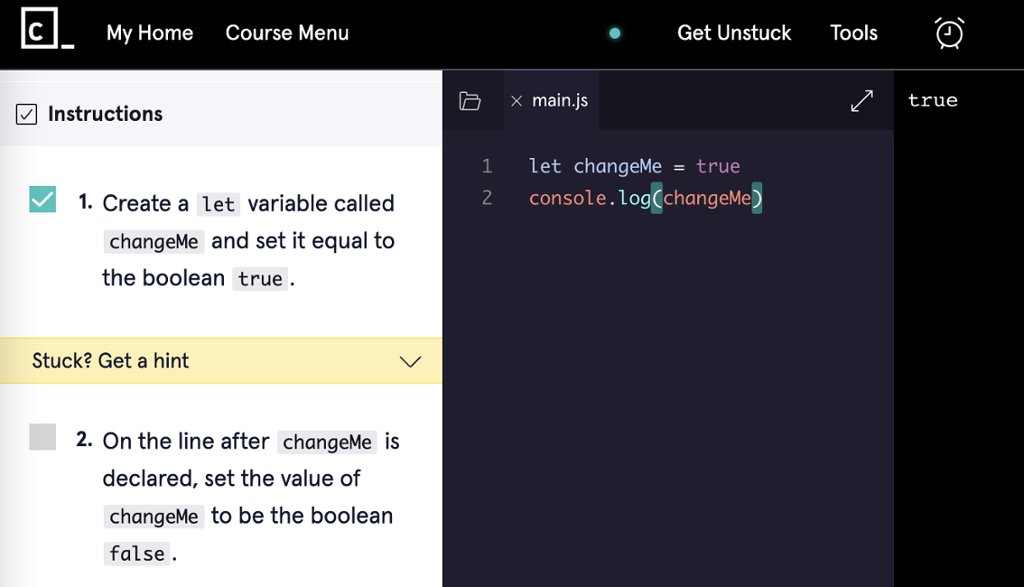
Hos Codecademy kan du lære dei grunnleggjande konsepta i JavaScript utan å måtte kode ei heil nettside. Kurset baserer seg på tekstbasert koding: Du skriv kode og får resultatet som tekst i eit enkelt tekstfelt som blir kalla konsollen. Kodeverktøyet i Codecademy sitt JavaScript-kurs består av eit kodevindauge, der du skriv kode, og eit konsollvindauge, der du ser resultatet som koden produserer. I tillegg er det eit felt til venstre. Det beskriv det aktuelle konseptet med informasjon og instruksjonar med nokre små oppgåver som du skal løyse i kodevindauget. Oppgåvene blir kontrollerte automatisk av kodeverktøyet, og når du har fullført oppgåva, får du gå vidare til neste oppgåve.

Her finn du JavaScript-kurset hos Codecademy.com: Learn JavaScript (codecademy.com).
I kurset vil du lære om
datatypar og variablar: Introduction (codecademy.com)
vilkår og valsetningar: Conditionals (codecademy.com)
funksjonar: Functions (codecademy.com)
globale og lokale variablar: Scope (codecademy.com)
lister: Arrays (codecademy.com)
lykkjer: Loops (codecademy.com)
funksjonstypar og array-metodar: Iterators (codecademy.com)
objekt: Objects (codecademy.com)
Dette kurset tek utgangspunkt i ES6, som er den nyaste versjonen av JavaScript.
NB: Om du meiner du har gjort ei oppgåve riktig, men du framleis ikkje får gå vidare, må du passe på at du har skrive inn all koden. Sørg for at du har med variabelnamn og tekststrenger, og at du har skrive nøyaktig likt som det er oppgitt i oppgåva, inkludert forskjell på store og små bokstavar.
Khan Academy – lær å kode med animasjonar

Khan Academy er ei stifting som har som mål å tilby gratis nettbasert undervisning som er tilgjengeleg i heile verda. Det er ikkje naudsynt å logge inn for å bruke tenesta, men om du lagar deg ein konto, eller loggar deg inn med ein Google-, Facebook- eller Apple-konto, kan du få oversikt over kva leksjonar du har gjennomført, lage dine eigne program og tene poeng for å fullføre leksjonar. Læraren din kan òg opprette klassar på Khan Academy for å få oversikt over kva leksjonar alle i klassen har gjort og gi spesifikke leksjonar til elevane i klassen.
Kurs i grunnleggjande JavaScript hos Khan Academy
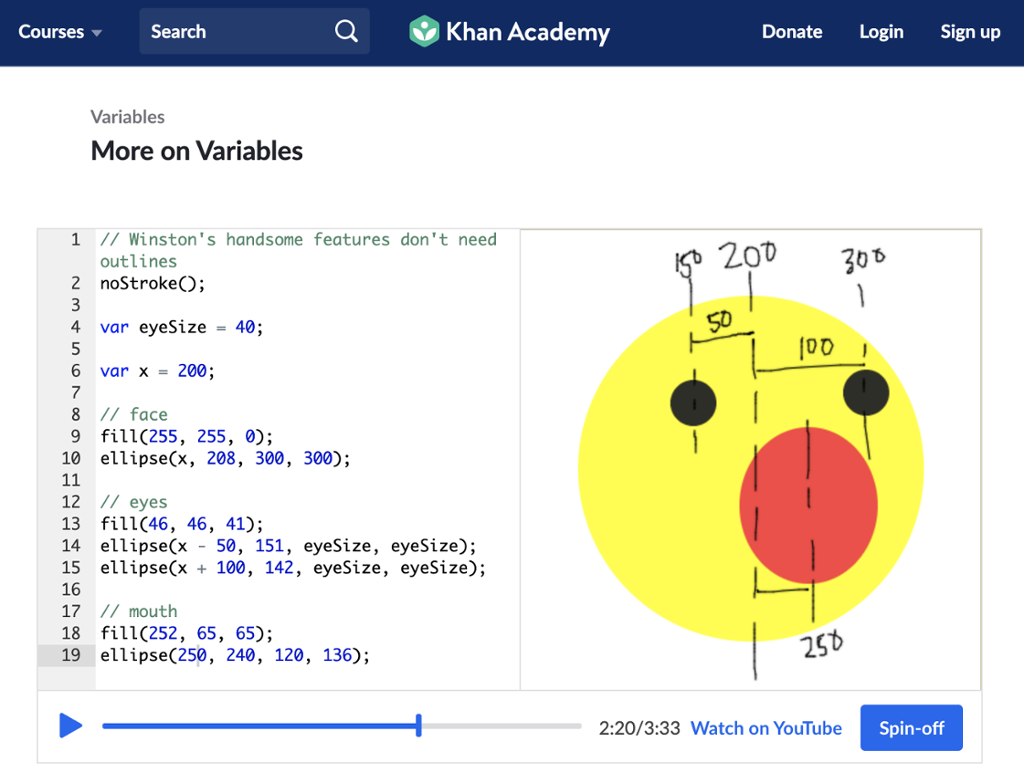
Hos Khan Academy kan du lære JavaScript ved å lage figurar og animasjonar ved hjelp av JavaScript-biblioteket ProcessingJS. Dette er ein tilleggspakke til JavaScript som gjer det enkelt å teikne og animere figurar på skjermen.
Leksjonane hos Khan Academy består av opplæringsvideoar som forklarer kvart enkelt konsept. Videoane blir viste i eit kodeverktøy der du skriv koden i eit vindauge, og resultatet av koden blir vist ved sida av. Viss du pausar videoen, kan du redigere koden for å sjå kva som skjer viss du endrar på noko. Når du startar videoen igjen, blir endringane dine sletta, så pass på dette om du vil ta vare på noko. Mellom videoane er det interaktive oppgåver knytt til det som er gått gjennom i videoen. Oppgåvene blir retta automatisk, og du får òg hint om du har gjort noko feil.

Her finn du JavaScript-kurset hos Khan Academy: Intro to JS: Drawing & Animation (khanacademy.org).

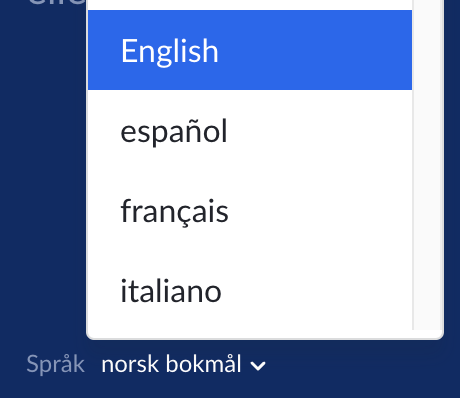
NB: Viss Khan Academy er stilt inn på norsk, vil du ikkje finne programmeringskursa, for dei er ikkje sette om til norsk. Då må du gå heilt nedst på nettsida og skifte språk til engelsk. Du finn ei lenkje for å gjere dette nedst i venstre hjørne.
I kurset vil du lære om
grunnleggjande teikning: Making drawings with code (khanacademy.org)
fargelegging: Coloring with code (khanacademy.org)
variablar: Intro to Variables (khanacademy.org)
grunnleggjande animasjon: What are animations? (khanacademy.org)
interaktive program: Mouse Interaction (khanacademy.org)
å programmere saman med andre: Ask for help (khanacademy.org)
variabeluttrykk: Using math expressions in JS (khanacademy.org)
tekststrenger: Terrific Text: Part One (khanacademy.org)
funksjonar: Functions (khanacademy.org)
logikk og valsetningar: If Statements (khanacademy.org)
feilsøking: Debugging with println()s (khanacademy.org)
å skrive leseleg kode: Readable Code (khanacademy.org)
objektorientert design: Object Types (khanacademy.org)
planlegging: Planning a programming project (khanacademy.org)
Dette kurset tek utgangspunkt i ES5, som ikkje er den nyaste versjonen av JavaScript, men dei grunnleggjande konsepta er stort sett dei same. Om du vil lære dei nyaste konsepta i ES6, kan du finne lenkje til eit kurs om desse nedst i avsnittet om freeCodeCamp, lengre ned i denne artikkelen.
NB: Dette kurset bruker ProcessingJS-biblioteket, som er ein tilleggspakke til JavaScript. Om du skal bruke ProcessingJS-kode utanfor kodeverktøyet til Khan Academy, må du lenkje til ProcessingJS i HTML-fila di og leggje til eit <canvas> i <body>, der du kan teikne figurane. Du kan lese korleis du gjer dette på sida Using ProcessingJS outside Khan Academy (khanacademy.org).
Om du ønskjer å jobbe vidare med å programmere grafikk og animasjonar, kan det vere nyttig å vite at ProcessingJS-biblioteket ikkje lenger er under utvikling. Det vil seie at det ikkje lenger kjem oppdateringar til det, og at det derfor blir fasa ut. Det finst eit tilsvarande bibliotek, p5.js, som tilbyr den same funksjonaliteten som ProcessingJS, og som framleis er aktivt. Det er nokre små forskjellar i korleis koden blir skriven (syntaks), men du kan bruke alt du har lært på Khan Academy òg i p5.js. Lær meir om p5.js på p5js.org.
Både ProcessingJS og p5.js er basert på programmeringsspråket Processing (processing.org).
freeCodeCamp – bli ein sertifisert JavaScript-programmerar

freeCodeCamp er ei stifting som har som mål å lære folk å kode ved hjelp av gratis ressursar. Dei tilbyr omfattande programmeringskurs, frå grunnleggjande til avansert, og tilbyr òg ulike sertifiseringar for brukarar som går gjennom definerte kursopplegg på 300 timar. Dei krev inga innlogging for at du skal få tilgang til kursa, men om du vil lagre framgangen din, må du registrere deg med e-postadresse eller logge deg inn med ein Google- eller Github-konto.
Kurs i grunnleggjande JavaScript hos freeCodeCamp
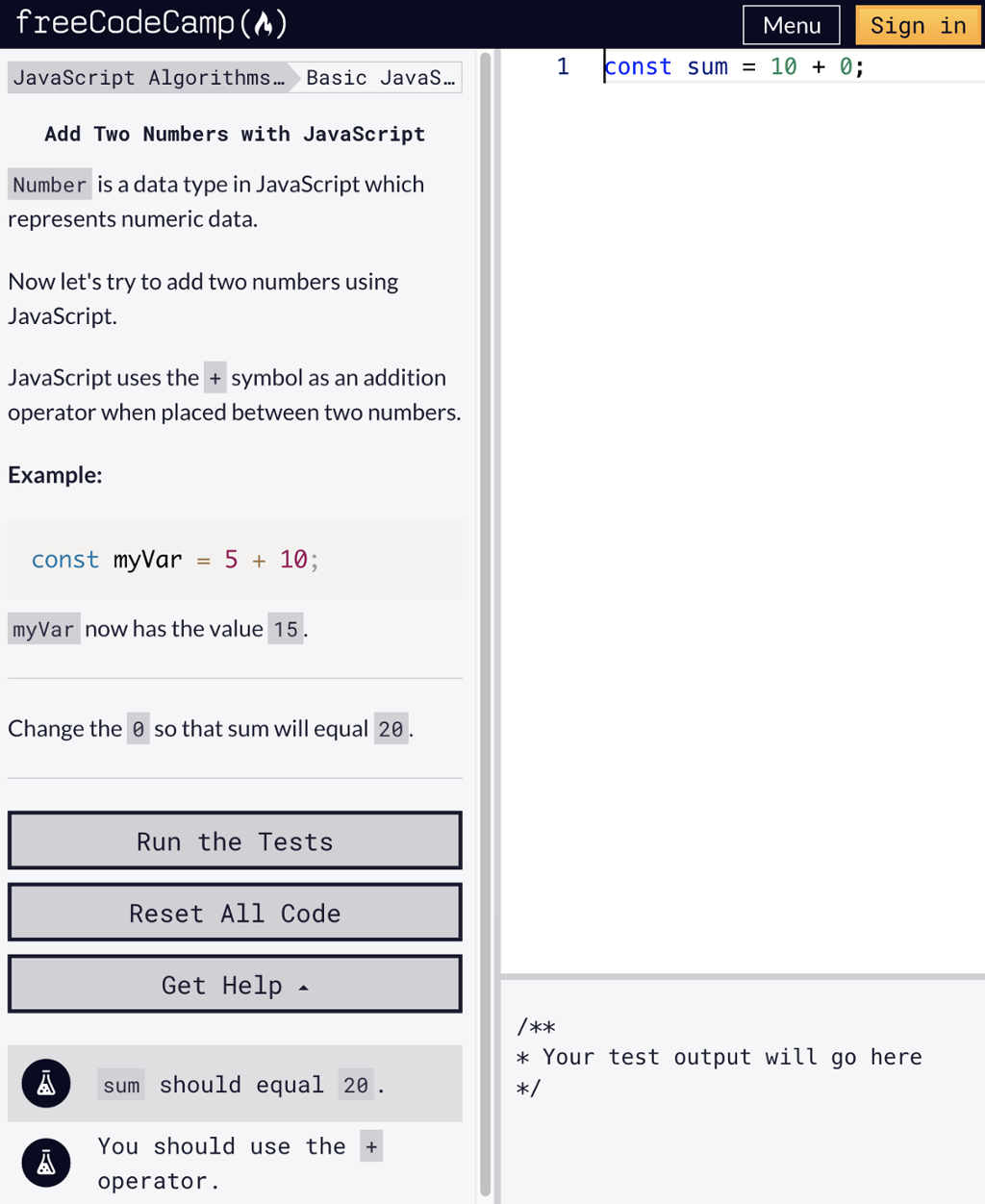
"Basic JavaScript"-kurset hos freeCodeCamp er starten på eit større kurs basert på JavaScript, som fører til ei sertifisering i algoritmar og datastrukturar. Kurset er svært detaljert og tek for seg alle grunnkonsepta i JavaScript gjennom korte leksjonar. Kvar leksjon har ein eller fleire utfordringar som du må gjennomføre for å gå vidare til neste leksjon. Leksjonane består av eit felt med instruksjonar og eit kodevindauge der du skal løyse utfordringa du får i leksjonen. Kvar leksjon er veldig kort og tek for seg eit veldig avgrensa område. Kurset består av 113 slike små leksjonar.

Her finn du JavaScript-kurset hos freeCodeCamp: Introduction to JavaScript (freecodecamp.org).
I kurset vil du mellom anna lære om
kommentarar i koden: Comment Your JavaScript Code (freecodecamp.org)
variablar og datatypar: Declare JavaScript Variables (freecodecamp.org)
lister: Store Multiple Values in one Variable using JavaScript Arrays (freecodecamp.org)
funksjonar: Write Reusable JavaScript with Functions (freecodecamp.org)
logikk, vilkår og valsetningar: Understanding Boolean Values (freecodecamp.org)
lykkjer: Iterate with JavaScript While Loops (freecodecamp.org)
innebygde JavaScript-funksjonar: Generate Random Fractions with JavaScript (freecodecamp.org)
Dette kurset tek utgangspunkt i ES5, som er den nest nyaste versjonen av JavaScript.
Vidare har freeCodeCamp òg eit kurs som går gjennom dei nye konsepta i den siste versjonen av JavaScript (ES6). ES6 har fleire nye konsept som kan gjere kodinga di meir effektiv. Dette kurset krev at du har lært dei grunnleggjande konsepta i JavaScript frå før.
Her finn du JavaScript ES6-kurset til freeCodeCamp: Introduction to the ES6 Challenges (freecodecamp.org).