Visualiser funksjonalitet med wireframes

Tenk på wireframes som plantegningen av et hus. Det er viktig å ha kartlagt det viktigste før man starter. Skal det være to eller tre soverom? Skal stue og kjøkken være i første eller andre etasje? Dette er ganske grunnleggende avgjørelser som det vil være vanskelig å forandre på jo lenger i prosessen man er kommet.
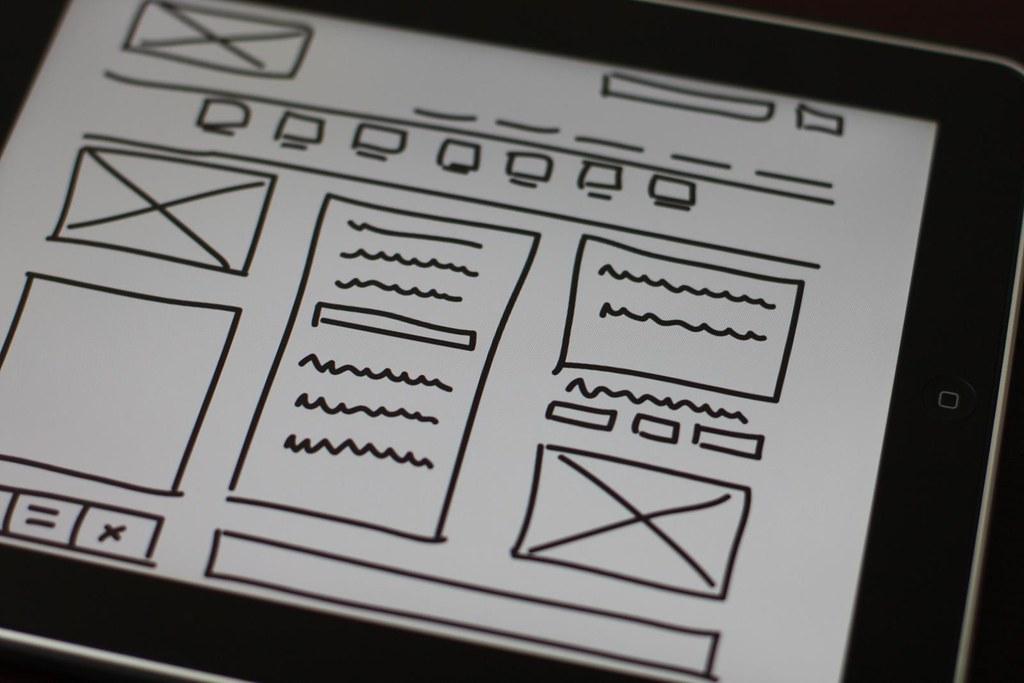
Tenk at du skal lage en ny app til skolen din som er rettet mot andre elever. Denne skal gi medelevene dine tilgang til timeplanen deres, kontaktinformasjon til lærere og en oversikt over de kommende innleveringene i forskjellige fag. Idéen er på plass, nå må en eller flere wireframes lages. Under ser du noen eksempler:
Wireframe 1 og 2
Wireframes kan tegnes for hånd, eller du kan bruke Adobe XD eller grafiske programmer. Utgangspunktet til begge eksemplene er akkurat det samme, men det er gjort forskjellige valg når det gjelder prioritering av innhold. Dette valget vil selvsagt påvirke hele strukturen til appen. Det ser du i eksemplene under, hvor wireframen er utviklet videre.
Wireframe 1 videreutviklet
I den videreutviklede wireframe 1 av skoleappen prioriteres innleveringer på den første siden, og strukturen blir derfor annerledes. Et viktig spørsmål i forbindelse med denne er: Hvordan vil appen vite hvem som ser på innholdet og tilpasse innleveringer deretter?
Wireframe 2 videreutviklet
Wireframe 2 er den samme appen, men med forskjellige løsninger. En slik wireframe lages ganske fort og gir deg oversikt over appens struktur og mulige utfordringer.
I denne innser vi at timeplanvisning vil være utfordrende i stående format. Det er fordi timeplaner pleier å være i breddeformat til vanlig, og da vil man ikke ha mulighet til å bare hente inn disse til appen. Man blir avhengig av å forandre formatet på timeplanene. Det betyr veldig mye ekstraarbeid, som igjen kan koste penger.
Tenk over
Hvordan ville du ha løst utfordringen med timeplan i breddeformat når appen har stående format i wireframe 2?
Klarer du å identifisere flere utfordringer når du ser på wireframene?
Lag en ny wireframe basert på akkurat samme idé.
Å jobbe med wireframes er helt vanlig for de fleste aktører som jobber med design til digitale flater. Det gir designere og kundene et felles startpunkt for videre arbeid.
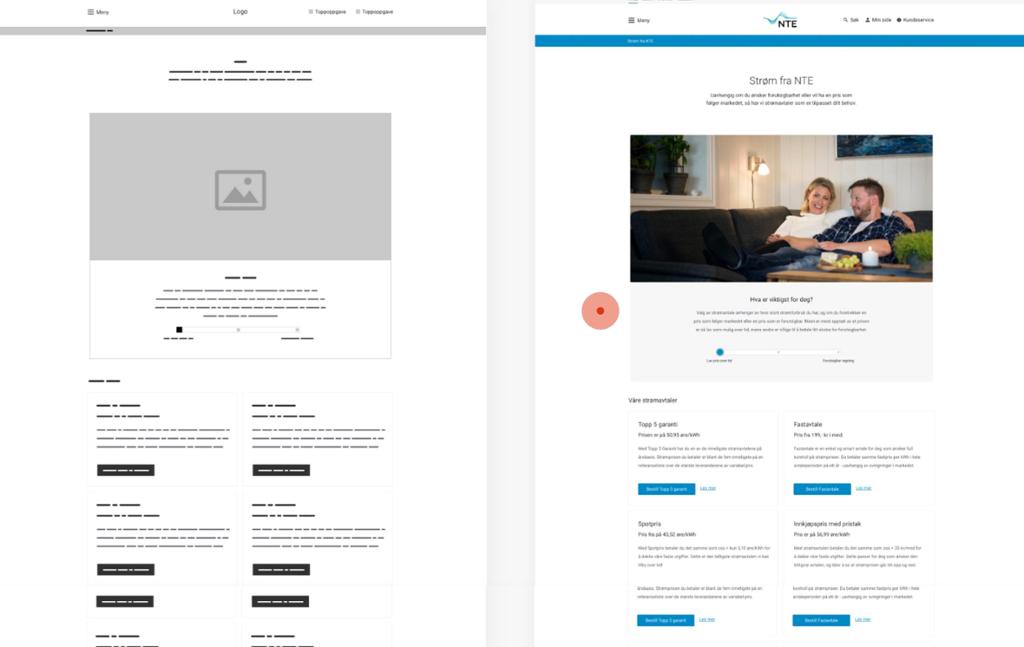
Under ser du hvordan Christian Bilstad fra HK Bits har jobbet med "low fidelity"-wireframe først (til venstre) for å vise kunden. Deretter har han lagd en "high fidelity"-wireframe. Begge eksemplene er lagd i Adobe XD og krever ingen koding.