Layout

Å arbeide med layout handler om å bruke komposisjonsprinsippene for å unngå støy i kommunikasjonen. På Vg1 har vi avgrenset komposisjonsprinsippene til å gjelde kontrast og balanse. Ved å bruke disse kan du framheve viktig informasjon, få likevekt på flatene og balansere bruken av kontrast.
Det er lurt å lage en skisse først. Deretter bestemmer du hvilke bilder, illustrasjoner og skrifttyper som skal inngå i designet. Du kan selvfølgelig gjøre endringer underveis i arbeidet også, dersom du ser at de valgene du har gjort, ikke fungerer slik du hadde tenkt.
En viktig oppgave i layoutarbeidet er å sørge for at leseren skjønner rekkefølgen på tekst og bilder og ser sammenhengen mellom de elementene du bruker. Dette krever at du gjør en rekke vurderinger og valg.
Typografi
Når du skal plassere tekst og bilder sammen for å formidle et budskap, kan det bli mange elementer å forholde seg til for den som skal lese. Bruk derfor råd om skriftblanding slik at du ikke skaper unødig støy. Gjør det tydelig for leseren hvor han skal begynne å lese, og hvordan rekkefølgen på tekst og bilder er. Velg skrifttyper som er lesbare og tilpasset målgruppe, formål og budskap. Teksten må være lett å lese slik at leseren får med seg innholdet.
Blikkfang
Du bør bruke et virkemiddel som fanger interesse, slik at leseren stopper opp og vil lese teksten eller se på produktet. Et blikkfang kan være en overskrift, bilde, illustrasjon eller lignende. Du kan skape blikkfang ved hjelp av fargekontrast, størrelseskontrast, formkontrast eller motivkontrast, men ikke overdriv bruken av kontraster.

Balanse
Du må balansere bruken av virkemidler slik at det for eksempel ikke blir altfor mange kontraster. Da kan viktige opplysninger forsvinne i visuell støy. Elementene må også være fordelt på en slik måte at det er likevekt på flaten.

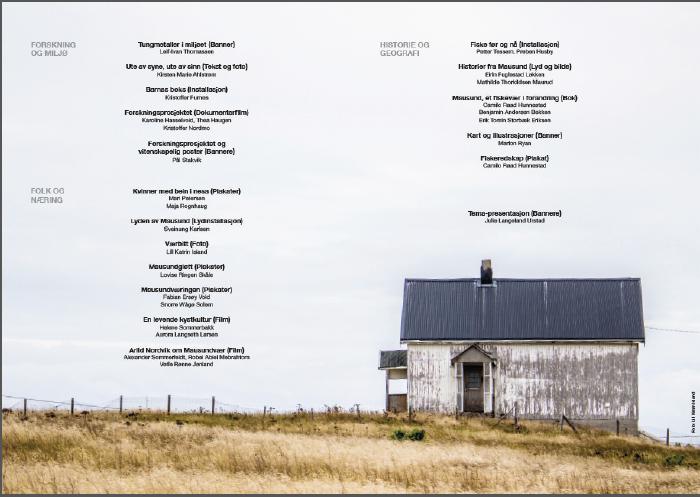
Hjelpelinjer og marger
Bruk hjelpelinjer slik at bilder og tekstblokker følger noen få marger. Dette skaper ryddig og strukturert design, og det blir bedre flyt i lesingen.
Gruppering
Det kan være lurt å lage grupper av teksten eller bildene. Leseren forstår at det som er gruppert, hører sammen. Dette lett å få til når du bruker hjelpelinjer og marger. Du kan ha flere grupper på en flate. Tittel og ingress er ofte en gruppe, bilder og bildetekst kan være en annen gruppe. Brødtekst og tilhørende bilder kan også være organisert som en gruppe.
Luft
En måte å lage grupper på er å bruke luft. På den måten lager du et skille mellom de ulike grupperingene. Leseren får en «tenkepause» og får reflektert mer over informasjonen. Bruk av luft handler rett og slett om å la det være noen tomrom i flaten slik at bakgrunnen kommer fram. Det gjør også at elementet som har luft rundt seg, blir framhevet fordi det ikke er så mye informasjon rundt elementet. Det skaper ro og er en effektiv måte å rydde opp på for å unngå støy i designet.