Teksteffekter i After Effects

Start med enkle øvelser slik at du får en grunnleggende forståelse av hvordan du jobber med scener, opprettelse av keyframes og ei tidslinje.
I denne øvelsen skal vi jobbe med tekstverktøyet og tidslinja. Vi går gjennom ulike transformasjonsfunksjoner for å animere tekstelementer. Her vil du lære å opprette keyframes slik at du kan sette innpunkt og utpunkt for å skape ulike effekter på en tekst.
Åpne programmet. Gå til File > New > New Project.
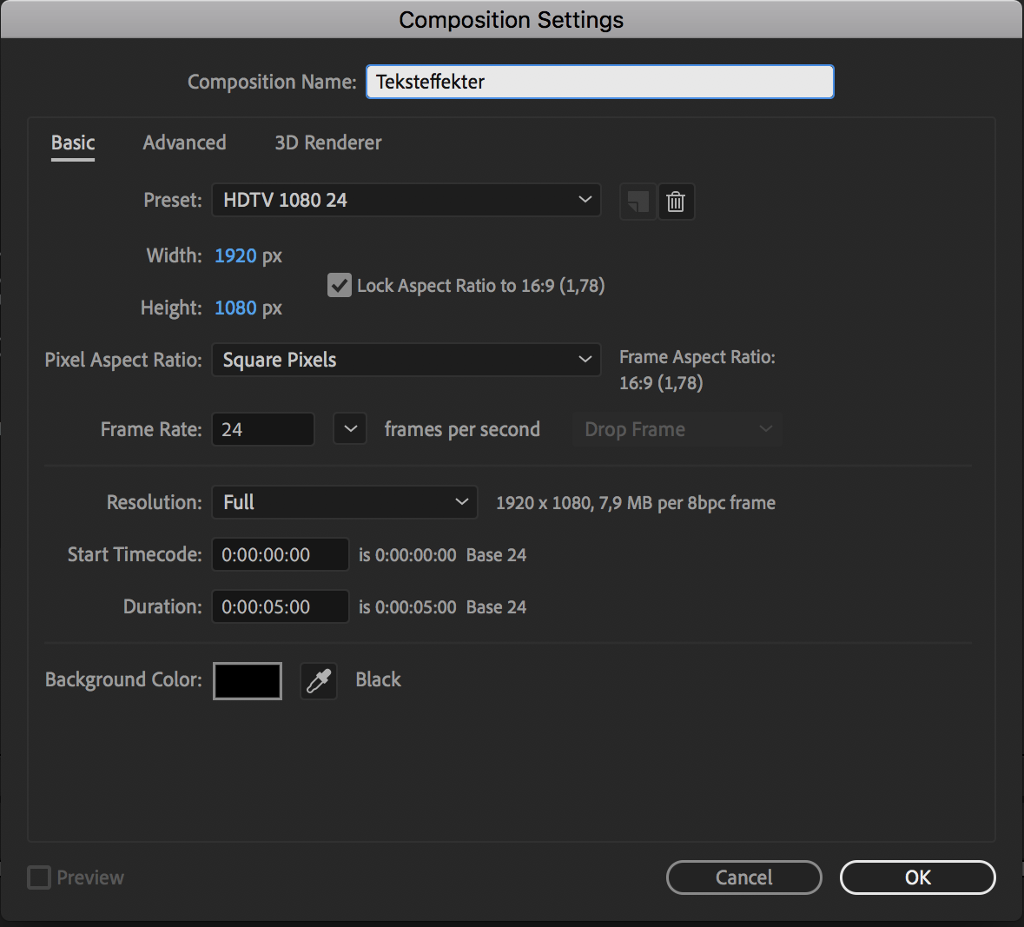
Velg deretter Composition > New composition, og du får opp denne boksen:

Innstillinger
Velg full HD-størrelse (1920 x 1080) ettersom det samsvarer med størrelsen på de fleste film- og videofiler. Bruk 24 bilder i sekundet (standard for film og animasjon), og fem sekunder for lengden på scenen. Bakgrunnsfargen er svart, men du kan velge en annen farge hvis du vil. Gi navn til prosjektet og trykk OK.
Innstillingene kan endres underveis. Ofte blir det behov for å forlenge eller forkorte varigheten på filmen, og da kan du skrive inn endringer her.
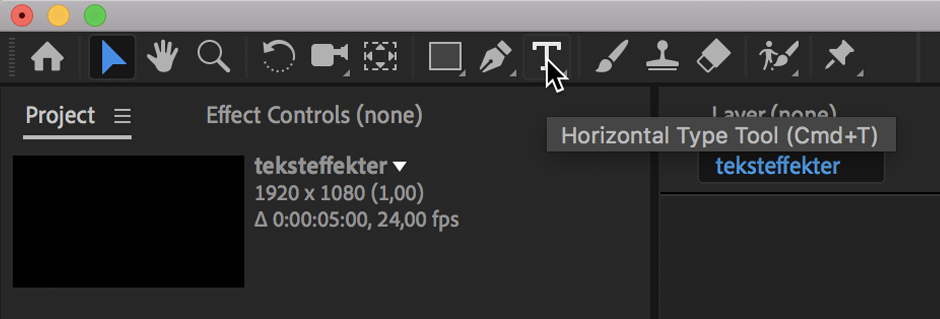
Du vil nå få opp en svart "scene" som du kan begynne å jobbe i. Velg tekstverktøyet øverst i den horisontale verktøykassen.


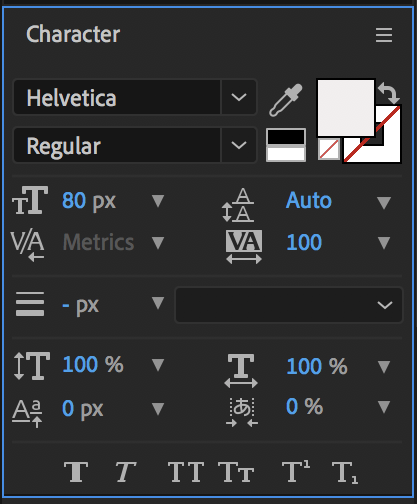
Innstillinger under "Character"
Skriv inn innstillingene som du ser på høyre side, i programmet, under "Character".
Plasser tekstverktøyet på scenen og skriv inn et valgfritt ord eller navn.
- Helvetica
Regular
- T: 80 px (størrelse på teksten)
- Velg en lys farge på teksten hvis du har valgt svart bakgrunn.
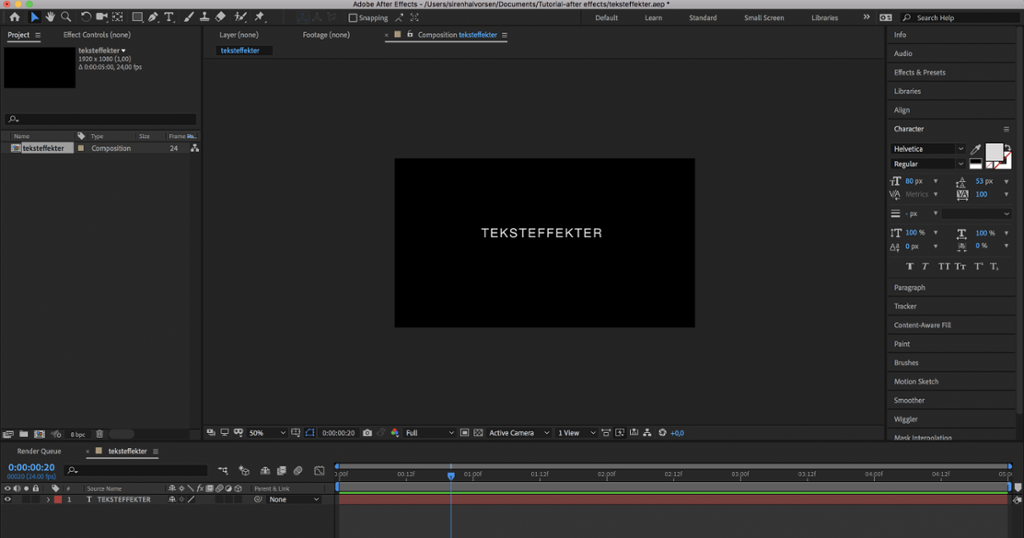
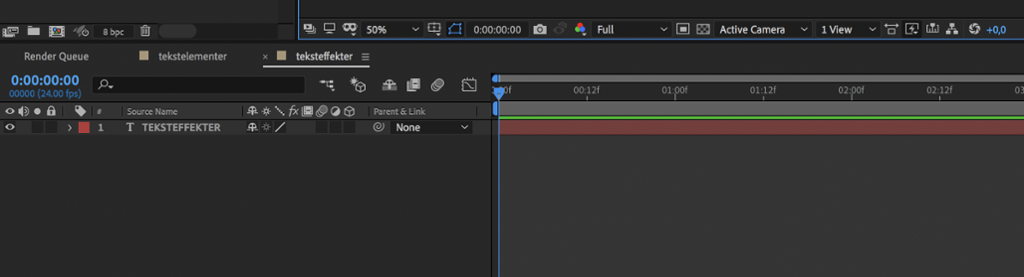
Slik skal det nå se ut. Hvis du mangler noen av disse elementene, begynner du forfra igjen.

Nederst i programmet ser du tidslinja, og det er her vi setter inn- og utpunkt for animasjonen. Det du har skrevet med tekstverktøyet ligger nå i et eget lag som du kan begynne å jobbe med.

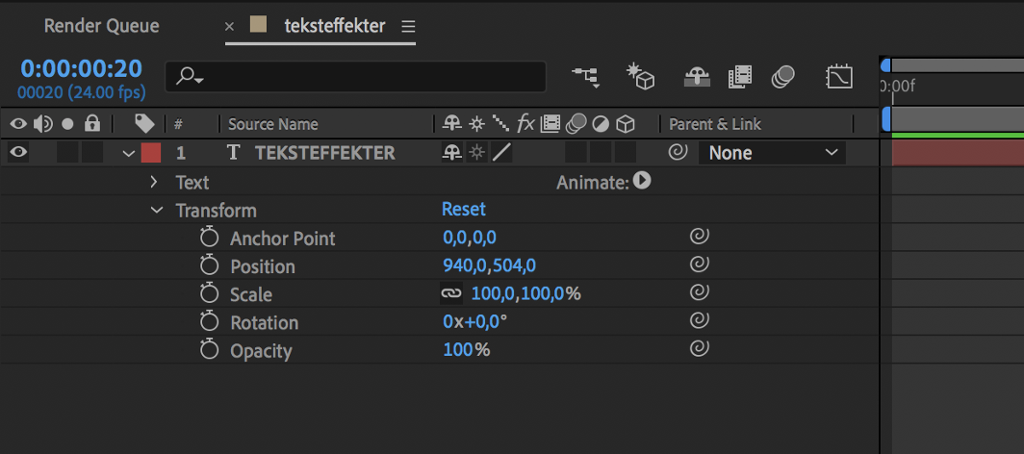
Trykk på pila til venstre på tekstlaget for å få opp flere valg. Trykk deretter på Transform, og det vil nå komme opp fem ulike underkategorier:
Anchor Point
Position
Scale
Rotation
Opacity

Anchor Point
Forankringspunktet i After Effects er det punktet alle transformasjoner manipuleres fra. I praktisk forstand er ankerpunktet punktet som laget ditt skalerer og roterer rundt.
Position
Her jobber du med plassering av de ulike elementene. Det vil si at du kan flytte rundt på objekter i scenen. Posisjon er en av de mest brukte transformasjonskontrollene. Verktøyet justerer strengt lagets vertikale (y) eller horisontale (x) posisjon.
Scale
Med scale gjør du objekter større eller mindre. Skala måles med to verdier, x og y eller bredde og høyde. Å animere skalaen på et lag kan brukes til å lage tekst, logo eller et bilde som ser ut til å bevege seg mot deg eller vekk fra deg.
Rotation
Rotasjon får objektene til å rotere rundt. I 2D-rotasjon har du to verdier. Gradene til høyre viser deg en numerisk verdi fra 0 til 360 før du begynner på nytt. Det vil si at du kan rotere rundt flere ganger. Hver gang objektet har nådd 360, vil tallet til høyre endre seg fra 0 til 1 og så videre.
Opacity
Opasitet er ganske enkelt mengden dekkevne – eller gjennomsiktighet – laget har. 100 % er fullstendig ugjennomsiktig, og 0 % betyr at laget er helt usynlig eller helt gjennomsiktig.
Øvelse
Få teksten til å komme inn fra siden og ende opp på midten av scenen.
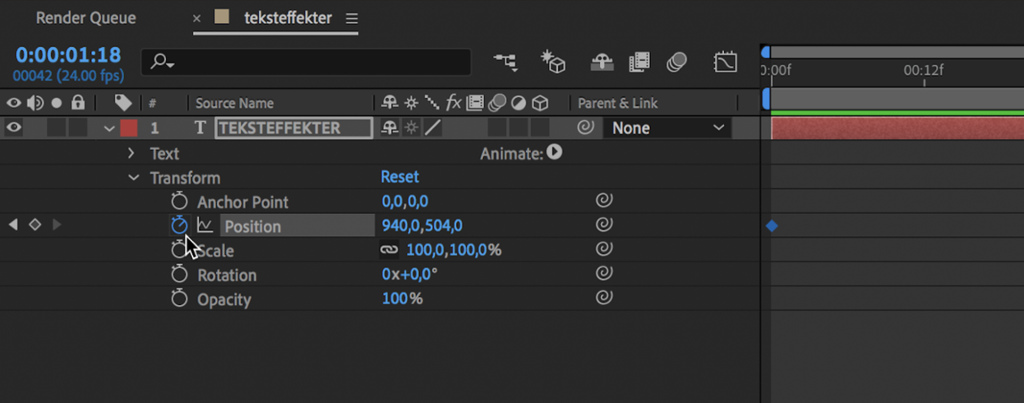
For å flytte på teksten velger vi Position. Gå til stoppeklokkeikonet og trykk én gang. Det vil da komme en blå prikk på tidslinja, og dette er første keyframe (innpunkt).
Flytt teksten på utsiden av scenen. Det kan du gjøre på to måter:
Du kan flytte teksten ut på siden ved å bruke Selection tool (pila øverst i verktøykassen).

Du kan også bruke kontrollfunksjonen for x- og y-aksen. Du velger selv om du vil la teksten komme nedenfra/ovenfra (y) eller inn fra siden (x). Plasser pila (Selection tool) i boksen til venstre for å endre data for horisontal plassering eller til høyre hvis du vil flytte teksten vertikalt. Du kan skrive inn et siffer eller dra mot venstre eller høyre, men først må vi opprette en keyframe.

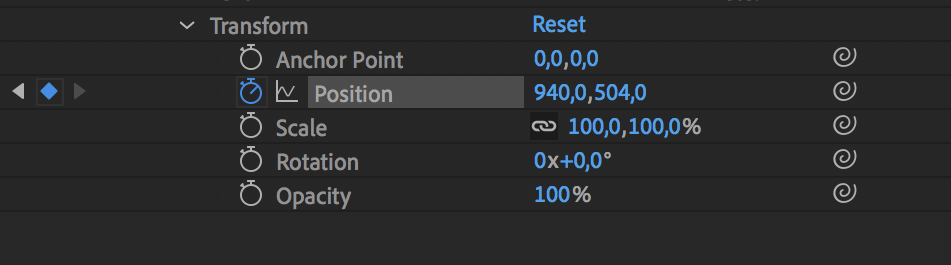
På dette bildet er stoppeklokkeikonet ved posisjonsfunksjonen markert. Trykk én gang på ikonet, og en blå prikk dukker opp på tidslinja. Nå har du opprettet en keyframe (inpunkt), og funksjonen er aktivert, slik at hver gang du flytter på teksten, vil det dukke opp nye keyframes.

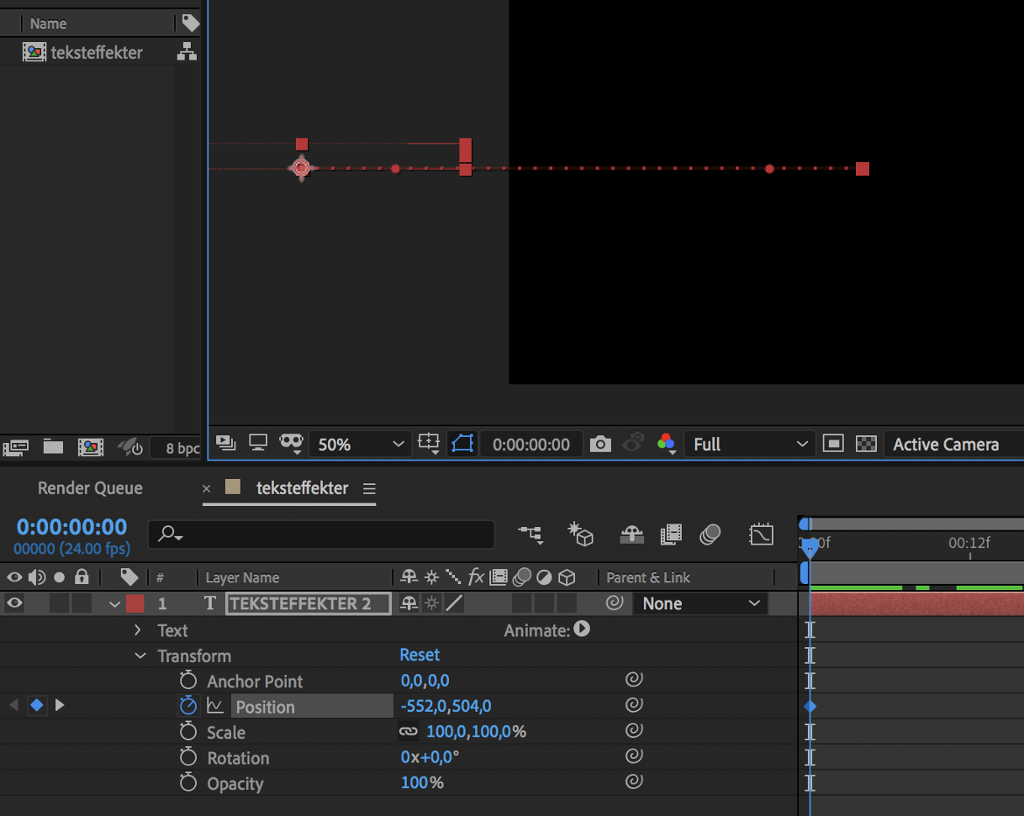
I bildet under er teksten flyttet ut på venstre side ved bruk av kontrollfunksjonen for x-aksen. Du velger selv om du vil la teksten komme nedenfra/ovenfra (y) eller inn fra siden (x). Dra teksten helt ut slik at den ikke lenger er synlig i det svarte feltet.

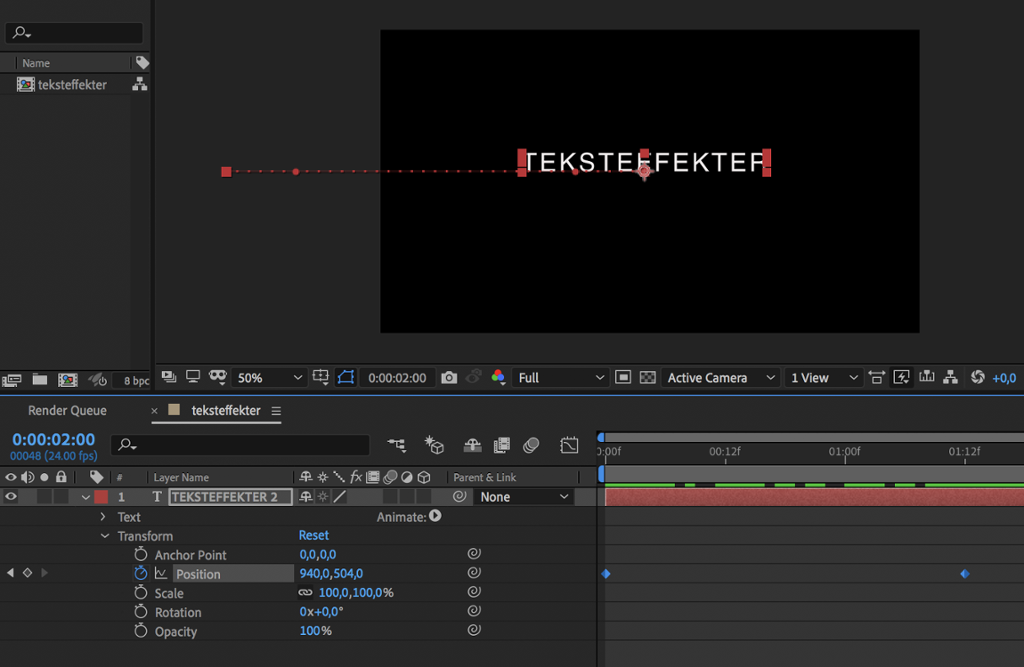
Flytt den blå markøren/pila øverst på det grå feltet på tidslinja bort til 01:12f (1,5 sekund). Flytt deretter teksten tilbake til midten på scenen. Da blir det automatisk opprettet en ny keyframe på tidslinja. Dette er fordi stoppeklokkeikonet er aktivert.
Slik skal det se ut nå. Tekstfeltet ligger midt på siden, og en ny keyframe har blitt opprettet.


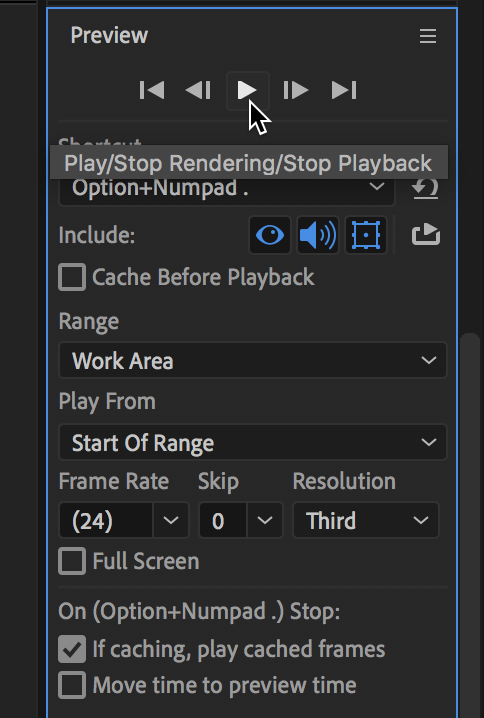
Nå kan du teste bevegelsen ved å gå til Preview (forhåndsvisning) i venstre meny.
Hvis den ikke er synlig, henter du fram menyen fra Window > Preview.
Her trykker du på playknappen. Husk å plassere håndtaket på tidslinja tilbake til start først.
Nå vil du se at teksten glir inn fra siden i et jevnt tempo.

For å få en mer dynamisk animasjon på teksten, kan du bruke noe som heter Graph editor. Her manipulerer du keyframes for å endre hastigheten i begynnelsen eller slutten av animasjonen. Dette gir et mer levende uttrykk på teksten.

Framgangsmåte Graph editor
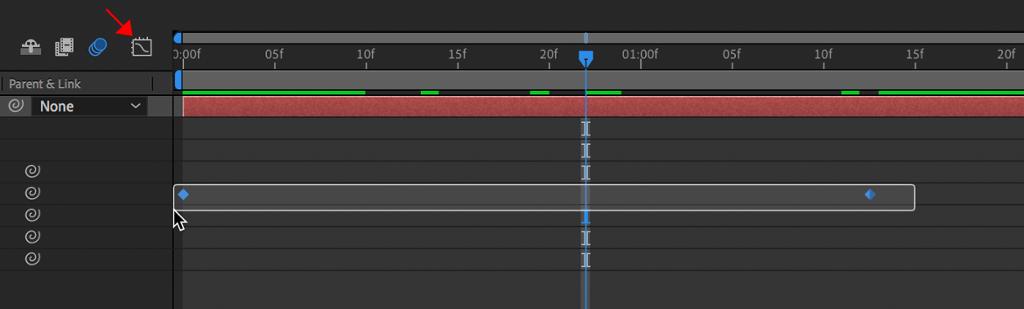
Først må du markere begge punktene (keyframes) på tidslinja med Selection tool. Gå deretter til Graph editor som ligger rett over lagene på høyre side (se rød pil).

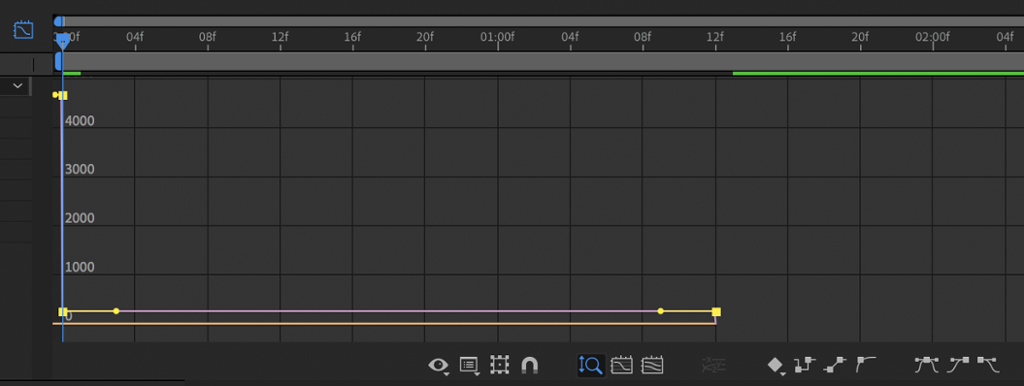
Du vil nå komme inn i tidsgrafområdet i tidslinjepanelet:

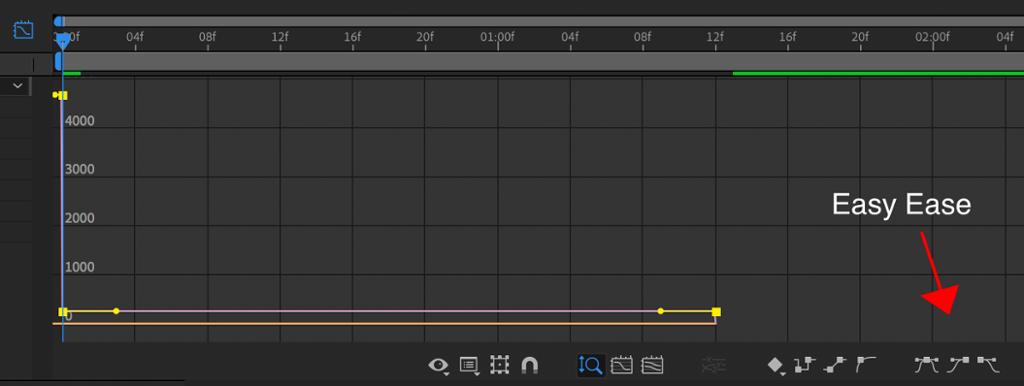
Linja markerer grafen mellom dine to keyframes. De gule "håndtakene" kan dras opp og ned for å manipulere hastigheten i animasjonen. Her er det noen funksjoner som kalles for Easy Ease i After Effects. De skal være veiledende eller forhåndsinnstilte for oss.
Easy ease
Easy Ease brukes til å akselerere. Det vil si at man jobber med hastigheten i animasjonen, enten i begynnelsen (easy ease in), mot slutten (easy ease out) eller begge deler (easy ease). Her må du selv prøve ut hva som passer best til din animasjon.

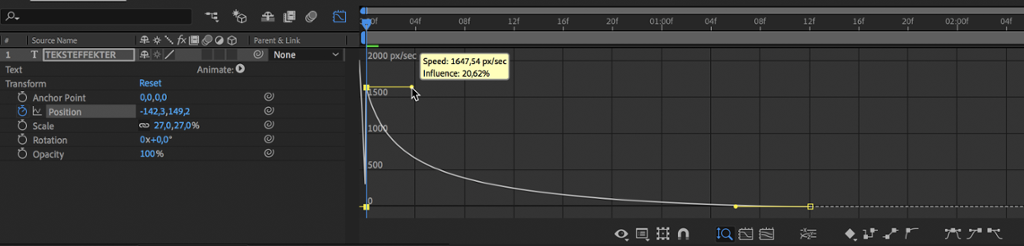
I eksempelet under er det brukt "easy ease in" i grafeditoren for å få teksten til å komme raskt inn og bremse rolig mot slutten. Dette gir en fin bevegelse i tekstanimasjonen. For å gjøre dette må du markere begge "håndtakene" og trykke på "ease in". Disse håndtakene representerer dine to keyframes på tidslinja. Dra håndtaket opp som vist på bildet under. Grafen viser nå at det går litt raskere i begynnelsen og jevner seg ut mot slutten av andre keyframe.

Trykk en gang til på grafmenyen for å komme tilbake til tidslinja.
Nå kan du teste animasjonen din i Preview. Se på innføringsvideoen hvis du trenger en repetisjon.
Øv videre
Prøv deg fram ved å bruke samme framgangsmåte på de andre transformasjonsfunksjonene, opacity, scale og rotation. Lag keyframes og jobb med grafen.
Eksportere animasjon
Når du vil eksportere animasjonen, går du til Composition > Add to Render Queue. Under "Render Settings" må du mest sannsynlig endre frames per second fra 30 til 24. Du kan også markere "Use Comps Frame Rate" som du stilte inn på 24 i begynnelsen av oppgaven. Velg "Best Quality" og trykk "OK".
Trykk på "Output Module" for å velge formatet du vil bruke, og "Output To" for å lagre fila på riktig sted. Trykk deretter på "Render" til høyre i panelet.