Lær de grunnleggende konseptene i JavaScript

JavaScript er tett knyttet til HTML og CSS, og de tre kodespråkene brukes som regel sammen. Når du skal lære JavaScript, kan det være nyttig i starten å ikke måtte forholde seg til flere andre kodespråk samtidig. Ressursene under tar utgangspunkt i ren JavaScript-kode for at du skal lære deg de grunnleggende konseptene i programmeringsspråket, men de har forskjellige tilnærminger. Disse tilnærmingene er beskrevet under. Det kan være lurt å lese gjennom beskrivelsen av alle tjenestene før du bestemmer deg for hvilken du vil prøve. Alle de tre tjenestene som er beskrevet, er på engelsk.
Codecademy – tekstbasert koding med ren JavaScript

Codecademy er en nettside som tilbyr kurs i en rekke programmeringsspråk og web-teknologier. Mange av kursene de tilbyr, er gratis, mens noen krever et betalt abonnement. JavaScript-kurset er gratis, men du må logge inn med en LinkedIn-, Google-, Facebook- eller Github-konto. Du kan også opprette en egen Codecademy-konto for å få tilgang til kurset.
Kurs i grunnleggende JavaScript hos Codecademy
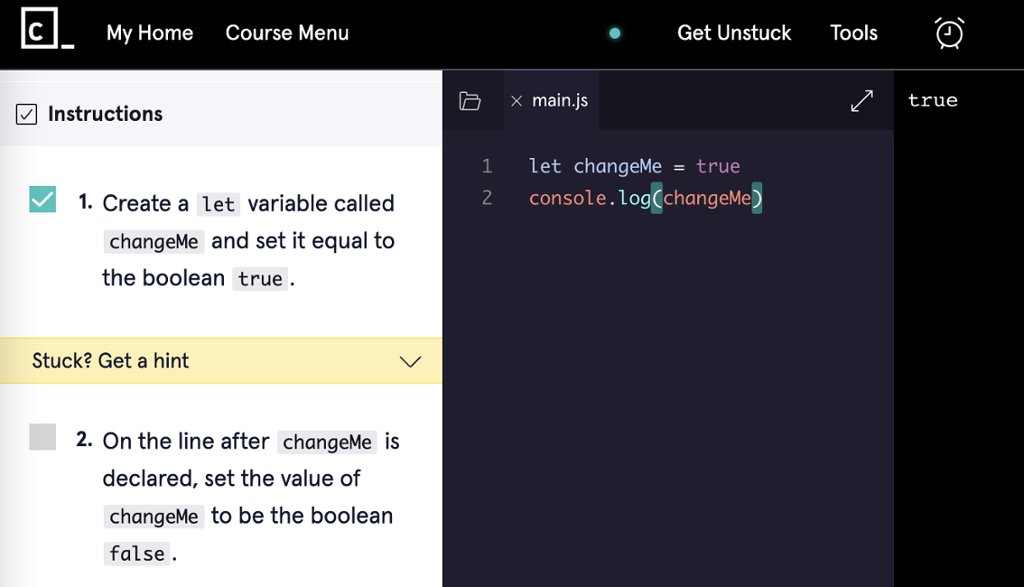
Hos Codecademy kan du lære de grunnleggende konseptene i JavaScript uten å måtte kode en hel nettside. Kurset baserer seg på tekstbasert koding: Du skriver kode og får resultatet som tekst i et enkelt tekstfelt som kalles konsollen. Kodeverktøyet i Codecademy sitt JavaScript-kurs består av et kodevindu, der du skriver kode, og et konsollvindu, der du ser resultatet som koden produserer. I tillegg er det et felt til venstre. Det beskriver det aktuelle konseptet med informasjon og instruksjoner med noen små oppgaver som du skal løse i kodevinduet. Oppgavene blir kontrollert automatisk av kodeverktøyet, og når du har fullført oppgaven, får du gå videre til neste oppgave.

Her finner du JavaScript-kurset hos Codecademy.com: Learn JavaScript (codecademy.com).
I kurset vil du lære om
datatyper og variabler: Introduction (codecademy.com)
betingelser og valgsetninger: Conditionals (codecademy.com)
funksjoner: Functions (codecademy.com)
globale og lokale variabler: Scope (codecademy.com)
lister: Arrays (codecademy.com)
løkker: Loops (codecademy.com)
funksjonstyper og array-metoder: Iterators (codecademy.com)
objekter: Objects (codecademy.com)
Dette kurset tar utgangspunkt i ES6, som er den nyeste versjonen av JavaScript.
NB: Om du mener du har gjort en oppgave riktig, men du fortsatt ikke får gå videre, må du passe på at du har skrevet inn all koden. Sørg for at du har med variabelnavn og tekststrenger, og at du har skrevet nøyaktig likt som det er oppgitt i oppgaven, inkludert forskjell på store og små bokstaver.
Khan Academy – lær å kode med animasjoner

Khan Academy er en stiftelse som har som mål å tilby gratis nettbasert undervisning som er tilgjengelig i hele verden. Det kreves ikke innlogging for å bruke tjenesten, men om du lager deg en konto, eller logger deg inn med en Google-, Facebook- eller Apple-konto, kan du få oversikt over hvilke leksjoner du har gjennomført, lage dine egne programmer og tjene poeng for å fullføre leksjoner. Læreren din kan også opprette klasser på Khan Academy for å få oversikt over hvilke leksjoner alle i klassen har gjort og gi spesifikke leksjoner til elevene i klassen.
Kurs i grunnleggende JavaScript hos Khan Academy
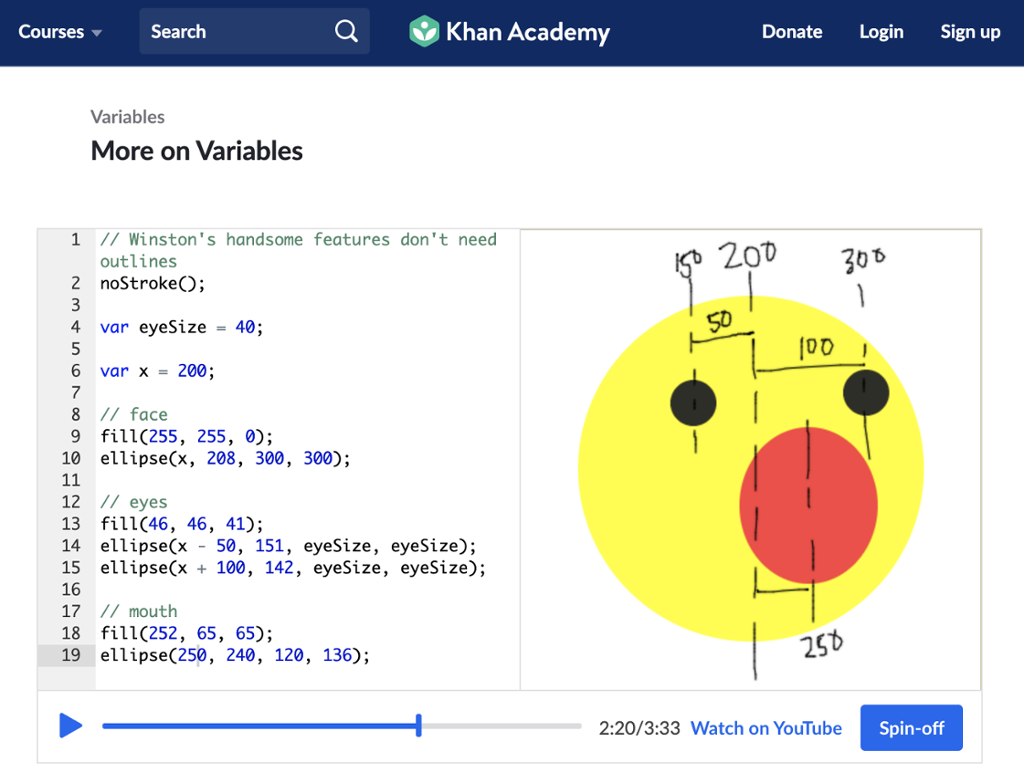
Hos Khan Academy kan du lære JavaScript ved å lage figurer og animasjoner ved hjelp av JavaScript-biblioteket ProcessingJS. Dette er en tilleggspakke til JavaScript som gjør det enkelt å tegne og animere figurer på skjermen.
Leksjonene hos Khan Academy består av opplæringsvideoer som forklarer hvert enkelt konsept. Videoene vises i et kodeverktøy der koden skrives i et vindu, og resultatet av koden vises ved siden av. Hvis du pauser videoen, kan du redigere koden for å se hva som skjer hvis du endrer på noe. Når du starter videoen igjen, blir endringene dine slettet, så pass på dette om du vil ta vare på noe. Mellom videoene er det interaktive oppgaver knyttet til det som er gått gjennom i videoen. Oppgavene rettes automatisk, og du får også hint om du har gjort noe feil.

Her finner du JavaScript-kurset hos Khan Academy: Intro to JS: Drawing & Animation (khanacademy.org).

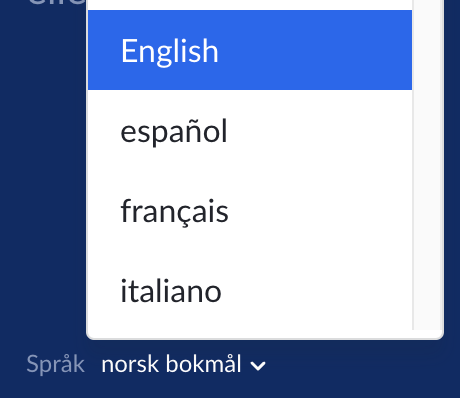
NB: Hvis Khan Academy er stilt inn på norsk, vil du ikke finne programmeringskursene, for de er ikke oversatt til norsk. Da må du gå helt nederst på nettsiden og skifte språk til engelsk. Du finner en lenke for å gjøre dette nederst i venstre hjørne.
I kurset vil du lære om
grunnleggende tegning: Making drawings with code (khanacademy.org)
fargelegging: Coloring with code (khanacademy.org)
variabler: Intro to Variables (khanacademy.org)
grunnleggende animasjon: What are animations? (khanacademy.org)
interaktive programmer: Mouse Interaction (khanacademy.org)
å programmere sammen med andre: Ask for help (khanacademy.org)
variabeluttrykk: Using math expressions in JS (khanacademy.org)
tekststrenger: Terrific Text: Part One (khanacademy.org)
funksjoner: Functions (khanacademy.org)
logikk og valgsetninger: If Statements (khanacademy.org)
feilsøking: Debugging with println()s (khanacademy.org)
å skrive leselig kode: Readable Code (khanacademy.org)
objekter: Intro to Objects (khanacademy.org)
objektorientert design: Object Types (khanacademy.org)
planlegging: Planning a programming project (khanacademy.org)
Dette kurset tar utgangspunkt i ES5, som ikke er den nyeste versjonen av JavaScript, men de grunnleggende konseptene er stort sett de samme. Om du vil lære de nyeste konseptene i ES6, kan du finne lenke til et kurs om disse nederst i avsnittet om freeCodeCamp, lengre ned i denne artikkelen.
NB: Dette kurset bruker ProcessingJS-biblioteket, som er en tilleggspakke til JavaScript. Om du skal bruke ProcessingJS-kode utenfor Khan Academy sitt kodeverktøy, må du lenke til ProcessingJS i HTML-filen din og legge til et <canvas> i <body>, der du kan tegne figurene. Du kan lese hvordan du gjør dette på siden Using ProcessingJS outside Khan Academy (khanacademy.org).
Om du ønsker å jobbe videre med å programmere grafikk og animasjoner, kan det være nyttig å vite at ProcessingJS-biblioteket ikke lenger er under utvikling. Det vil si at det ikke lenger kommer oppdateringer til det, og at det derfor fases ut. Det fins et tilsvarende bibliotek, p5.js, som tilbyr samme funksjonalitet som ProcessingJS, og som fortsatt er aktivt. Det er noen små forskjeller i hvordan koden skrives (syntaks), men du kan bruke alt du har lært på Khan Academy også i p5.js. Lær mer om p5.js på p5js.org.
Både ProcessingJS og p5.js er basert på programmeringsspråket Processing (processing.org).
freeCodeCamp – bli en sertifisert JavaScript-programmerer

freeCodeCamp er en stiftelse som har som mål å lære folk å kode ved hjelp av gratis ressurser. De tilbyr omfattende programmeringskurs, fra grunnleggende til avansert, og tilbyr også ulike sertifiseringer for brukere som går gjennom definerte kursopplegg på 300 timer. Det krever ingen innlogging for å få tilgang til kursene, men om du vil lagre framgangen din, må du registrere deg med e-postadresse eller logge deg inn med en Google- eller Github-konto.
Kurs i grunnleggende JavaScript hos freeCodeCamp
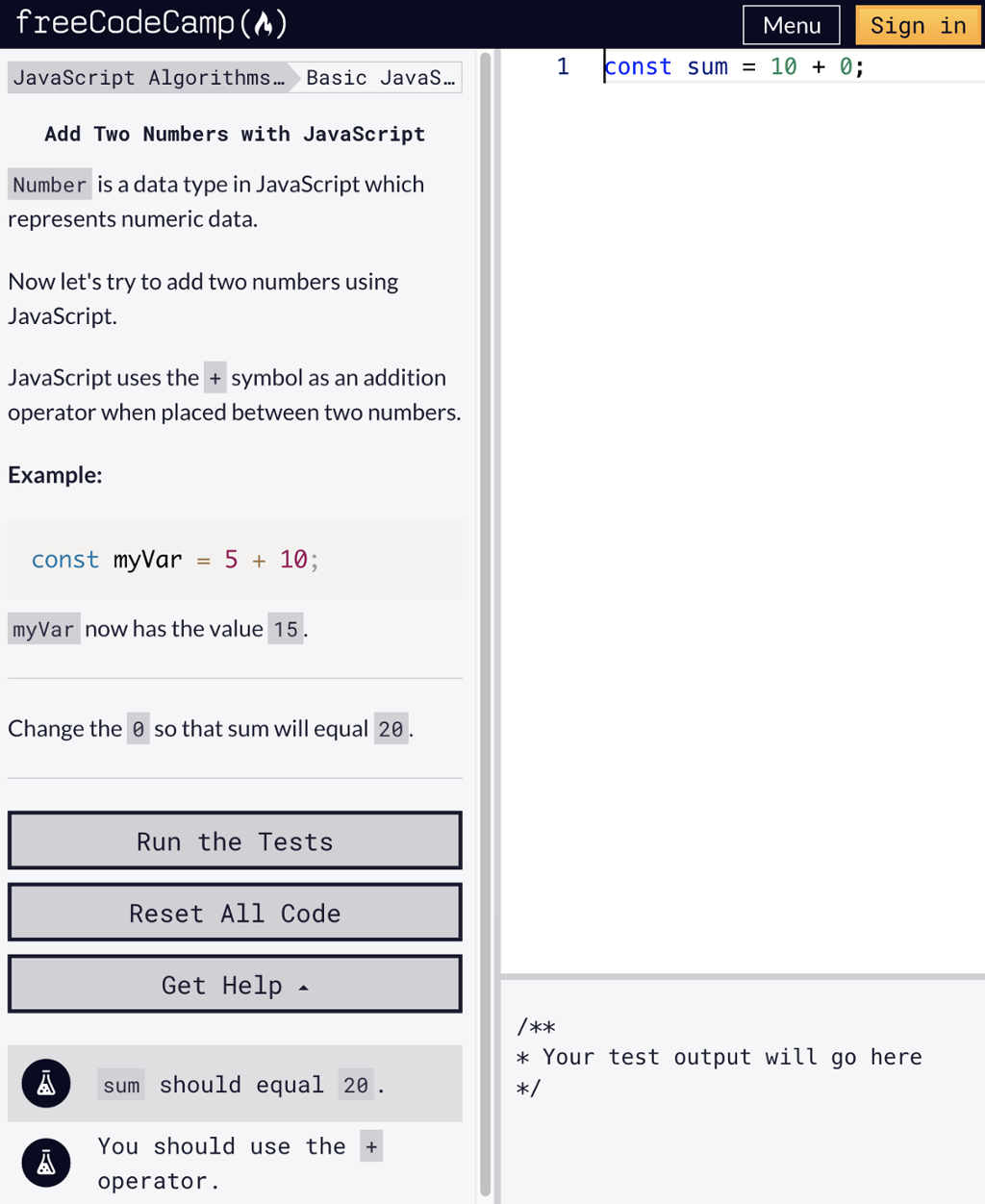
"Basic JavaScript"-kurset hos freeCodeCamp er starten på et større kurs basert på JavaScript, som fører til en sertifisering i algoritmer og datastrukturer. Kurset er svært detaljert og tar for seg alle grunnkonseptene i JavaScript gjennom korte leksjoner. Hver leksjon har en eller flere utfordringer som du må gjennomføre for å gå videre til neste leksjon. Leksjonene består av et felt med instruksjoner og et kodevindu der du skal løse utfordringen du får i leksjonen. Hver leksjon er veldig kort og tar for seg et veldig begrenset område. Kurset består av 113 slike små leksjoner.

Her finner du JavaScript-kurset hos freeCodeCamp: Introduction to JavaScript (freecodecamp.org).
I kurset vil du blant annet lære om
kommentarer i koden: Comment Your JavaScript Code (freecodecamp.org)
variabler og datatyper: Declare JavaScript Variables (freecodecamp.org)
lister: Store Multiple Values in one Variable using JavaScript Arrays (freecodecamp.org)
funksjoner: Write Reusable JavaScript with Functions (freecodecamp.org)
logikk, betingelser og valgsetninger: Understanding Boolean Values (freecodecamp.org)
løkker: Iterate with JavaScript While Loops (freecodecamp.org)
innebygde JavaScript-funksjoner: Generate Random Fractions with JavaScript (freecodecamp.org)
Dette kurset tar utgangspunkt i ES5, som er den nest nyeste versjonen av JavaScript.
Videre har freeCodeCamp også et kurs som går gjennom de nye konseptene i den siste versjonen av JavaScript (ES6). ES6 har flere nye konsepter som kan gjøre kodingen din mer effektiv. Dette kurset krever at du har lært de grunnleggende konseptene i JavaScript fra før.
Her finner du JavaScript ES6-kurset til freeCodeCamp: Introduction to the ES6 Challenges (freecodecamp.org).