Slik lager du wireframes

Når du skal jobbe med idéutvikling og skissering av nettsider og apper, er wireframes et godt verktøy for å kommunisere mulig innhold og design av nettinnholdet underveis i prosessen. Lag skisser som du brukertester og videreutvikler underveis i hele prosessen. Da blir produktene mer brukervennlige.
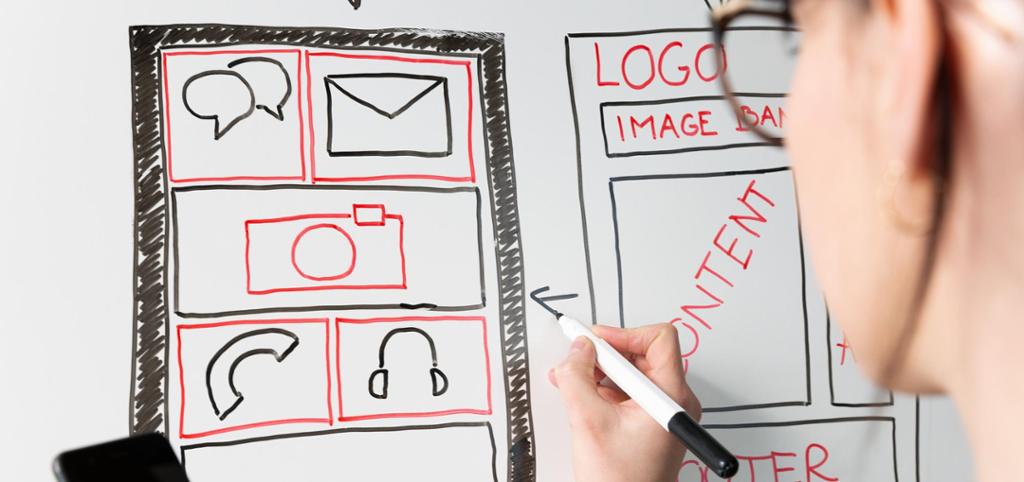
Til å starte med kan du starte veldig enkelt når du lager wireframes. Bruk penn og papir, eller skisser opp på tegnebrett eller i programvare som Illustrator, InDesign eller Adobe XD. Gjør det så enkelt som at du plasserer noen små bokser i et rektangel som skal være en stående mobilskjerm eller en nettside i breddeformat. Bruk streker, bokser og symboler for å signalisere hva slags innhold det er, og hvor det skal være plassert. I starten lager du en low fidelity-wireframe.
Hva slags innhold bør være med i en tidlig wireframe?
Du trenger ikke å tenke på titler, tekstinnhold eller hvilke bilder du skal bruke i en tidlig fase. Lag ulike bokser for å vise størrelse og ulike innholdstyper. Bruk gjerne symboler for å få fram hva slags innhold det er.
Tekst
Du kan visualisere tekst ved å lage tykke streker eller linjer, bølger eller en tom innholdsboks, eller du kan sette inn dummytekst. Dummytekst er "tom" fylltekst, altså tekst uten relevant innhold. Den skal bare stå der for å vise hvor den endelige teksten skal være senere. En klassisk dummytekst er "Lorem ipsum", en gammel tekst brukt i trykking siden 1500-tallet. Du kan generere tekst i en Lorem ipsum-generator.
Bilde
Du kan visualisere bilder ved å lage en firkant med kryss i, skissere opp strekmennesker eller forenklede motiv eller bruke et ikon som forestiller et fotoapparat. Du kan også bruke en tom firkant, for eksempel med en egen farge, slik at den skiller seg fra øvrige tomme bokser.
Video
Video blir assosiert med en trekant som peker mot høyre og ligner en avspillingsknapp. Video kan også bli visualisert med en filmrull eller et ikon som forestiller et videokamera. Tenk over om videoen skal være horisontal, kvadratisk eller stående; det påvirker også størrelse og fasong på boksen til ikonet.
Lyd

Lyd blir symbolisert på mange ulike måter, og det er mange ulike lydproduksjoner som kan legges ut på en nettside. Det kan være opplest tekst, en podkast, ei musikkliste, ei låt eller et intervju, for å nevne noe. Symboler for å illustrere lyd i wireframe kan være en mikrofon, høretelefoner, en høytaler eller noter.
Knapper
Knapper kan se ut som små firkanter eller avrundede bokser. Innhold som produseres til mobilen, vil trenge større knapper enn innhold for en nettside. Noen tegner en strek under en boks i wireframe-design. Strek under en tekst eller boks betyr normalt sett at innholdet er klikkbart.
Logo
En vanlig konvensjon er at logoen til nettstedet eller appen er plassert oppe i venstre hjørne, og at den er klikkbar og tar brukeren til forsiden. Wireframe av logo kan være en bildeboks, en liten tom innholdsboks eller en liten boks med teksten "logo" i.
Innholdsboks
I mange tilfeller kan du tegne opp en helt enkel boks som skal signalisere at det skal være en type innhold, og hvor det skal være. Du kan, men trenger ikke, spesifisere hva innholdet er. Du kan si noe om størrelse på et element og plassering på nettsiden. Boksen kan også brukes for å enkelt plassere et element som ellers trenger mer avansert design i senere faser i utviklingen av nettproduktet.
Innstillinger, menyer og min side
Det er ulike måter å signalisere innstillinger, menyer og min side på i en wireframe. I enkle wireframes kan det være små, enkle bokser uten innhold. Dette ligger normalt sett øverst og i noen tilfeller nederst.
I mer avanserte wireframes kan det være ikoner som kan knyttes til slike funksjoner, som et tannhjul, en boks med tre streker (hamburgermeny), tre prikker, ei pil som betyr å utvide eller omriss av en person (logg inn eller min side).
Når du har jobbet med enkle wireframes og fått undersøkt innholdet med brukere gjennom brukertesting, kan du begynne å utvikle en mer realistisk wireframe.
Nå skal du tilstrebe et mer troverdig design og lage en high fidelity-wireframe. Det er fremdeles lurt med brukertesting og å gjøre justeringer av løsningen underveis i utviklingen. Du kan vise skisser eller bilder hver for seg, eller du kan sette sammen flere wireframes til en klikkbar prototype. Du kan bruke programmer som Adobe XD eller PowerPoint til dette, eller du kan programmere med relevant programvare.
Klikkbar prototype av lydbokappen Listen
Det finnes en rekke nettbaserte prototyping-apper med gratisversjoner, som Figma, InVision, Miro, Balsamiq, Marvel og Moqups. Merk at disse krever brukerregistrering og pålogging.
Har du tilgang til Adobe XD, starter du med opplæringsmodulen på Adobes nettsider.
Krug, S. (2014). Don't Make Me Think Revisited. A Common Sense Approach to Web and Mobile Usability. New Riders Publishing.