Lag et nettsted med ferdige maler

Et nettsted består av informasjon som er satt sammen ved hjelp av kode og design. Det finnes mange gode nettsteder der du kan få hjelp til å designe innholdet ditt ved å bruke ferdige maler, og flere tilbyr gratisversjoner, som
Før du går i gang med å bygge opp en nettside, må du legge en plan for hva slags innhold du trenger på siden, hvor mange undersider du skal ha, og hvordan du skal få tak i innholdet. Det er vanlig å skisse og planlegge forsiden og sette opp struktur for undersidene. Du trenger vanligvis en del tekst, bilder, header, og det kan også være fint med video og grafiske elementer.
Tenk på målgruppa di og innholdet du skal formidle. Hvilke virkemidler passer på nettsiden? Gjør gjerne noen søk og se på hvordan dette løses på lignende nettsider. Det er stor forskjell på å lage hjemmeside til en restaurant eller en idrettsklubb og på å lage en informasjonsside om nettvett eller en kunstnerportefølje.
Eksempel på struktur på en nettside
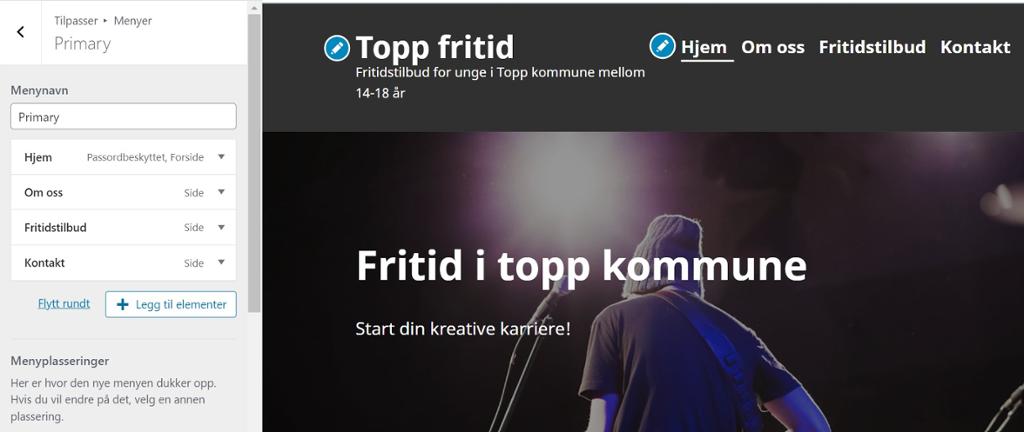
En nettside er normalt sett bygd opp av en startside og flere undersider. På startsiden er det vanlig med en header, footer og en eller flere menyer. I tillegg er det vanligvis bilder og tekst, noen ganger også video. En del lar logoen være header og tilbakeknapp, mens tidligere headere kunne bestå av logo, tekst, bilder eller grafiske elementer.
Nettsider har ofte en del lenker. Det er både interne lenker, som fører til innhold på den samme nettsiden, og eksterne lenker, som fører brukeren til andre nettsider.
Innholdet og sjangeren vil påvirke hva slags struktur og bestanddeler det bør være på nettstedet. Noen nettsider har mye visuelt innhold med bilder og illustrasjoner, som porteføljen til en kunstner. Andre er mer tekstbasert med mindre fokus på det visuelle.
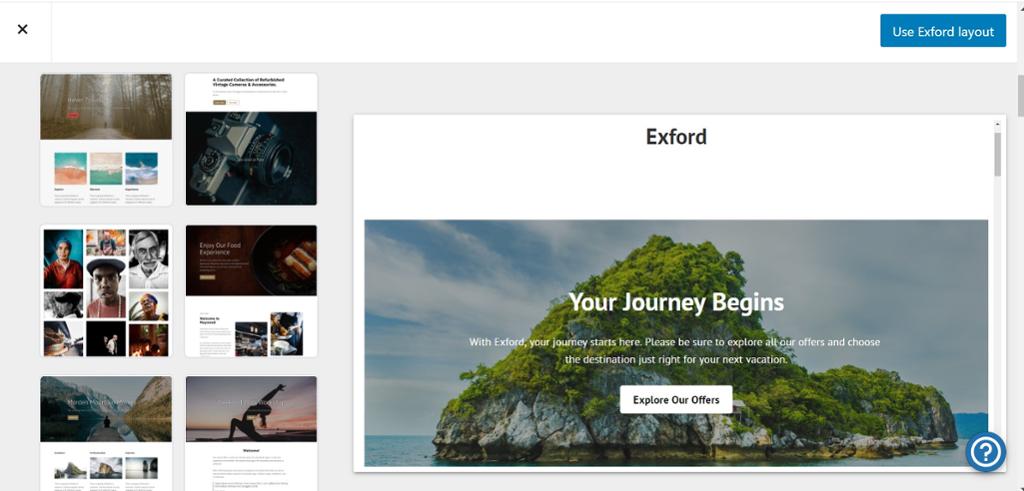
Du kan velge mellom mange maler med ulike design. Velg et design som passer til innholdet ditt og den stilen du ønsker. Ta hensyn til innholdet og målgruppa.
Det neste du kan gjøre, er å legge inn materialet ditt. Legg inn teksten din og bilder, og endre på størrelse og plassering etter behov. Sjekk forhåndsvisningen ofte, og prøv gjerne flere ulike maler før du bestemmer deg for uttrykket på nettsiden din.
La det være luft rundt elementene og unngå et for tettpakket design. Sjekk at kvaliteten på bilder og grafiske elementer er god, og bytt ut bilder med dårlig oppløsning. Du trenger likevel ikke ha for store bildefiler, det kan gjøre at siden blir tung å laste. Om du trenger veiledning om bilder og filformat, kan du lese artikkelen Filformater ved lagring av bilder (ndla.no).

Det beste er om du lager så mye som mulig av tekst, bilder, video og grafiske elementer selv. Da har du også rettighetene til disse medieuttrykkene. Det er svært enkelt å finne og bruke materiale på nettet, men det er fort gjort å bruke noe du ikke har rettighetene til. Du kan søke på bilder, video, illustrasjoner og musikk som er laget av noen som gjerne deler med deg under en creative commons-lisens.
Vanligvis skal du oppgi opphaver. Bruker du bilder eller andre produkter med CC-lisens, er det ikke krav om dette. Les om betingelsene til hvert enkelt materiale du tenker å bruke.
Du finner mye materiale under CC-lisens hos Creative Commons (creativecommons.org).
Du kan bygge inn elementer fra andre nettsteder inn i ditt eget nettsted ved hjelp av bygg inn-kode (embed-kode). Dette kalles å bygge inn innhold eller å embedde. Du finner bygg inn-kode på en rekke nettsider, for eksempel YouTube, NRK Skole, Google Maps, Kartverket og sosiale medier som Twitter og Instagram.
Her ser du en gif som er bygd inn i denne artikkelen som en integrert del.

Navigering handler om å bevege seg på en nettside ved hjelp av klikking, skrolling, trykking og tasting. Før var det vanligste å navigere og skrolle nedover på en side. Nå bruker stadig flere mobilen som hovedkilde, og det endrer også navigasjonen noe. Noen legger ut innhold som skal skrolles sidelengs, for eksempel en presentasjon eller et bildegalleri.
I tillegg har du sikkert lest eller hørt "sveip opp" på sosiale medier. Navigasjonen er i endring. Det som er viktig, er at det er lett å finne informasjon på et nettsted, at det er brukervennlig for brukere med både PC og mobil, og at det er tydelig hvordan de skal navigere på nettstedet.
At nettinnhold er responsivt, gjør at innholdet tilpasser seg høyde og bredde og navigasjonsmuligheter til en enhet. Mange nettsider må passe både til vanlig PC-skjerm, nettbrett og mobil. Planlegg for dette og sjekk at nettstedet du bygger opp også passer for mobilbrukere. Du kan også selv teste det ut ved å gå i forhåndsvisning og endre på nettleservinduet til størrelsen til en vertikal (stående) mobilskjerm som er høy og smal.
Eksempler på breddeformat, kvadratisk og høyeformat