Bygg inn innhold på en nettside
Mange tjenester gir deg mulighet til å bygge inn eller "embedde" innhold på nettsiden din. Det gjør at du får inn for eksempel en video fra YouTube, eller at du får et kart eller blogginnlegg til å vises direkte på siden din. Hvis du kun lenker til innholdet med en vanlig lenke, sender du brukeren bort fra nettsiden, og det ser ikke like flott ut som å bygge innholdet inn på nettsiden din.
Her ser du et eksempel på innbygging av en video fra Brightcove inn på denne nettsiden.
Fordeler
Nettsiden kan bli penere, mer brukervennlig og visuell med innbygd innhold.
Du lar brukeren finne og se relevant innhold som video, innlegg fra sosiale medier eller et kart direkte på nettsiden din.
Du kan gjøre siden din mer nyttig.
Ulemper
Innholdet du bygger inn, kan bli endret. Du kan risikere å få uønsket innhold inn på nettsidene dine, spesielt om du bygger inn innhold der "hvem som helst" kan skrive, for eksempel et kommentarfelt.
Passer innholdet inn på nettsiden? Du kan vanligvis justere høyde og bredde, men du kan risikere at den visuelle stilen krasjer med det øvrige designet.
Innhold som er bygd inn, kan bli svært dominerende på siden din. Se om du kan endre størrelsen på bygg-inn-boksen på nettsiden om den ikke ser ut som du ønsker.
1. Finn ut om innholdet kan bygges inn
Det finner du vanligvis ved å se rett under innholdet du vil bygge inn, eller i selve ruta. Let etter pil, "del"/"share" eller ikon. Ofte er det en sirkel eller firkant med to tagger inni (<>). Finner du det, kan du bygge inn innholdet.
2. Finn bygg-inn-kode (embed-kode)
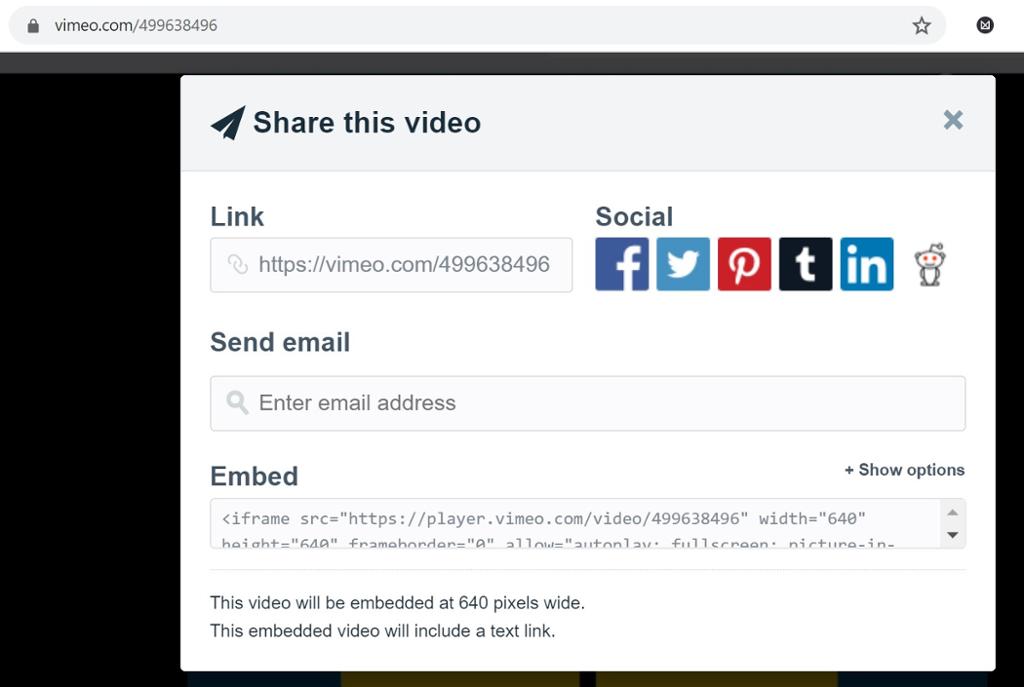
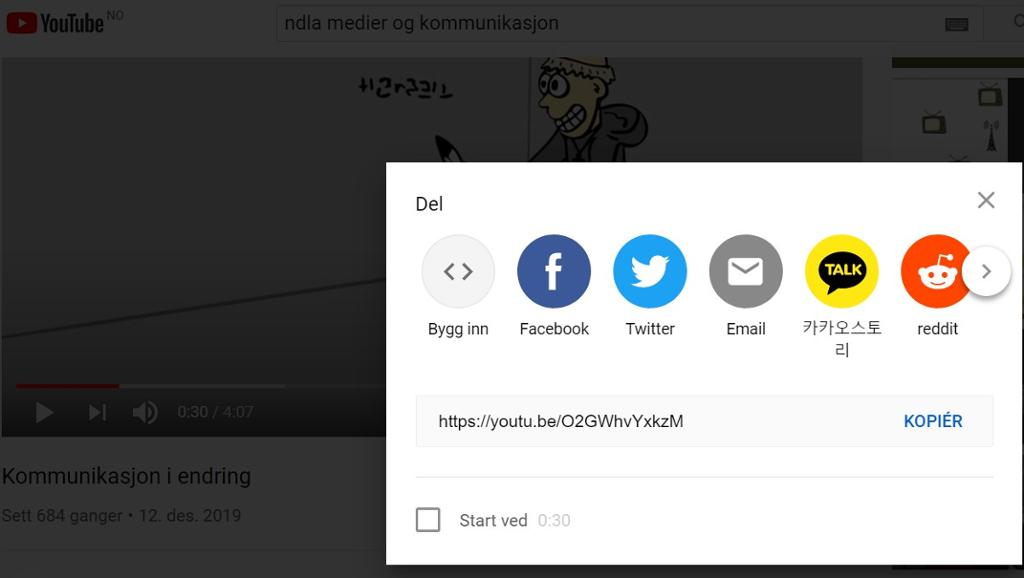
Trykk deg inn på bygg-inn-knapp/del og finn koden. Noen nettsider viser både URL og bygg-inn-kode i den samme ruta, som Vimeo. YouTube viser URL i den første dialogboksen du kommer til, etter at du trykker "del". Bygg-inn-koden finner du ved å trykke "bygg inn" / "embed".

3. Bygg inn på nettsiden din
Hvis du jobber i html-editoren, legger du inn bygg-inn-kode med iframe-tagg:
<iframe src="https://player.vimeo.com/video/499638496" width="640" height="640" frameborder="0" allow="autoplay; fullscreen; picture-in-picture" allowfullscreen></iframe>
<p><a href="https://vimeo.com/499638496">Sjøvettregel nr. 1</a> from <a href="https://vimeo.com/sjofartsdirektoratet">Norwegian Maritime Authority</a> on <a href="https://vimeo.com">Vimeo</a>.</p>
Nettsider som du redigerer uten å gå inn i koden, kan ha egen bygg-inn-boks. Bruk da URL-koden. Bygg-inn-knappen har da en tekst eller et ikon. Noen nettsteder, som Wordpress, har et eget ikon for YouTube i bygg-inn-menyen.
https://vimeo.com/499638496
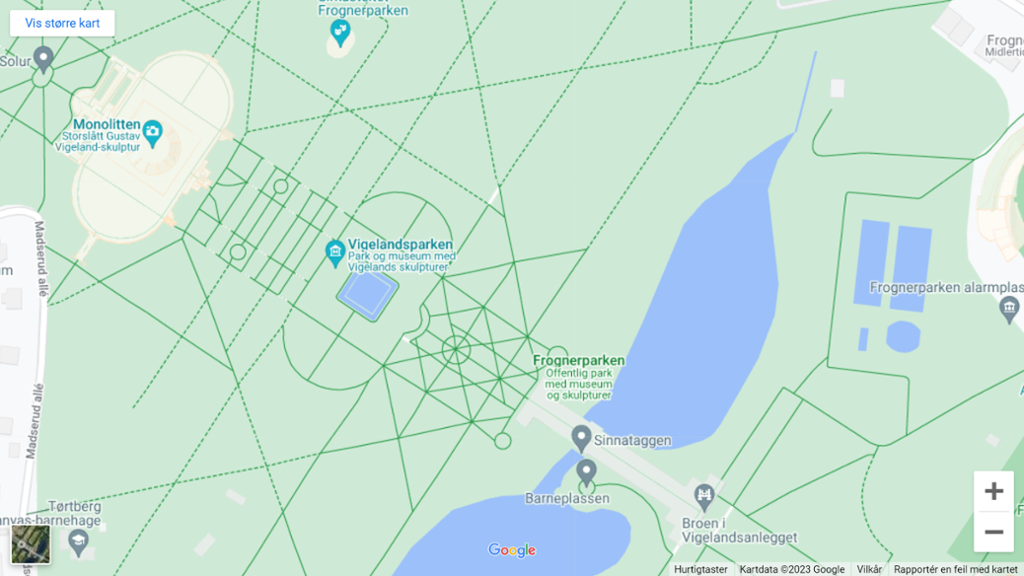
Se på størrelsen. Hvis innbygd innhold blir veldig dominerende eller får et dårlig utsnitt, kan du justere på størrelsen i koden. Jobber du ikke i koden, kan du se om bygg-inn-knappen gir deg noen valg til å justere på størrelsen. I Google Maps, for eksempel, kan du velge hvilken størrelse du vil ha på kartet når du henter bygg-inn-kode.
1. Hent kode
Gå inn på YouTube-videoen du ønsker å bruke. Under videoen er det en rekke ikoner, og du skal nå trykke på pilikonet der det står "del". Da får du opp denne dialogboksen. Trykk på det første ikonet med to kodetagger og teksten "Bygg inn".

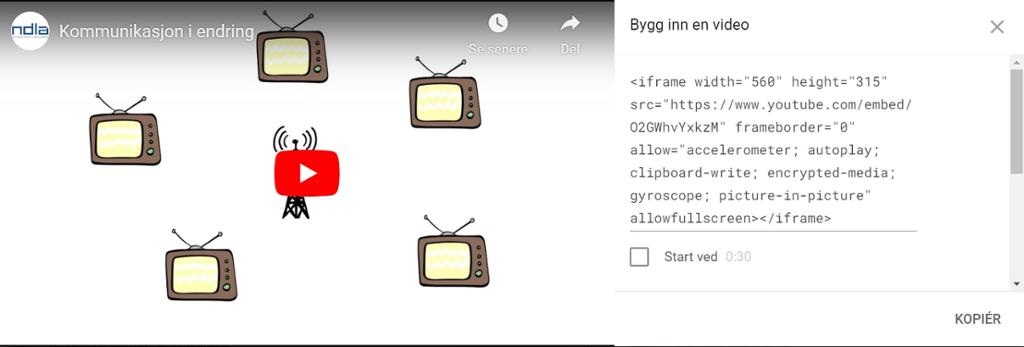
Når du har trykket på bygg-inn-ikonet, får du opp en ny dialogboks. Her står bygg-inn-lenken. Kopier den.

2. Lim inn bygg-inn-kode
Gå inn på nettstedet du ønsker å bygge inn YouTube-innholdet i. Gå inn i html-redigereren, og lim inn bygg-inn-koden på riktig sted. Lim inn bygg-inn-koden fra bildet "Bygge inn fra YouTube 2", koden starter med <iframe> og slutter med </iframe>.
Enkelte nettsteder har egen bygg-inn-knapp, og da må du lime inn URL og ikke bygg-inn-kode med "iframe". Lim inn URL fra bildet "Bygge inn fra YouTube 1".
Google Maps
Finn det stedet du ønsker å legge inn kart av, inne på Google Maps. Tilpass og juster så du får utsnittet du vil ha.
Finn hamburgermenyen (tre streker under hverandre) oppe til venstre.
Trykk på hamburgermenyen, og du får opp en lang meny nedover.
Skroll deg ned til "Del eller bygg inn kartet" og trykk.
Velg "Bygg inn et kart", trykk og kopier bygg-inn-lenken. Du kan her velge størrelse på kartet: liten, medium, stor eller selvtilpasset størrelse. Kopier bygg-inn-lenken, og lim den inn i html-redigereren på nettsiden du skal bygge den inn i.
Merk at noen nettsider har en egen bygg-inn-knapp, og da må du bruke URL-en og ikke hele iframe-koden.

Vimeo
Gå inn på Vimeo og finn en video du ønsker å bygge inn.
I videoruta ligger det flere ikoner oppe til høyre. Trykk på det nederste ikonet med motiv av et papirfly.
Du får nå en dialogboks med URL først og bygg-inn-kode med iframe-tagg nederst. Velg iframe-tagg dersom du skal legge inn i html-redigerer, og velg URL hvis nettsiden du skal legge den inn på, har egen bygg-inn-knapp.
Denne enkle animasjonen fra Sjøfartsdirektoratet og Kystverket minner oss på at det er viktig å tenke sikkerhet på sjøen, for eksempel ta på redningsvest når du skal padle.