Lesbarheita er viktigare jo større tekstmengde mottakaren skal setje seg inn i. Språket spelar ei stor rolle for lesbarheita, men som designar har du også stor påverknad på kor lett det er å lese tekst. Typografien spelar ei viktig rolle her.
Typografiske grep som kan gi betre lesbarheit:
- ein god, oversiktleg og tiltalande layout
- ein tydeleg font (unngå for «kunstnariske» skrifttypar)
- stor nok skriftgrad (skriftstorleik), men utan å overdrive
- god kontrast mellom bokstavfarge og bakgrunn, slik at teksten kjem godt fram
- bruk av minusklar (små bokstavar), sidan versalar (store bokstavar) har dårlegare lesbarheit og fort kan oppfattast som roping
- korte linjer: linjelengde innanfor 10–12 ord eller 60–65 teikn, men ikke for korte linjer, dei kan gjere at teksten kjennest oppdelt og blir vanskelegare å lese
- god tekstjustering: venstrestilt tekst heller enn sentrert (midtstilt) eller høgrejustert tekst

Lesbarheit på skjerm og papir
På Vg1 lærte du om antikva og grotesk. Begge desse skriftgruppene er generelt tydelege og godt lesbare. Begge er godt eigna til større tekstmengder, men du lurer kanskje på kva for skriftgruppe du skal velje til kva typar tekst?
Papir
Det vlir sagt at seriffar aukar lesbarheita til trykt tekst. Seriffane leier auget ved å skape ein samanheng mellom bokstavane. Antikvaskrifter er derfor mykje brukt i lengre tekstar på papir – som avisartiklar og bøker.
Det kan hende det stemmer at seriffane gir betre lesbarheit enn grotesk, men i vitskaplege undersøkingar har ein ikkje klart å måle effekten. Ulike studium har gitt forskjellige resultat.

Skjerm
Til skjerm er det mest vanleg å bruke groteske fontar. Denne tradisjonen har vart ved frå tida då skjermar hadde for dårleg oppløysing til å vise seriffane tydeleg i små storleikar. Dei tradisjonelle vektorbaserte fontane som vart brukte til trykk, vart omrekna til pikslar for å kunne visast på lågoppløyste skjermar. Det gjorde at detaljerte skrifter med tynne strekar og seriffar vart utydelege i små storleikar. Skjermane hadde rett og slett ikkje nok pikslar til å vise detaljane.

For å få betre lesbar skrift for skjerm vart det designa nye fontar som vart bygde opp av pikslar i staden for vektorar. Georgia og Verdana er eksempel på fontar som vart designa for skjerm først, for så å bli redesigna som vektorbaserte fontar for trykk.
Med ny teknologi og betre skjermar har forskjellen mellom lesbarheit på skjerm og papir vorte mindre, og dei «tradisjonelle» vektorbaserte fontane har fått svært god lesbarheit på skjerm.
Det er altså ikkje noko som tyder på at du skal velje ein antikva framfor ein grotesk – eller motsett. Det kan vere større forskjell i lesbarheita mellom to antikvaskrifter enn mellom ein antikva og ein grotesk.
Vel den skrifttypen du synest fungerer best til bodskapen, målgruppa og uttrykket ditt!
Avstandar
Avstandar speler også ei viktig rolle for lesbarheita. For å skape orden og vise tydeleg kva som høyrer saman, bør du bruke konvensjonane for typografiske avstandar.
Hierarkiet bør byggjast opp slik, frå minst til størst avstand:
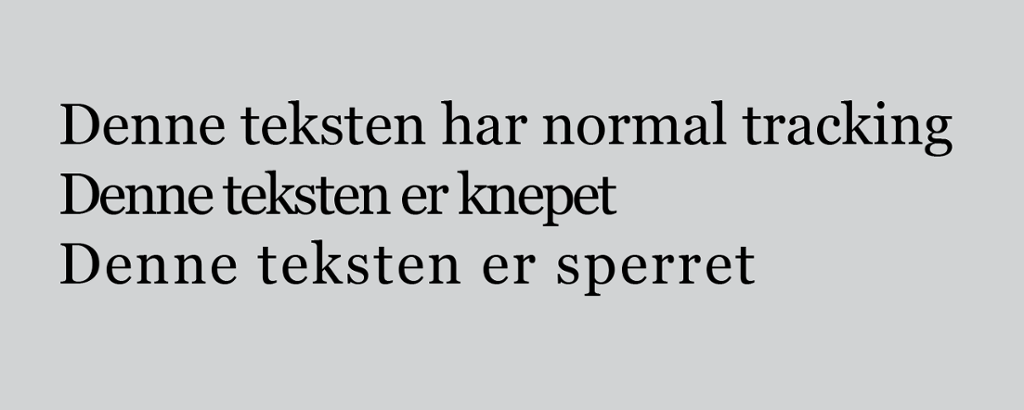
- Kerning og tracking: Avstanden mellom to og to bokstavar blir kalla kerning, mens viss ein har ein fast avstand mellom fleire eller alle bokstavane, blir det kalla tracking. Rommet mellom bokstavane bør vere stort nok til å skilje bokstavane frå kvarandre, men ikkje så stort at bokstavane mistar samanheng og leseflyt. Ein kan kalle det bokstavmellomrom eller teiknavstand, men kerning og tracking er faguttrykka som blir brukte – også på norsk.
- Sperring og kniping: Å auke teiknavstanden blir kalla sperring, medan å minske avstanden blir kalla kniping.
- Ordavstanden bør vere like stor gjennom heile teksten, større enn teiknavstanden, slik at orda tydeleg blir skilde frå kvarandre og er mindre enn linjeavstanden.
- Linjeavstand som er ca. 20 prosent større enn skriftgraden, er vanlegvis eit godt utgangspunkt, men det kan variere etter kva slags font du bruker, og kva slags uttrykk du ønskjer.
- Avstand mellom avsnitt: Viss du bruker linjeskift til å markere avsnitt i staden for innrykk, må avstanden mellom avsnitta vere større enn linjeavstanden.
- Spalteavstand: Avstanden mellom spaltene bør vere større enn linjeavstanden, for å skilje spaltene tydeleg frå kvarandre.
- Avstand mellom teksten og andre element, som for eksempel bilete eller figurar.
- Margar rundt satsspegelen som innhaldet er plassert innanfor.