
Oppdraget til en grafisk designer er å kommunisere et budskap. Et enhetlig design gjør det lettere for mottakeren å få oversikt og oppfatte budskapet. Enhet er behagelig for øyet og skaper ro og sammenheng. I et enhetlig design støtter elementene opp om hverandre.
Da er det lett å tenke at komposisjonen blir god hvis alt er mest mulig likt, men for mye enhet kan virke negativt når du skal formidle et budskap. Enhet er nemlig det motsatte av variasjon. Det betyr at for at for mye gjentakelse og repetisjon kan gjøre uttrykket ensformig og kjedelig.
Kontrast i en komposisjon gir variasjon og liv. Det er derfor viktig å finne balansegangen mellom enhet og kontrast. Enhet betyr altså ikke at alt skal være likt, men at man er konsekvent. Nøkkelen til god enhet er å bestemme noen regler for hva som skal tillates i komposisjonen.
Hva bidrar til enhet?
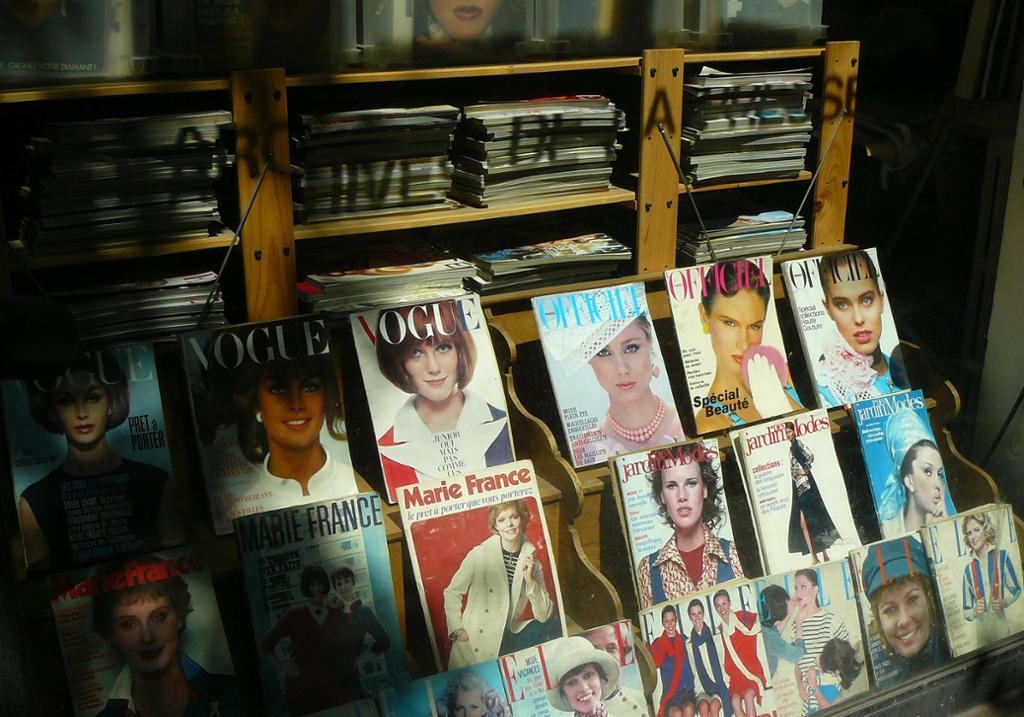
Du har lært at repetisjon gir enhet, men hva kan repeteres? Det er ofte en god idé å velge noen få farger og holde seg til disse. Hvis du har brukt et bilde, kan du kanskje gjenbruke en eller flere farger fra bildet i grafikk, tekst, bakgrunnsfarge eller andre deler av komposisjonen? Da vil elementene føles som om de hører mer hjemme sammen med de andre.
Konsekvent bruk av fonter er også nødvendig for å skape enhet. Det er en god regel å forsøke å holde seg til få fontfamilier og repetere disse. Ofte kan det være greit å bruke to eller maks tre ulike fonter med god kontrast, men en nyttig øvelse i enhet kan være å se hvor langt du kommer med mulighetene innenfor én skriftfamilie. Samme type tekst bør ha samme skriftsnitt, for eksempel ved at all brødtekst er lik gjennom hele medieproduktet.

Innimellom kan det være fristende å bruke kreative former på bilde- eller tekstbokser. Det kan være helt greit, men pass på at du ikke bryter så mye med resten av innholdet at sammenhengen forsvinner. Tenk deg at alt annet er basert på firkanter, men at du har lyst til å sette inn et sirkelformet bilde. Da er det kanskje lurt å repetere sirkelformen flere steder?
Tenk også over om størrelsen på elementene har en sammenheng. Kanskje du trenger noen regler som styrer størrelser. Og hva med avstander?
I grafisk design brukes også linjer – for eksempel som skille mellom ulike deler av komposisjonen eller til innramming. Det er ingenting i veien for å bruke linjer, men lag regler for dem!
- Hvor tykke skal de være?
- Hvilken farge skal de ha, og i hvilke tilfeller skal de brukes?
- Tenk over hva slag fonter du har brukt.
- Kan linjetykkelse og stil tilpasses de typografiske valgene dine?
Rytme

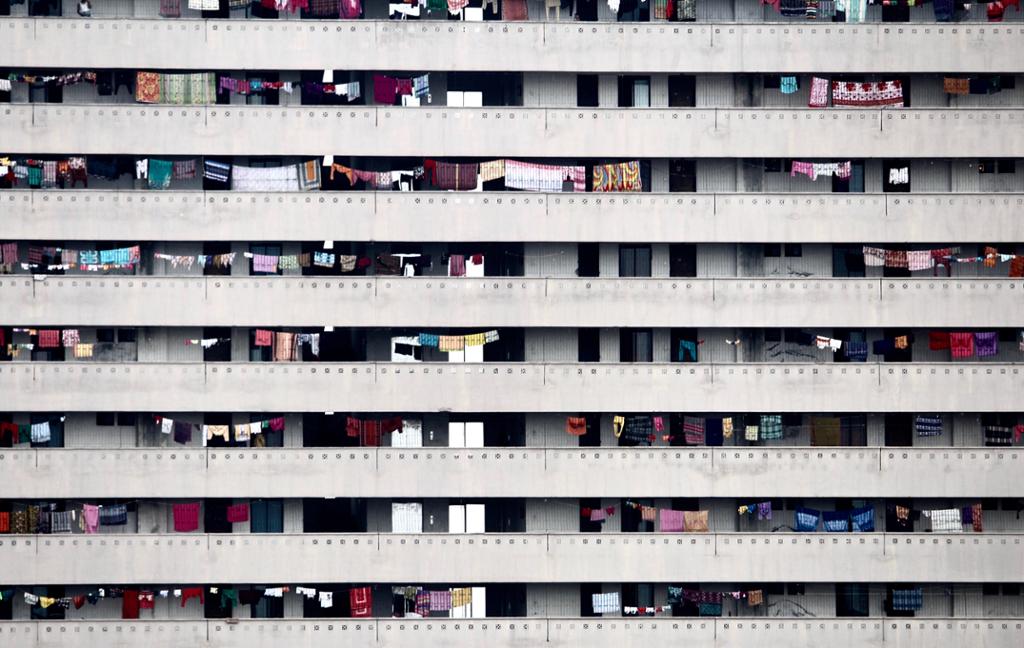
Rekkefølgen og forholdet mellom elementer som gjentar seg, danner en rytme. Rytme i denne sammenheng er tempoet til blikket som ser på komposisjonen. Noen ganger stopper vi opp for å se skikkelig, mens andre ganger glir fokuset raskt videre. Framheving og variasjon engasjerer oss, gjør oss interesserte og sender blikket fra ett sted til et annet i komposisjonen. Med for mange kontraster kan rytmen bli såpass ukontrollert at mottakeren blir forvirret eller mister konsentrasjonen.
Enhet bidrar til at blikket får bestemte holdepunkter og lettere gjør seg kjent. På den andre siden ønsker vi heller ikke at rytmen skal framstå som taktfast og forutsigbar. Det blir fort kjedelig.
Husk!
«Hvis alt er framhevet er ingenting framhevet.»